As most of you are aware, HTML is the most popular and used markup language – it’s designed to define, process and present text by embedding text and tag annotations, this way making text manipulation easy for your computer. The 2014 update of the language was called HTML5. What exactly is it and what is the difference between the two?
What is HTML?
HTML or also known as Hyper-Text Markup Language is the main language on the web. It allows developers to design the way page elements, multimedia files, hyperlinks and text are displayed on your browser.
It works statically, meaning you cannot create an interactive or dynamic page using it. It changes the static elements on a page like footer, header, image position, etc.
In order to create an interactive site, HTML needs to be combined with at least two front-end languages: JavaScript and CSS.
HTML works with a variety of tags. This includes tables, headings, and paragraphs, which defines the text structure of a page. Tags are defined with the help of a and formula.
Ever since its initial release in 1991, HTML has had many updates, with the newest version being HTML5, released in 2014.
It has a number of additional features compared to the old versions, like specific content elements, offline storage support, video and audio embedding support, etc.
HTML vs. HTML5
The main idea behind the HTML5 release was improving the web experience for end-users and developers. Some of the main differences include:
• HTML5 supports SVG, also known as Scalable Vector Graphics, canvas, as well as other virtual vector graphics, while with HTML you could only use vector graphics in combination with technologies such as VML, Flash, or Silverlight.
• With HTML5 web SQL databases could store data temporarily, while in the old versions, you could use only browser cache for this purpose.
• JavaScript can run within a web browser with HTML5, while with HTML older versions only JavaScript could run in the browser interface thread.
• HTML5 allows inline MatchML and SVG, while HTML does not allow it.
• Elements like noframes, isindex, basefont, applet, dir, frame, font, big, frameset are removed from HTML5.
• HTML5 has a number of new elements and features, like time, summary, audio, aside, data, command, and so on.
Advantages by HTML5 for Developers
HMTL5 was created to allow more flexibility for developers when designing sites. Some of the best improvements include:
Persistent Error Handling
Most browsers allow to option to analyze structural/syntactically incorrect HTML code. Until recently, a process to handle this did not exist.
This means that developers needed to perform malformed HTML document tests using different browsers allowing them to improve the error handling processes by using reverse engineering.
In HTML5 there is a huge difference in terms of consistent error handling.
Improvement in Semantics for Elements
Improvements to the semantic roles have been made of various elements in HTML in order to enhance code insinuation.
Nav, article, section and header are the elements which have replaced some of the old div elements.
Enhanced Support for Web App Features
HTML5 gives browsers the option to function as application platforms. This gives developers more control over the site’s performance.
With current changes, developers don’t have to employ any Flash or JavaScript-based workarounds as some elements in HTML5 do that for you.
Mobile Web
The ever-present smart phone has created the need to improve the HTML standards. Users prefer to have constant web access, meaning it’s an absolute necessity to have a website. HTML5 has catered to phone and tablets making mobile support easier.
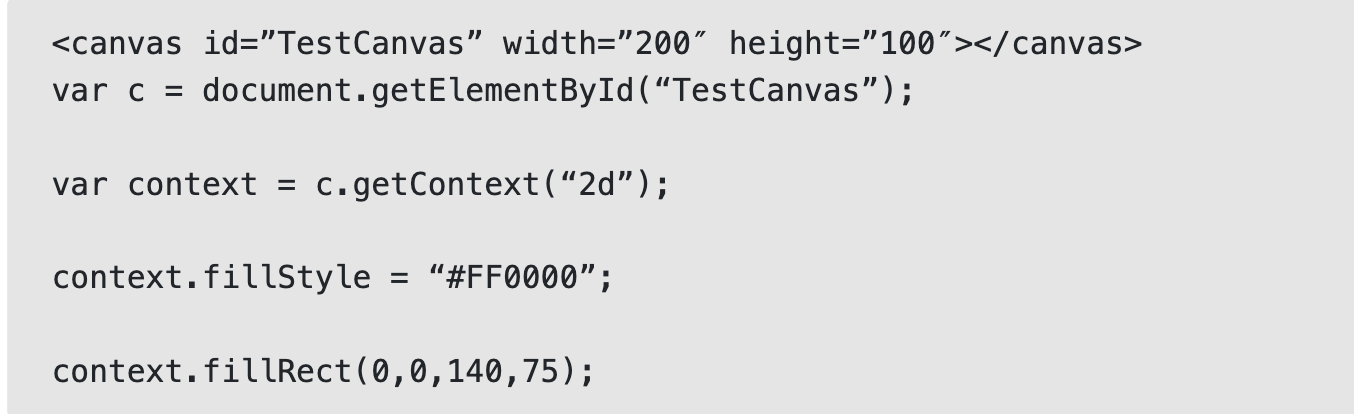
The Canvas Element
The canvas element is one of the most exciting features in HTML5, which help you draw different graphics components, like circles, boxes, images and text.
