Gutenberg 9.5 was released this month, as the development team continues forward with working on improvements which we will see with WordPress 5.7 and beyond. The highlights of this release included a full-height alignment option concerning the Cover block, improve previews for block patterns and font-size support in the Code block.
Most users will not notice all of the work that went into this 9.5 release. The team has addressed a number of bugs, as well as enhancement for the full-site editing feature. To be able to test them they need to be using a block-based WordPress theme, such as Q, Block-Based Bosco, or Twenty Twenty-One Blocks.
There is still a long way ahead of seeing a production ready site, but it’s great to be able to see the improvement with each new Guttenberg release, for example the ability to set a poast featured image if there is none. The new status, description, and theme admin columns for templates and template parts provide useful information. For all of you developers out there, you will be happy to see a new wp_theme taxonomy for grouping templates rather than metadata.
A lot of progress has been made by the development team concerning the Query block. This is probably the most important piece of the full-size editing puzzle, while the current state is still holding back movement on block-based themes. There is a new grid view option, as well as a Post List variation which sets up a default of listing blog posts while excluding sticky posts. This is a step forward in pushing third-party plugin developers in creating custom variation for their post types, learning from the example set by WordPress.
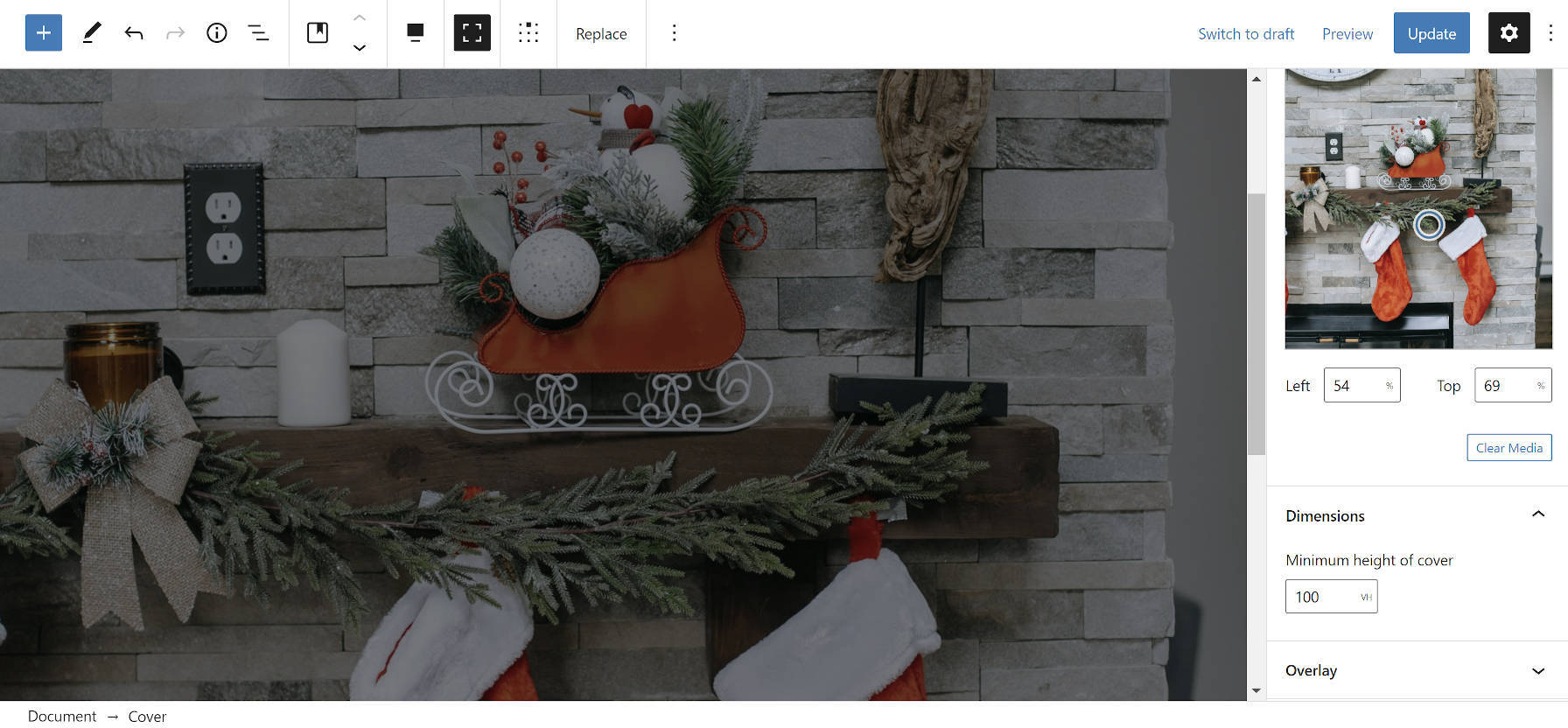
Full screen cover block

There has been a new Full Height Alignment toolbar option added to the Cover block. This independent alignment option does not interfere with the existing horizontal alignment.
