Placing any type of external media, such as images, videos, tweets, into your WordPress website is easily done with oEmbed. Plugins are the bread and butter of WordPress and now more than ever, there is a plugin for pretty much everything. However, it can be nice for a change to do some work done without additional plugins.
A lot of the tasks which can be done with oEmbed, in the past could have been done with plugins. The WordPress development team was set on making oEmbed support full and rich in terms of media types, which is amazing for all new users.
What is oEmbed?
In simple terms, oEmbed recognizes URLs for a number of services which can automatically be displayed and formatted. For instance, WordPress posts, YouTube videos, SoundCloud audio. WordPress sees the URL it needs to connect to, YouTube for example, and will ask for its HTML code in order to embed the video into the post or page.
You no longer have to use copy and paste to get the code for a video. You can simply drop the URL of the video, or any other type of media, into the WordPress post or page and you’re done!
What can oEmbed be used for?
As of recently, a number of new services have been added to oEmbed, increasing its functionalities.
Video services such as YouTube, Hulu and Vimeo are supported. Image websites such as Flickr, Instagram and Photobucket work as well. Social sites like Facebook and Twitter are not an issue at all. You can even add your blog posts!
Using oEmbeds in the classic editor
For users who rely on the classic editor, you would need to simply paste the links which you choose into the rich text editor. Now paste it into the main text area.
Pretty neat, huh?
Make sure you remember this when using oEmbed in the classic editor – the URL to the media you wish to embed must be on a line by itself. There is no need to switch to the text editor, simply remember to click enter so that it’s located on a separate line.
Using oEmbed in Gutenberg
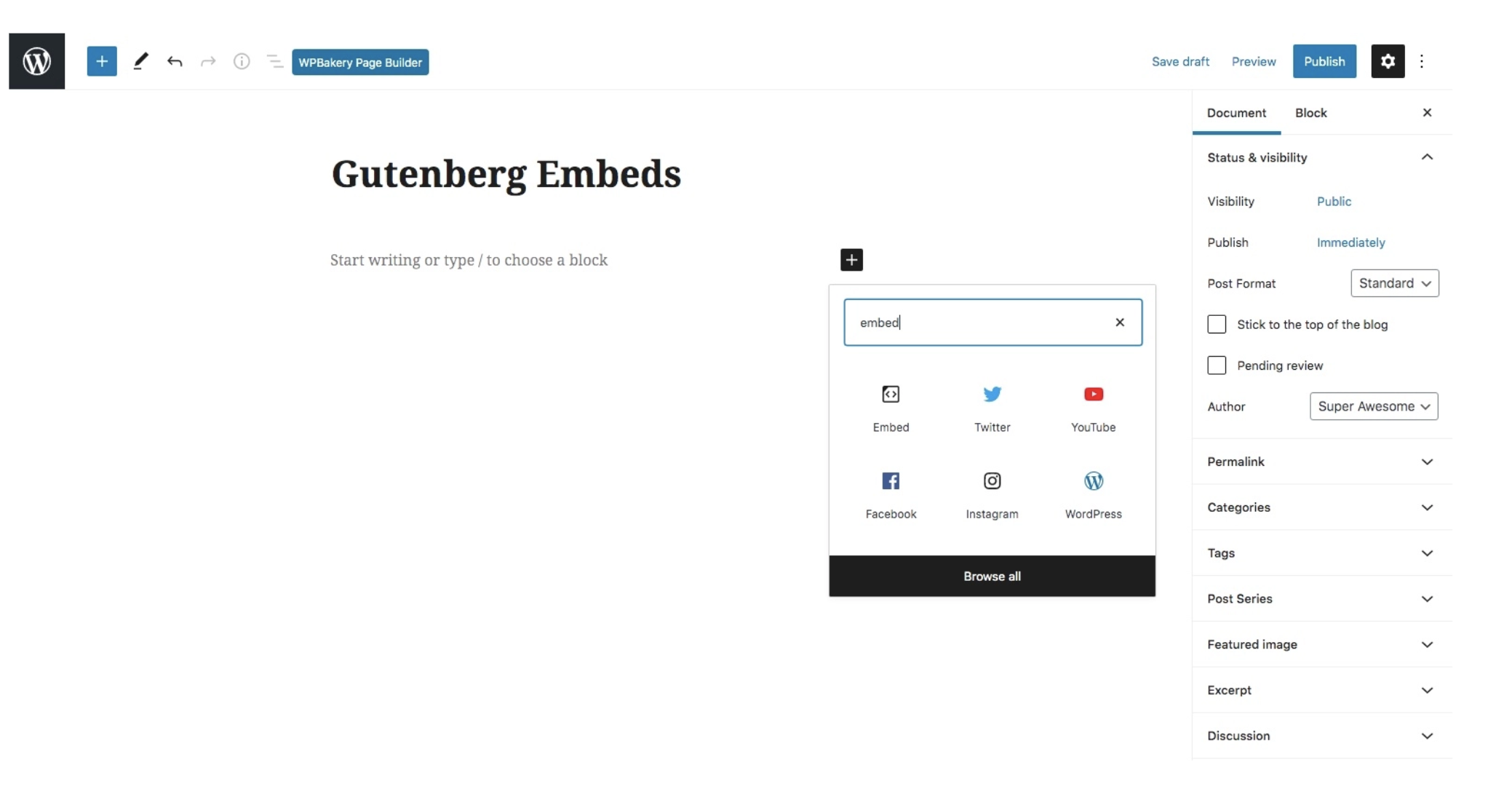
In this case there are some differences, as you need to use a separate block for adding media. First, locate the specific block for your media type – there are a number of block options – or simply search for the Embed block.

