Introduction
Did you know that your customers want to know the size of your products before they buy them?
Yes! Adding a product size chart for your customers is an excellent way to ensure that they get the right fit when purchasing clothing from your store.
This is why we always recommend adding a product size chart to your online store. It will help customers know more about your products and also assist them determine the size they should buy.
However, adding the best product size chart to your WooCommerce store is essential. After all, everyone wants a flawless and professional design of a product size chart.
This guide will take you through adding a size chart to your WooCommerce store.
What is a WooCommerce Size Chart?
WooCommerce Product Size Chart lets customers see the exact measurements of an object. This helps them make a more informed buying decision and gives them a better idea of your product. It also eliminates any possible quarrels in the future when returning the product.
The customer can be sure that they are getting a product that is 100% accurate to the advertised. This makes WooCommerce Product Size Chart a potentially valuable feature for your eCommerce business.
WooCommerce Product Size Chart is not the same as the dimensions of an object, but it does show the exact measurements of an object.
For instance, if you are selling a t-shirt, the size chart shows how long it is, how wide it is, and its circumference.
This helps your customer pick out the right size, primarily if you sell to people globally where sizes vary.
Benefits of a WooCommerce Size Chart
A product size chart is an important yet often neglected feature of eCommerce websites. Below are four primary benefits that will make you consider adding a size chart to your WooCommerce store.
1. Better customer relationships
With a product size chart, you allow your customers to express their opinions about the items you sell. If they cannot find what they are looking for, they can comment or leave a review. This lets you know what you need to improve on as a business. Having your customers participate in your business this way creates a win-win situation for everyone involved. You get constructive criticism about making your products better, and your customers get information about what to expect from the size of those products.
Check out our guide on the best CRM plugins for your business for better customer relationships.
2. Increased customer satisfaction
Customers will be satisfied if your store offers a variety of sizes and styles, taking out the risk of them purchasing without finding the perfect size. This is particularly important when selling clothing or shoes, as different styles can come in various sizes. Sometimes the only difference is when something runs big or small, giving a customer a hard time deciding their exact preferred size.
3. Increased conversion rates
A significant percentage of conversions may be achieved if you have a size chart that displays the dimensions of all styles available. This is because your customers will ensure they select the best fit possible and thus increase their chance of purchasing. It also works as an advantage for customers shopping from a different country. They can see the measurements in their regular size, so they know exactly what to expect when it comes in the mail.
4. Improves your site's SEO
Adding a product size chart can increase your website's search engine optimization (SEO). Having the information readily available to customers on an easy-to-find page means that more of your website is visible. People can better understand what you sell and how they can best fit your product. This can lead to more visitors and revenue, which are the ultimate goals of any eCommerce website.
How to Create a WooCommerce Size Chart?
A crucial aspect of any e-commerce store is the sizing guide for each product. Having a product size chart can be very helpful for convincing customers to make a purchase and guide them through the buying process. This section will show you how to use the Advanced Product Size Charts for WooCommerce plugin to add a product size chart to your WooCommerce store. Let's proceed.
The Advanced Product Size Charts plugin lets you show product size charts directly on your store's front end. You can use this plugin to display product size charts for your clothing or apparel store.
Step 1: Install the Plugin
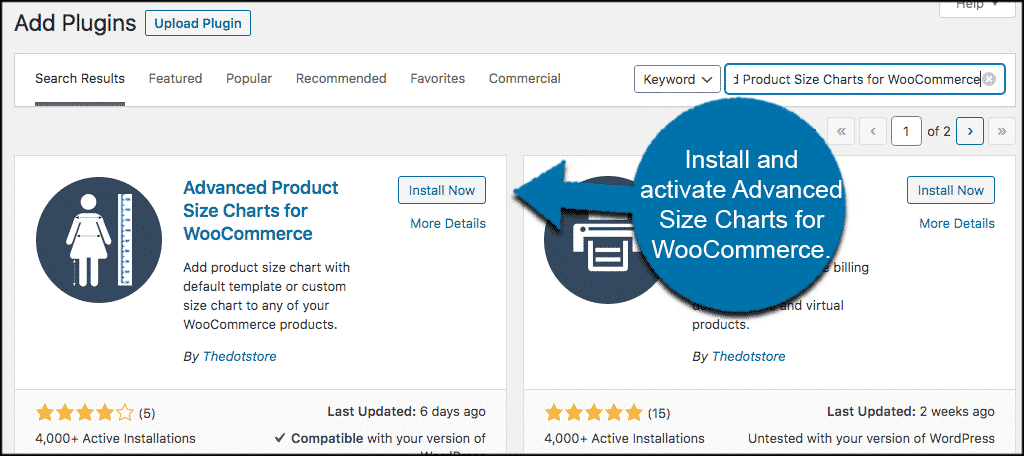
The first step involves installing the Product Size Charts plugin for WooCommerce. Navigate to your WordPress dashboard, click Plugins > Add New, and search for the plugin. Next, install and then activate it.