When users add the Cover block to a post, they will see a new frame like button located in the toolbar. Upon clicking, it will automatically set the height setting in the block option to 100 vh, – the full height of the browser viewport. This option is a lot more flexible than asking users to set a height with pixel units, which cannot be automatically adjusted based on the visitor’s screen size.
When combining new alignment with fill-width alignment, users will be able to create full screen layouts with the Cover block.
This new toolbar control will most likely appear in other core blocks. In addition, third-party plugin developers will be able to integrated into their blocks. As it becomes more widespread in blocks, it will provide options for a more robust design for themes.
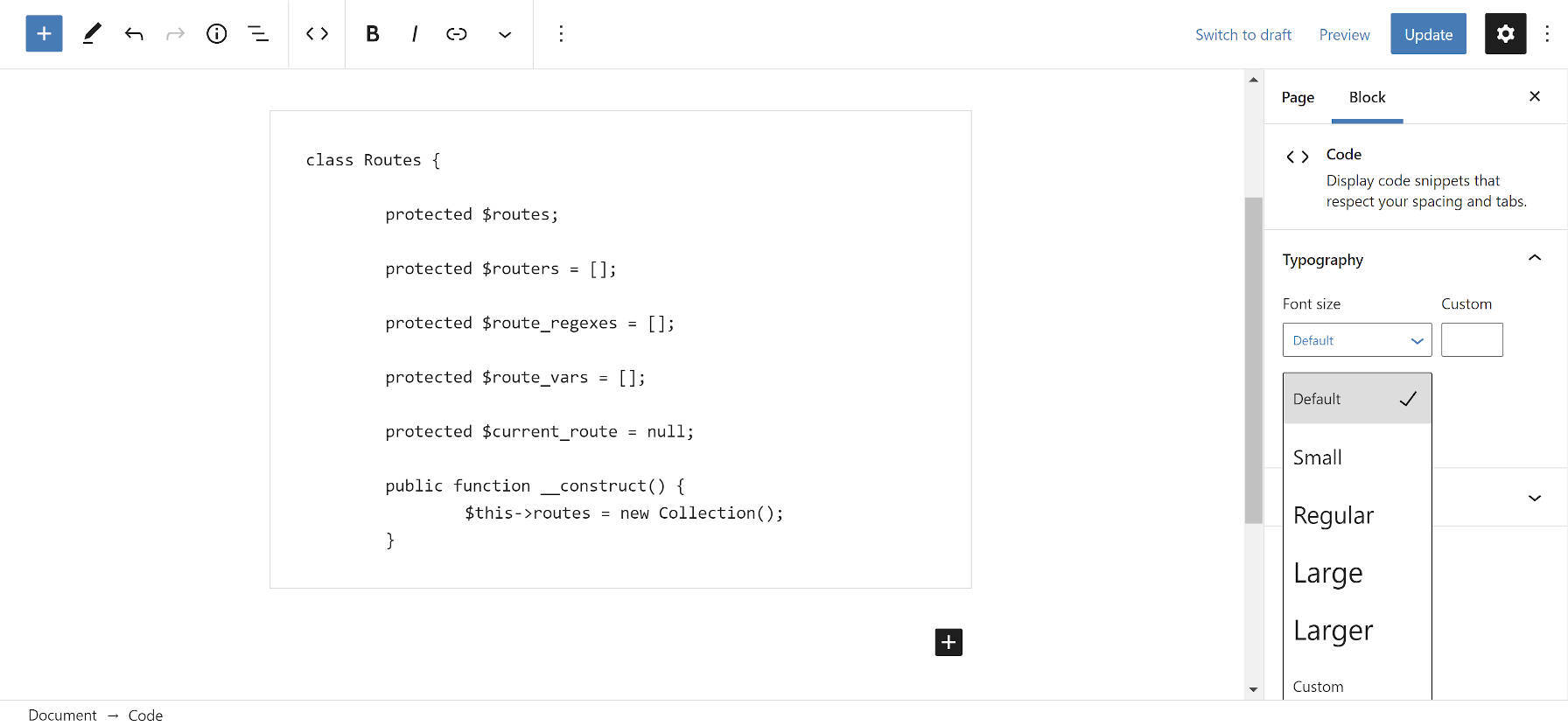
Changing Code Block Font Size

Similar to other text-based blocks, the Code block now has the same font size option, such as List and Paragraph. It’s better if users do not try to adjust this on a per-post basis and use the global default instead set by their own theme.
However, there are some cases in which they could change the code font size in particular layout. Sometimes development related website owners would wish to highlight code in a certain way.
Conclusion
Keeping this in mind, it would be intriguing to see other design options in the Code block. There are not many options for customization, but with the available background and color options users might be able to adjust their code examples without the need of 3rd party plugin.