Irrespective of the primary purpose of your website, you are likely to include subscription options, contact forms, and other ways that your visitors can communicate with you. This makes a significant part of a good user experience and business growth.
To ensure you only get emails from real visitors and to maintain the reputation of your site, you must put measures in place to make your site trustworthy and protected. In this post, we will look at how to protect your website by adding CAPTCHA.
Different Unauthorized Usage of your Website
There are various ways that unscrupulous people can engage with your site. This can harm the reputation of your site and compromise your data. Some ways that you can experience unauthorized usage include:
• Using bots for posting comments
• Automated mailings via subscription/contact forms
• Mass registration of accounts on your site with fake email addresses.
The major way you can protect your website and guide against these vulnerabilities is by using the CAPTCHA script on your web pages.
Reasons to Use CAPTCHA
The main reason for using CAPTCHA on your site is to establish the genuineness of your site’s visitors. It also ensures that you get messages from real human beings and not bots. Some many automated agents and scripts were developed for malicious purposes.
Having these on your website will unnecessarily clog your site and take up resources to attack you and your visitors. For example, your site can experience consistent email failures as a result of contact form spam or large registration of fake accounts.
All these will affect the reputation of your website, including the domain name and hosting cPanel IP address. These and many more are the reasons why using CAPTCHA is strongly recommended.
How CAPTCHA Works on Your Website

CAPTCHA requires that your site visitors perform a simple or complicated task to access or submit a form on your site. The tasks may require reading and interpreting some elements or using human logic to answer questions. Although it can sometimes be inconvenient, it offers adequate security for your site.
If the visitors pass the task correctly, the login is acknowledged and the visitor will be able to access your site or submit a contact form. It is recommended that you stick to simple CAPTCHA usage instead of complex ones that involve intricate linguistic and mathematical tasks.
Which is the Most Effective CAPTCHA to Use?
While there are many options for CAPTCHA on the market, Google reCAPTCHA is one of the most used CAPTCHA services. The best part is that it is free to use and offers basic but effective functions. Of course, if you want the paid version, you can upgrade to the Enterprise version, which provides integration possibilities and expanded features.
You can find the subscription package in the Products section on the Google Developers page. For this guide, we will look at the free version of the reCAPTCHA CAPTCHA service.
Steps to Add reCAPTCHA to Your Website
Step 1: Before you start the process, it is recommended that you sign in to your Google account.

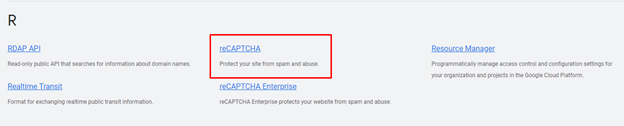
Step 2: Visit the Developer’s Guide page of Google to get started with adding reCAPTCHA to your site.

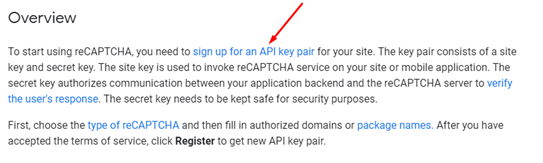
Step 3: In the small overview section on the Developer’s Guide page, click on the “Sign up for an API key pair” link. You will be redirected to another page.

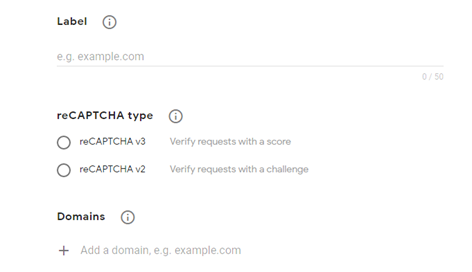
Step 4: Fill out your website information on the next opened page. The part with “Label” is the name of your website on your Google Panel. The “Domains” should list your existing domain name attached to your hosting plan.

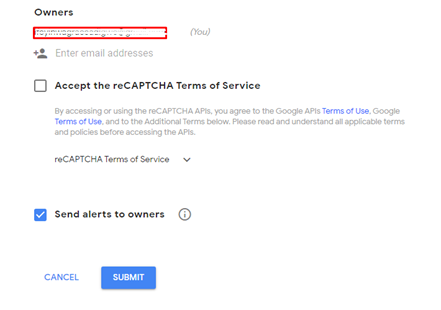
Use only the domain name without the URL of your site. An example is happiness.com. Next, check the “Terms of Use” to accept the conditions of use of the service.

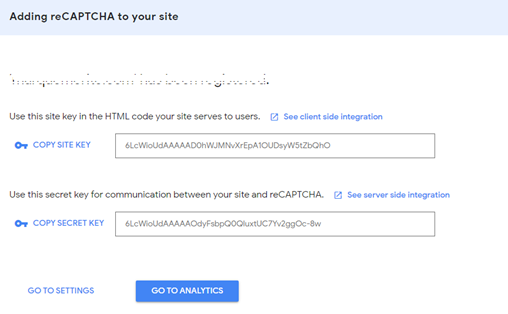
Step 5: The next screen has the Secret Key and Site Key codes to use. Copy them to somewhere safe and easily accessible before starting the CAPTCHA setup on your website.