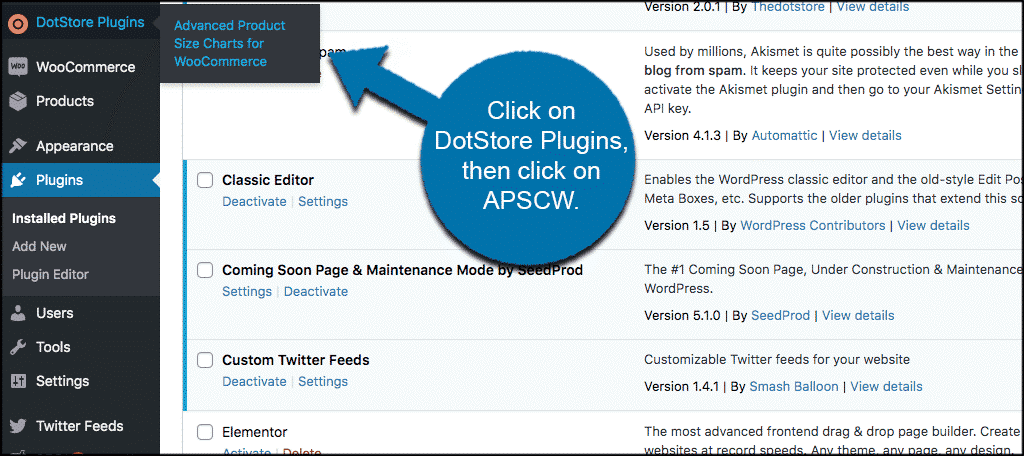
After installing the plugin, go to DotStore Plugins > Advanced Product Size Charts for WooCommerce. This will take you to the plugin's configuration settings page, where you can set size charts for your store's products.

**Step 2: Configure a product size chart
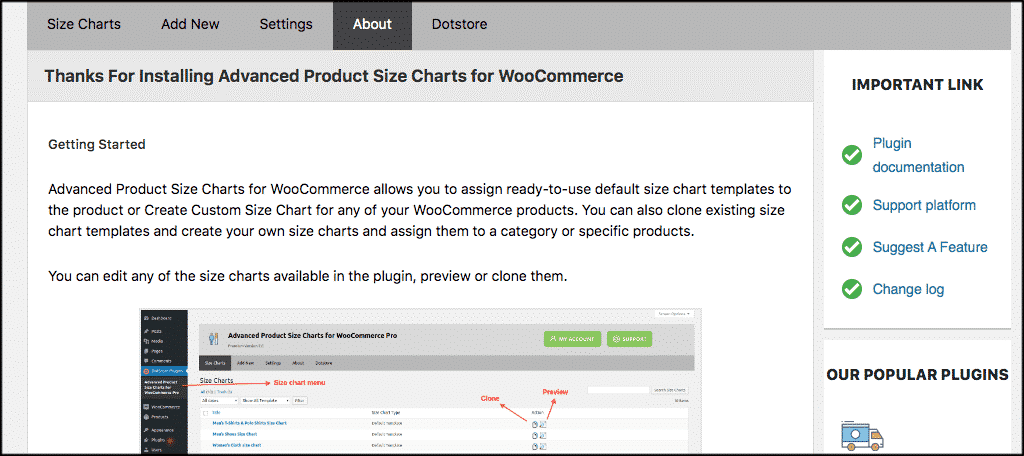
There are various tabs visible on the size chart's configuration page. These include Size Charts, Add New, Settings, About, and Dotstore. Let's explore how you can use each of these tabs.
