Widgets give the opportunity to add elements without content into the sidebar or any area on the site which is widget-ready. With the help of widgets, you can add banners, newsletter pop ups, advertisements, as well as other elements.
Today we will show you a step-by step guide on how to create a custom WP widget.
What is a Widget?
WP widgets contain certain pieces of code which can be added to your site’s sidebars and widget-ready areas. They are type of modules which can be used to add elements to your website by a simple drag and drop interface.
WordPress comes by default with a set of widgets which are compatible with any WordPress theme.

Developers are also allowed to make their own custom widgets.
A lot of the premium WP plugins and themes come with their own widgets which you can add to the sidebars.
For instance, you can add a custom login form, contact form or image gallery to a sidebar without the need of coding.
How to create a widget in WordPress?
If you are familiar with WordPress coding, then you will need to use a local dev environment and install WordPress on your computer.
There are a number of ways to add a custom-made widget to your WordPress.
The ideal way is to create a site-specific plugin, in which to paste the widget code.
You can also paste the code in your WP themes’s functions.php file. It’s only available, however, when the theme is active.
Another way to create your very own widget is to use the Code Snippets plugin, which will help you easily add custom code to your website.
For our example today, we will be creating a simple widget which greets your site visitor.
Creating a basic widget
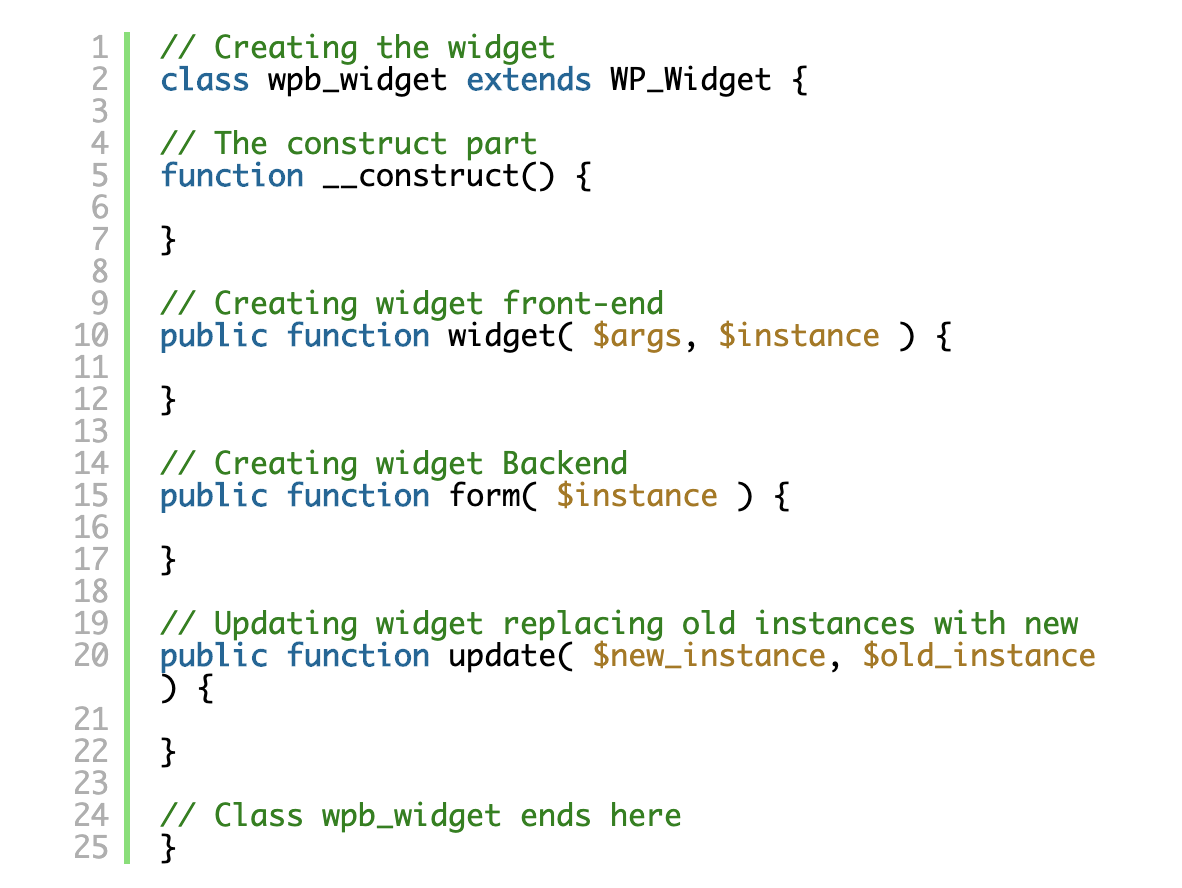
WP has its own built-on WP Widget class. Each new widget extends the widget class.
Here are some of the ways which can be used with the WordPress widget class:
- __construct() : the part where title, widget ID and description are created.
- Widget : the place where the output generated by the widget is defined.
- Form : the part where the form with widget options for backend is created.
- Update: where widget options are saved.
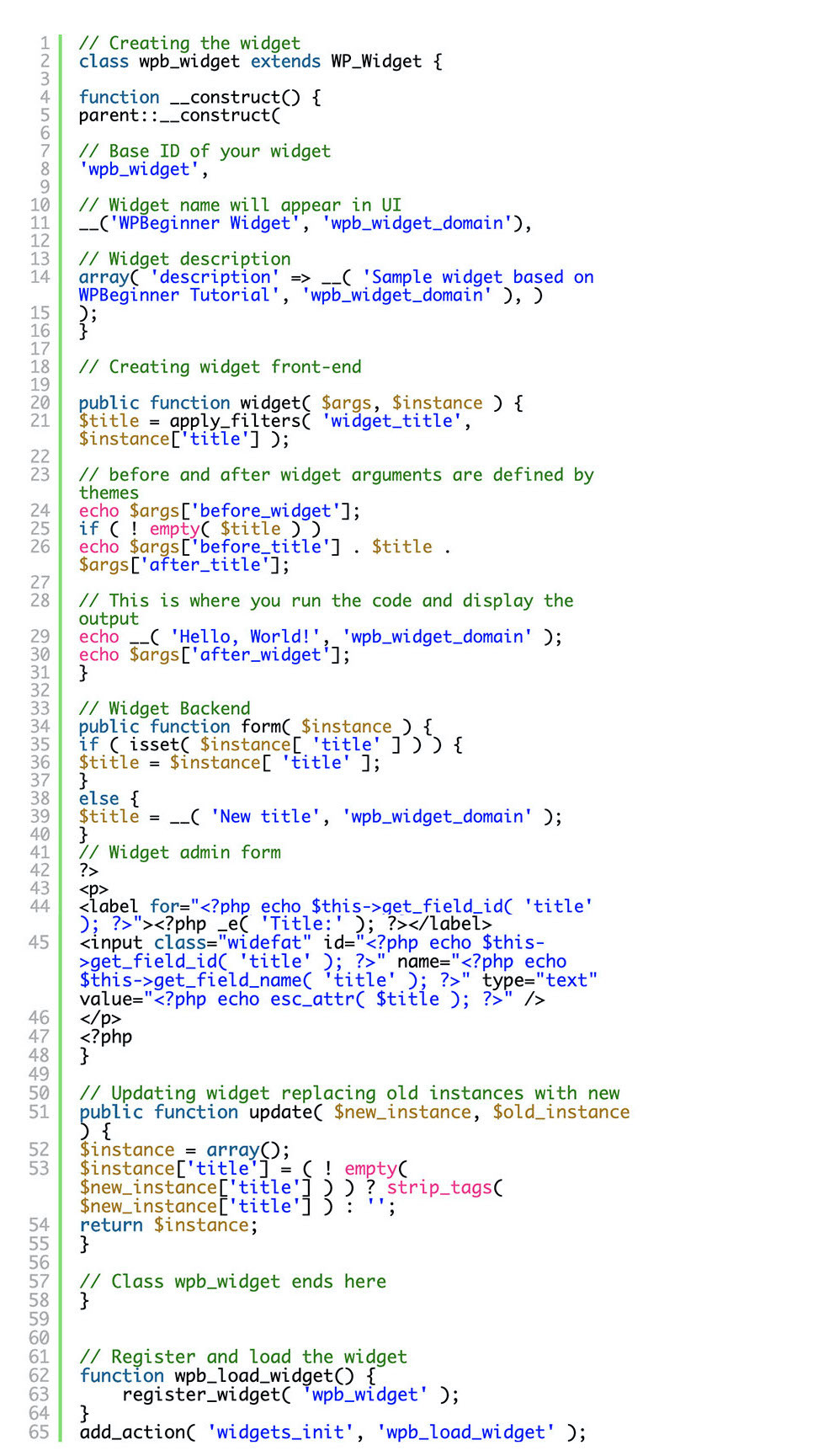
In the example bellow you can see the 4 methods used:

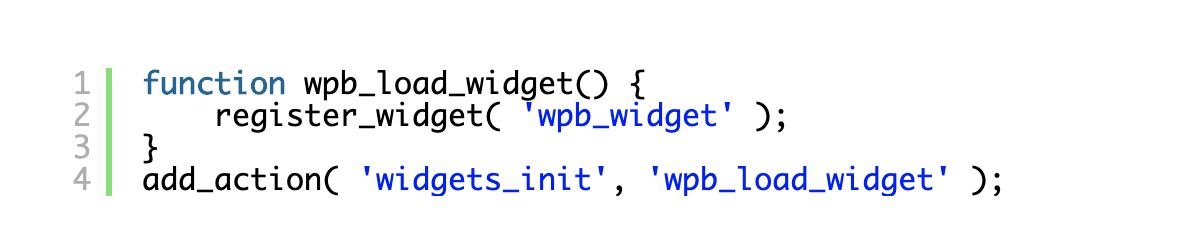
At the end of the code is where the widget is registered and loaded inside WP.

If you put it together you will see how a basic WordPress widget is created.
The code can be used in your custom plugin as well as the theme’s functions.php file.

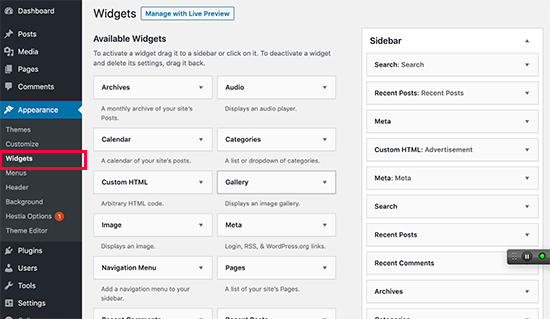
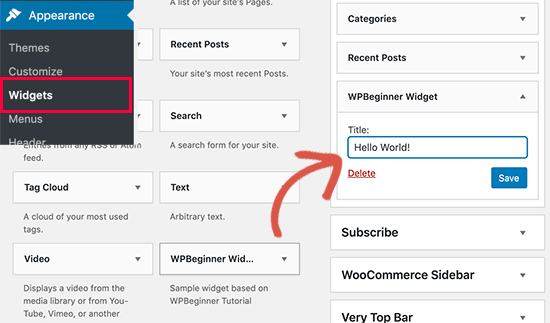
The next step is going to Appearance – Widgets. The new WPBeginner widget will be on the list of widgets. Simply drag and drop the widget to your sidebar.

You only need to fill out one form field, just add your text and save the changes.
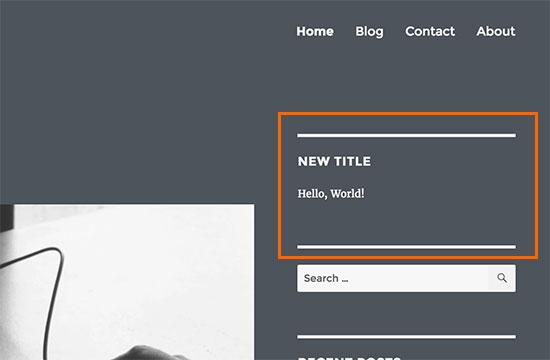
You can now check your website and see the widget live.

Conclusion
Let’s summarize the steps we took.
First thing you need to do is register the wpb_widget and load your custom widget.
After this you need to define what the widget does, and how exactly you can display the widget back-end.
Lastly, you need to define how you will handle changes made to the widget.
We hope this article was useful, don’t hesitate to share in the comments bellow your personal experience with creating custom WordPress widgets!