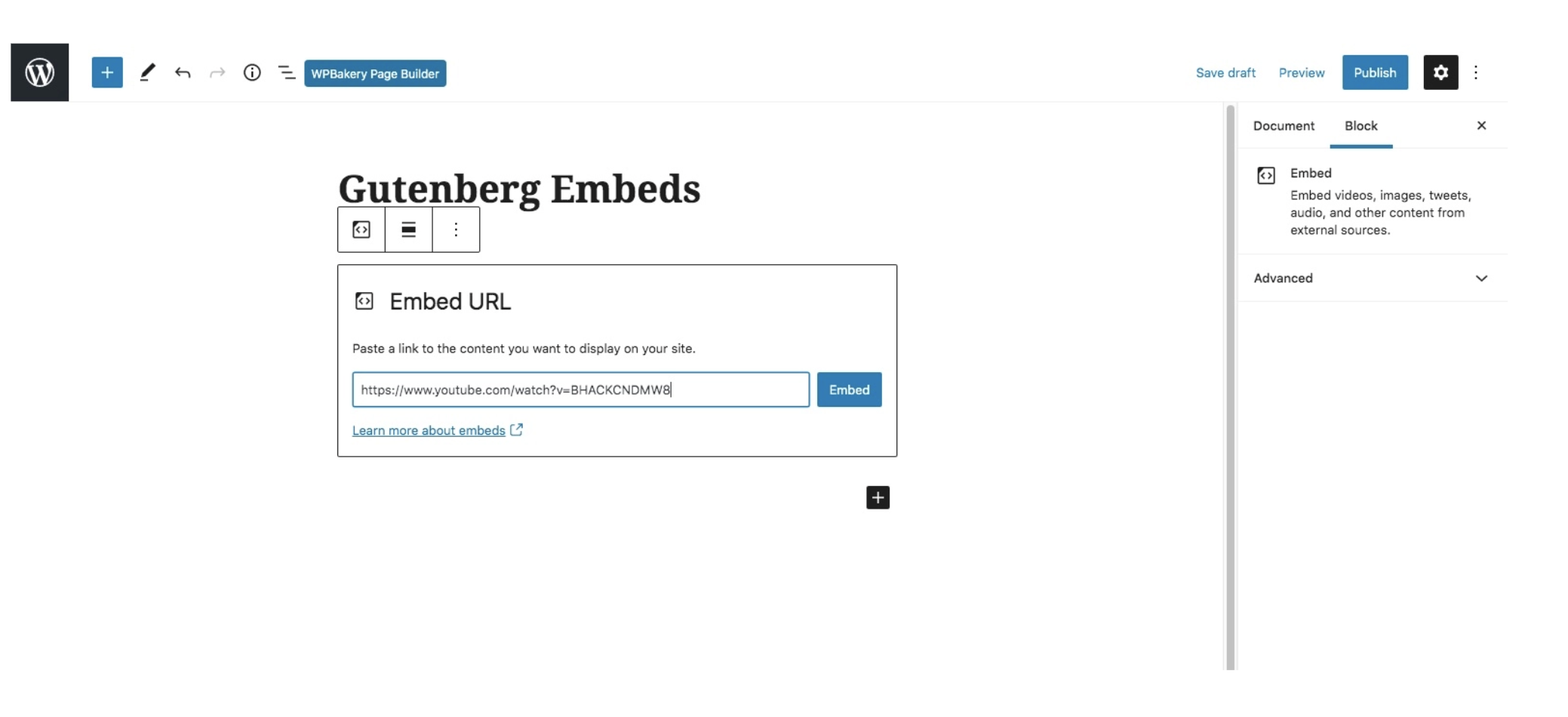
Now, add your link:

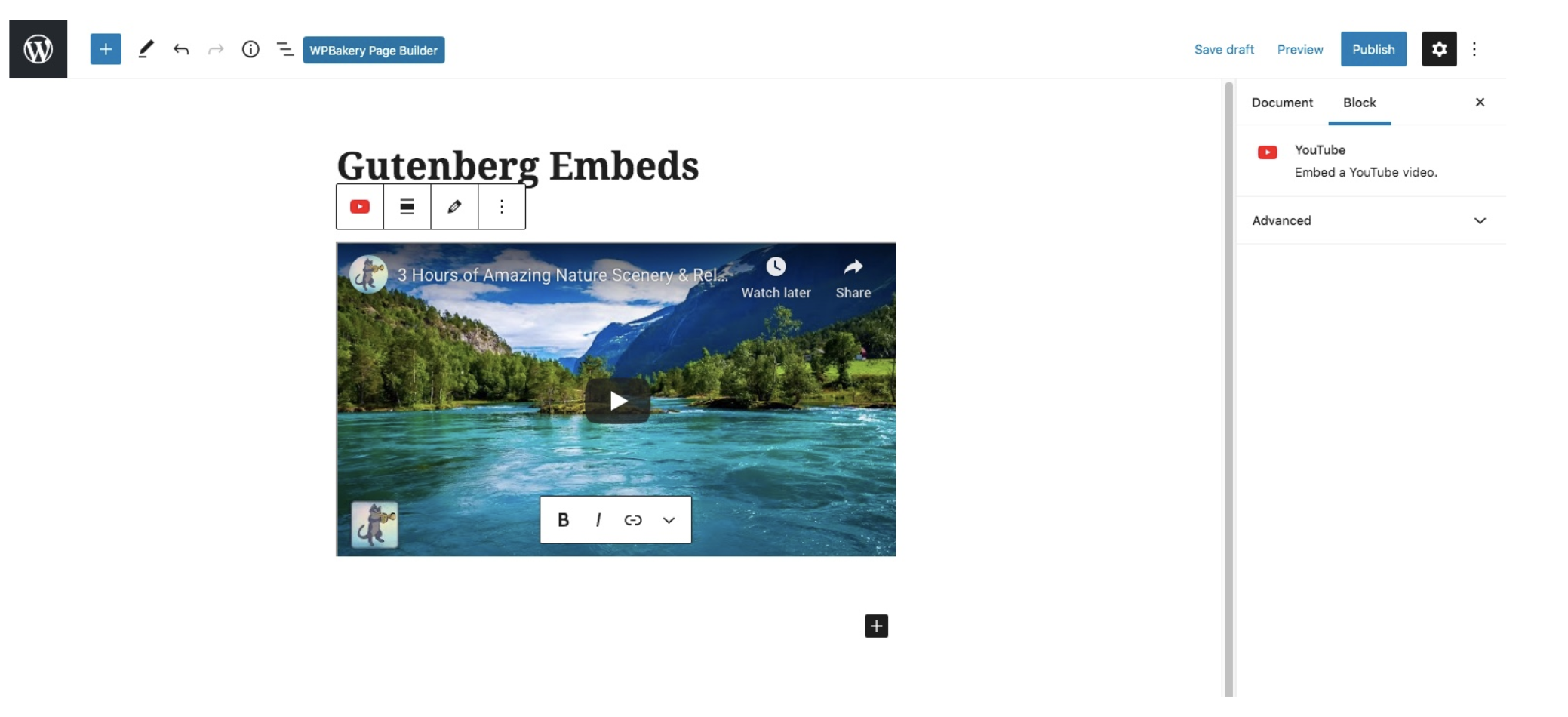
Click on the Embed button. The embed media will be identified by the block and will display accordingly.

Changing the size of embedded objects
As an additional tip, note that WordPress relies on a content width setting. It’s used to control the size of the embedded objects. There are a number for themes which already have it set automatically and will insure the width will be matched with the content which is being displayed.
If your theme does not support this functionality, you can simply add it yourself.

Place the code into your themes function .php file.
It’s also recommended to add a bit of CSS to your theme.

It ensures that the width has been set and if not, will set it to 550 pixels. You can change the number to what works best for you.
WordPress will then use this to match all other embeds it sees. It will work out on its own the height based on the width that you supply, so that’s one less thing to worry about.
Conclusion
oEmbed is an amazing functionality which you can use all the time, once you get used to it. It saves you precious time instead of using complicated setting and plugins, simply drop the URL of the media into the page and you’re good to go!