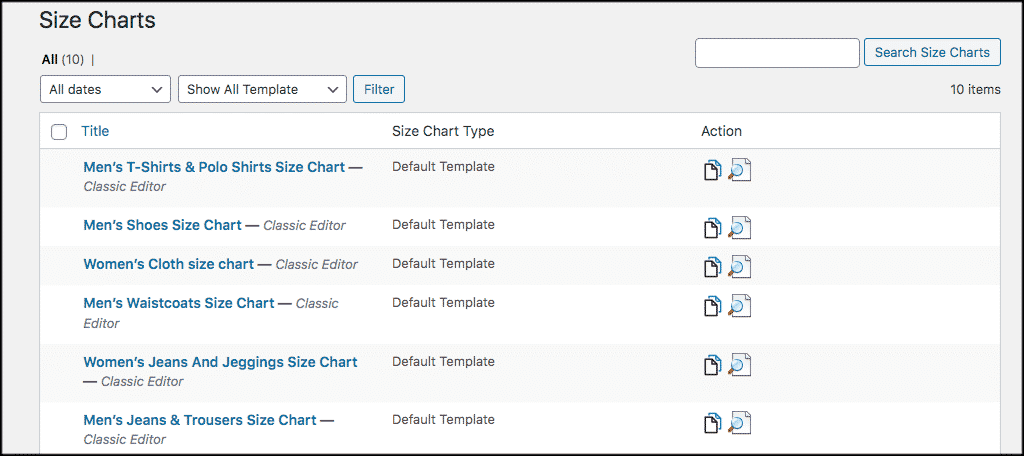
- Size Charts
You can access different size charts from the 'Size Charts' tab. Here, you'll find ten default size charts that you can use. This makes adding size charts to your WooCommerce products fast and easy. All you need is to click on your preferred chart's link and customize the chart to your liking.

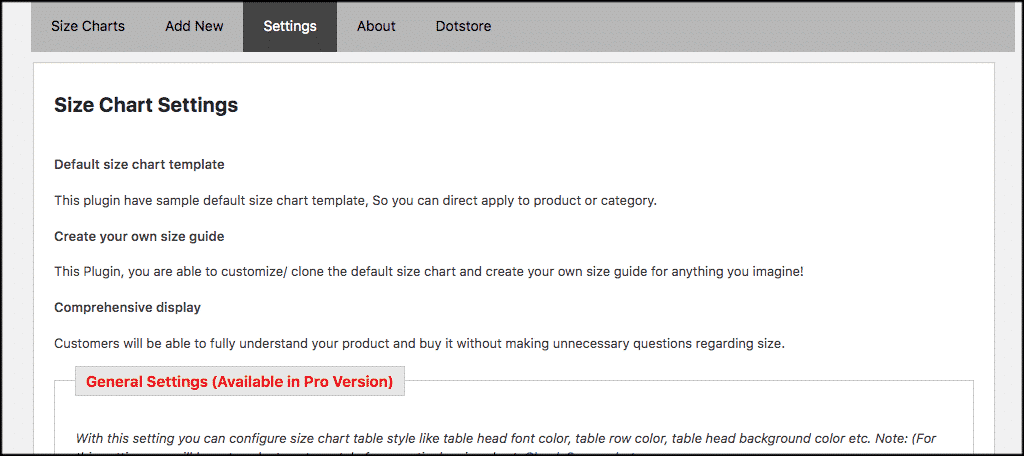
- Settings
On clicking the settings tab, you'll find various options to assist you in configuring your plugin. However, there are limitations to the customization options you can make, but you can download the plugin's pro version as an alternative. With this version, you can access the plugin's general settings to help you customize colors and other display options.

- About
In this section, you can find information about the plugin, how to use it and how it works. If you encounter any problems while creating your product size charts, refer to this section.

