Introduction
Are you looking for a way to increase the number of leads your WooCommerce store generates? If so, you may want to consider adding a 'Request A Quote' button (RAQ).
With this feature, customers can easily request quotes for various products you're selling, allowing you to communicate efficiently. Besides, it enables visitors can obtain information from you directly without going through the hassle of emailing or calling you. This will not only help to establish better relationships but also increase your conversions.
Adding this button to your store is easy. You can use a plugin, or you can add the code yourself. If you choose to use a plugin, many options exist to which you can choose from. The important thing is finding one that fits your needs and your store's design.
This article will show you how to add a RAQ button to your store and configure it for optimal performance.
WooCommerce Request a Quote Overview
The WooCommerce Request a Quote feature allows users to add items to the cart and request a quote for the total amount of the products. This comes in handy when selling custom products such as business cards, where you do not want to have a pre-determined price. For example, a designer can create a varying quote based on the material to be used, due time for a project or even the project's technicality.
In a nutshell, the customer can submit their request for a quote, and you, the business owner, will receive an email notification with all of the details. You can then get back to the customer and let them know their total quote.
The best thing about this feature is that you don't need to apply it everywhere. Instead, you can use it to the specific products you wish customers to request quotes. This will enable you to have an option of customized products giving you an advantage over other stores.
Why Offer the Request a Quote Button in WooCommerce?
When you run a WooCommerce store, one of the best ways to increase sales is to offer customers the ability to request a quote for the products they want to purchase. Despite being a handy feature, some people do not know about the benefits of offering this option in your store. Below are some of the advantages of having a request a quote button on your store:
Customers can get an accurate estimate of the total cost of their order
It reduces the number of abandoned carts in your store by removing any uncertainties about the total cost for a specific product or products
It allows customers to make more informed decisions about their purchases, which can lead to increased sales in the long run.
You can use the quotes you receive to create custom product bundles or packages specific to your store. This will help set your business apart from the competition.
It helps create a more personalized experience for your customers, leading to increased sales. This is especially true if you offer custom quotes specific to the customer's needs.
It allows you to offer discounts on specific products or services often requested by customers but not readily available in your store.
It can help you better understand your customers' needs, which can help you make decisions about future product offerings.
How Set Up the Request a Quote Button for Your WooCommerce Store
In this section, we'll use the YITH WooCommerce Request a Quote plugin to set up the "Request a Quote' button in WooCommerce. Below are the steps you need to follow.
Step 1: Install YITH WooCommerce Request a Quote plugin
To install the YITH WooCommerce Request a Quote plugin, head over to your WordPress dashboard, navigate to Plugins > Add New. In the keyword search box, key in YITH WooCommerce Request a Quote and hit the search button. Once you identify the plugin, click Install and then activate the plugin.
Step 2: Open the plugin's settings
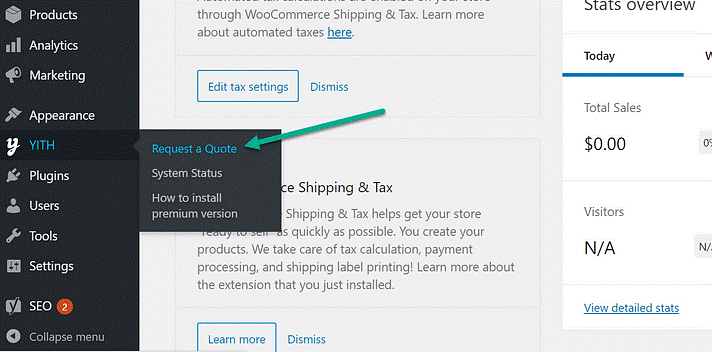
On your WP Admin dashboard, navigate to Yith > Request a Quote. A new screen will open up whereby you can customize the appearance and functionality of your' Request a Quote' button. Also, you can define the type of button users will see after visiting your store.