It should be noted that there are two versions of Google reCAPTCHA – v2 and v3. Google reCAPTCHA v2 evaluates the traffic and request that the checkbox on the page is checked when there is suspicious usage. This version is more comfortable and dependable for mobile content.
Google reCAPTCHA v3 does not require filling out any field or checking any box. It tracks and builds scores to validate the activity of users on the page. It functions according to behaviors that match rules and recommend corresponding tasks.
Note that both versions are scripts sets that you can add to your site for their corresponding pages. You can add the functionality through modules or plugins on CMS websites such as WordPress.
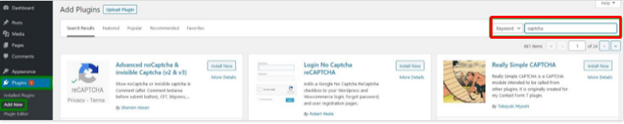
Step 6: Install CAPTCHA on your WordPress website. To do this, navigate to your WordPress site. Go to the Plugins section and click on the “Add New” tab. Search for CAPTCHA in the search field. You should select the plugin version that is compatible with your WordPress release.

Usually, the system marks it automatically. So, simply click on it. If you try to install incompatible plugin versions, it may cause issues in your website, including making it unavailable to visitors.

After installation, you can now integrate it with the contact form you are using. By default, CAPTCHA protection is already integrated into most well-known contact plugins on WordPress. It is available in the latest edition of the Contact Form 7 plugin.
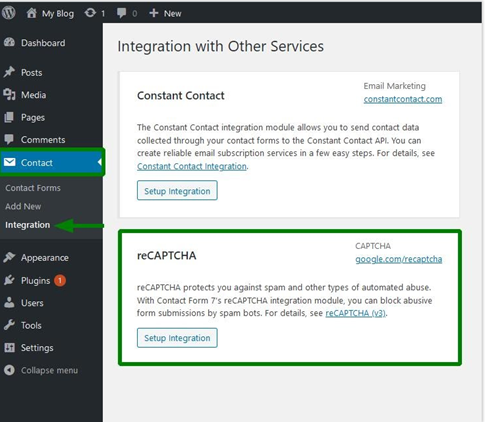
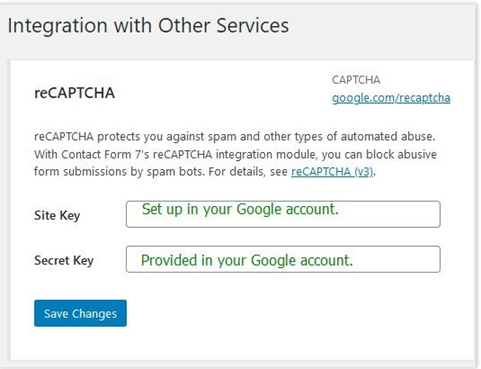
Step 7: Go to the admin dashboard on your website and navigate to the “Integration” tab on the Contact section. Here, you will locate the reCAPTCHA addon. Click on the “Setup Integration” button.

Step 8: Fill out the details you copied from the Google Developers’ dashboard in the next window and click on the “Save Changes” button.

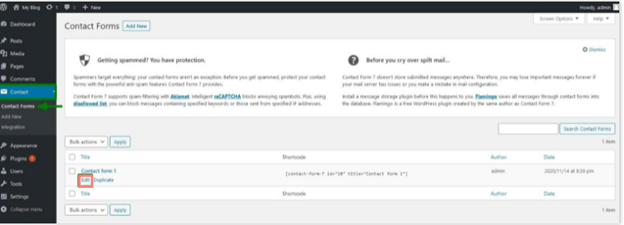
Step 9: Navigate to the “Contact” section, click on the “Contact Form” tab, and choose the form you want to edit.

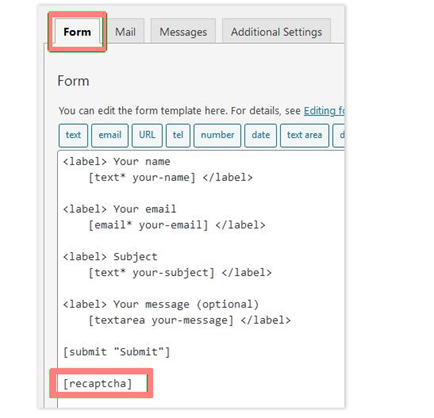
Step 10: Insert [recaptcah] in the listed code on the contact form and click on the “Save Changes” button.

Conclusion
There you have your CAPTCHA all set and ready to go to work. Whenever anyone uses the contact forms on your site, the CAPTCHA will pop up to validate whether they are real humans or bots.
If you want more settings and codes for the integration in your contact form, you can check the reCAPTCHA code lab page from your Google account. You will find things like behavior, size, and other options in the section.
What is a Form CAPTCHA?
The complete meaning of CAPTCHA is a Completely Automated Public Turing test to tell Computers and Humans Apart. CAPTCHA offers tasks that are hard for computers to complete but easy for humans. With this, a site owner can weed out bots trying to access their websites.
How do I add a CAPTCHA to a form?
Click to open the sidebar on the form page and expand the Advanced Settings menu. Turn on the menu with “Include CAPTCHA” and then click on “Save Changes” to add a CAPTCHA to a form.
How do I include a CAPTCHA on my site?
Navigate to the reCAPTCHA homepage and tap on the “Get reCAPTCHA” button. Follow the prompts on the next screen to input a label and domain for your website. Fill out the fields and click on “Register” to add a CAPTCHA to your site.
Do I need to add a CAPTCHA to my website?
It is not compulsory to add a CAPTCHA to your site but it is highly recommended. It prevents spam in your comment section and fake emails from registering on your website.



![Best Tips to Use Gravity Forms in WordPress [2021]](https://fixed.net/assets/uploads/images/blog/tips-to-use-gravity-forms.jpg)