Step 3. Create a new product size chart
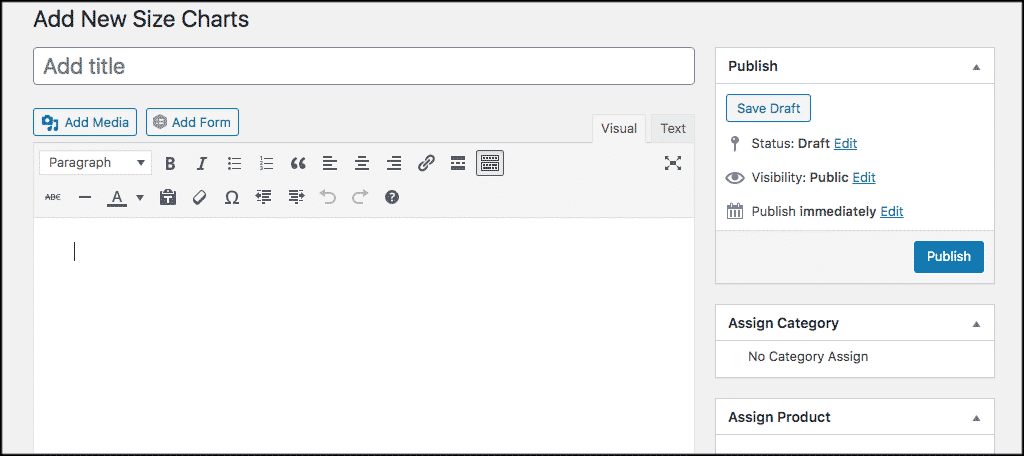
You can always add a custom product size chart if you don't wish to use the default options. To proceed, click the 'Add New' tab to open the product size chart editor. This will enable you to customize your size chart. To begin with, you need to add a title and scroll down to access other customization options.

You'll find other chart settings that you may want to change. These include:
Label: Title of this size chart, such as "Kids" or "Shoes".
Primary Size Chart Image: Upload an image to be used by all size charts in this product. Size: Width should be at least 800px, Height should be at least 400px. Image Format: PNG, JPG, or GIF. It must be either one of these three formats.
Chart Categories: If you have more than one size chart for this product, you will have to enter the unique IDs for each Primary Size Chart Image.
Chart Position: How or where you want to place the chart. You may display the chart as a modal pop-up or an additional tab.
Chart Table Style: Enables you to display one option in which you want to display your chart from options such as Classic, Minimalistic, Modern, Custom, and default.
Chart Table: It allows you to add additional rows and columns horizontally or vertically.
Complete all these fields and remember to add categories and products to the charts. At this point, you'll have successfully created a product size chart for your store's products. You can now view the product sizing guide in the particular location you picked for your products and categories.
Summary
As you can see, adding a product size chart is beneficial for both your customers and your business. It can be challenging to determine if a purchased item will fit properly without product size charts. Customers also may feel wary of making purchases without knowing how items look on them. Furthermore, an eCommerce store can improve customer satisfaction and boost sales by including product size charts.
Adding product size charts on your site is easy with the Advanced Product Size Chart plugin for WooCommerce. You only need to install the plugin, assign product size charts, or create custom size chart designs if you don't feel like using the default designs.
Not only will product size charts make your customers happy with your site, but they will also provide you with more information. Therefore, it is definitely worth the time and effort to implement this feature on your website.
Was this guide helpful? Leave a comment or suggestion below.
How to customize the product size chart?
Go to "Advanced Products Size Chart" under "Products" menu. Select the sizes you wish to display on the product page. Go to "General Settings" under "Size Charts" menu. Enter CSS selectors (for example, size-chart selectors) to customize the size chart's appearance.
What are some of the best plugins to show a product size chart on WooCommerce?
Popular plugins for displaying product size charts in WooCommerce include Product Size Charts Plugin for WooCommerce, YITH Product Size Charts for WooCommerce, and Size Chart for WooCommerce.
Can I customize measurement in the Size Chart?
Yes. You can edit the default unit in WooCommerce > Settings > Products > Product Data. Then, add your custom units under "Advanced Products Size Chart" under "Settings" under "General Settings" menu.