Step 3: Identify a page to apply your Request a Quote feature
Still in the settings menu, go to the Request a Quote page. This page allows shoppers to browse through the items they added to their quotes. The plugin will automatically generate a page for you. However, you can still make a custom page by copying the short code provided to a custom page.
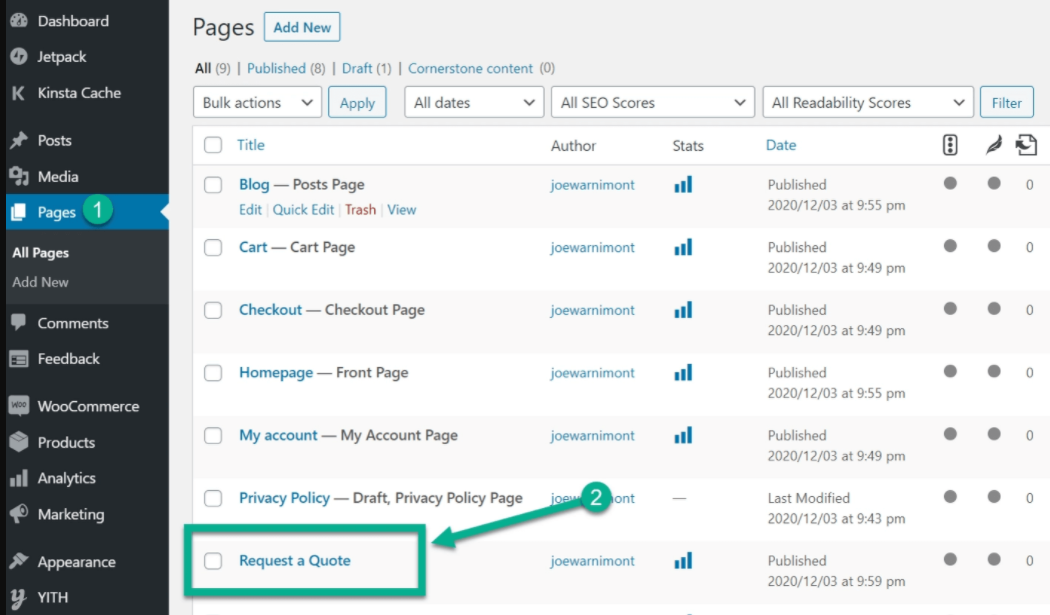
In addition, to customize the default quote page, head over to Pages > All Pages and select the Request a Quote page.

Step 4: Customize your Request a Quote page
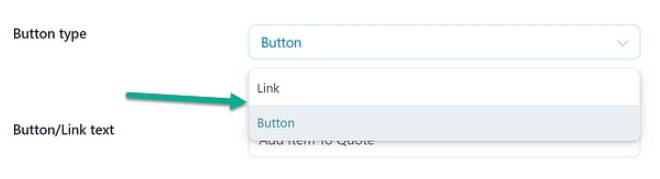
Here, you can either set users to submit their quotes by following a link or by pressing a button.

Step 5: Set up your Add to Cart button
At this point, you need to hide the 'Add to Cart' button from product pages. However, to accomplish this, you need the plugin's premium version. Toggle the Yes slider to hide the Add to Cart button in your store. Once you've configured this option, products will only be available for a quote but can't be added to the cart.
Step 6: Modify misc. settings
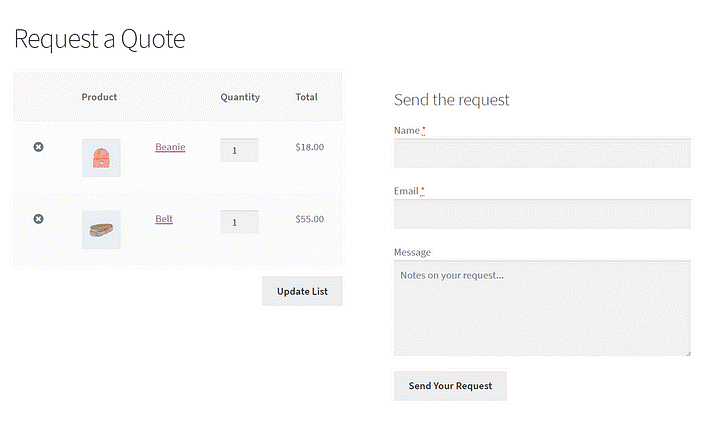
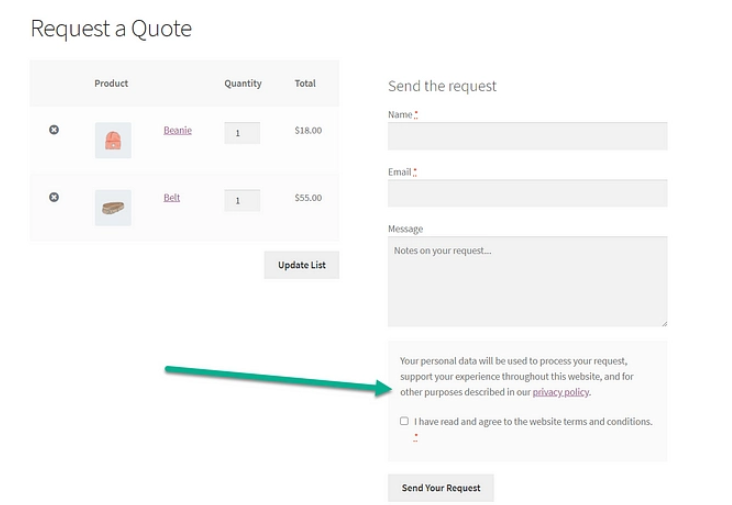
On the same page is an additional setting to customize the layout of your quote page. You can either show the quote request form next to the quote list or below it.
Here is an example of how it would appear when the Show the form next to the quote list is selected.