It’s believed that HTML5 will soon make Flash obsolete, giving into consideration how it’s used to draw graphics with the help of shapes and colors using scripts.
Note, that the canvas element is simply a graphic container, as a script needs to be executed to define the graphics.

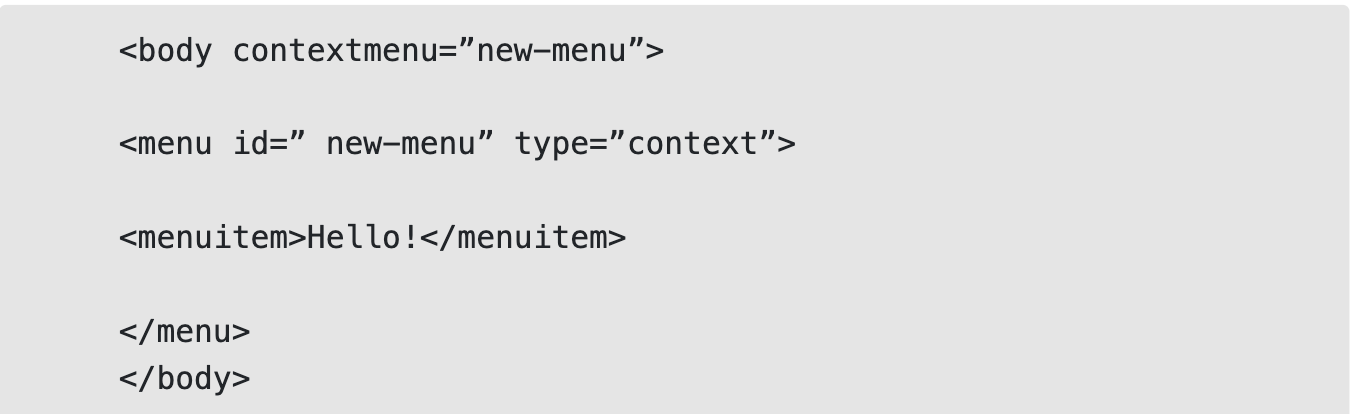
The Menu element
The menuitem and menu elements are examples of web development and components part of interactive elements specifications.
They ensure enhancing levels of web interactivity. The menu tag represents menu commands in desktop and mobile apps. For example:

Web storage for Cookie replacement
HTML5 helps with local storage in replacing cookies. In older versions, anytime developers needed to store anything, they needed to use cookies with smaller amount of data.
Cookies, however, bear a number of disadvantages - they can restrict the use of complex data, be expired, or slow down the website.
With web storage, your data can be stored on the computer permanently with bigger storage data (5MB) and does not additionally burden the server.
Advantages for End-Users
Some of the advantages for end-users include:
• Reducing the chance of mobile browser crash. • Better reliance on mobile sites. • Removes the need of Flash. • Supports native video and audio elements.
Conclusion
Considering the convenience of HTML5 in today’s technology, the adaptation of this markup language increases rapidly in future years. Learning how to properly use it enriches the potential of modern browsers.