You need to add/remove a privacy policy on your Quote page to proceed. This option assists your customers in knowing how your business handles their data before submitting their quote requests. To add a privacy policy, toggle the Yes slider, or you can leave it.
If activated, your privacy policy will appear below your quote form, and customers can check the checkbox before sending a quote request.

Step 7: Hide prices for products that need a quote
Showing prices for products can be misleading to shoppers. For this reason, it's ideal to ensure that only the 'Request a Quote' button is visible.
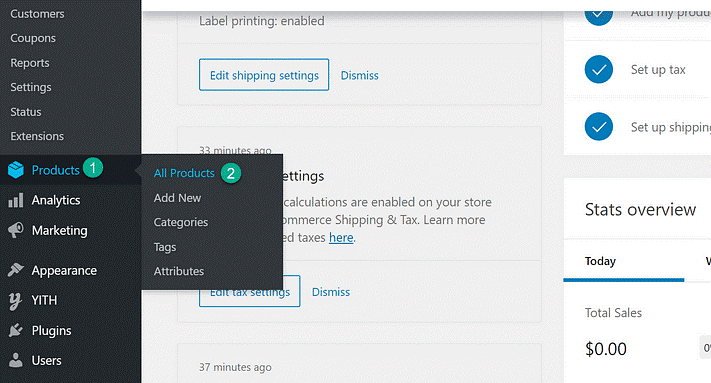
To enable this setting, head over to your WordPress dashboard and click on Products > All Products. Select the product you'd wish to edit their price and open its product link.

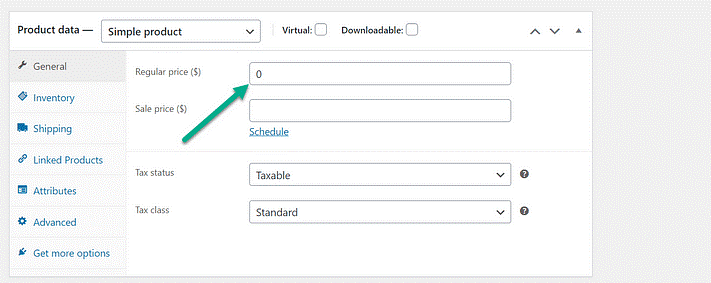
On the product's general settings, scroll down to the 'Regular price' option and edit the product's price to zero. Alternatively, you hide the prices using a plugin like the Hide Price and Add to Cart Button. Otherwise, use the premium version of the YITH WooCommerce Request a Quote plugin.

And that's it! Your customers can now request quotes with just a simple click! At this point, your 'Request a Quote' button will be available on your store's product pages.
Summing Up
Adding the 'Request a Quote' button to WooCommerce can help increase sales for your business with a reasonable margin. It allows customers to get in touch with the seller and purchase easily. The YITH WooCommerce Request a Quote plugin is essential for adding this button since it enables businesses to create customized quotes for their customers. This plugin makes it easy to add a 'Request a Quote' button to WooCommerce and helps businesses to increase their sales. To add this button to your store, you simply need to install the YITH WooCommerce Request a Quote plugin and customize various settings associated with the plugin.
If you're looking for more ways to increase your sales, be sure to check out our blog post on helpful marketing tools for your business.
Thanks for reading!





