Google introduced a new program in 2020, which is called Web Vitals. This refers to a technique that offers guidance on quality signals. According to Google, these metrics are crucial to the delivery of excellent user experience on the web. In May 2021, Google started using Core Web Vitals as a metric for search ranking on its platform.

What are Core Web Vitals?
Core Web Vitals are metrics for measuring user experience on a site. They measure how fast users can interact with a website and what results they get based on their search. Core Web Vitals function as signals that evaluate how easy and seamless it is for site visitors to navigate through a site.
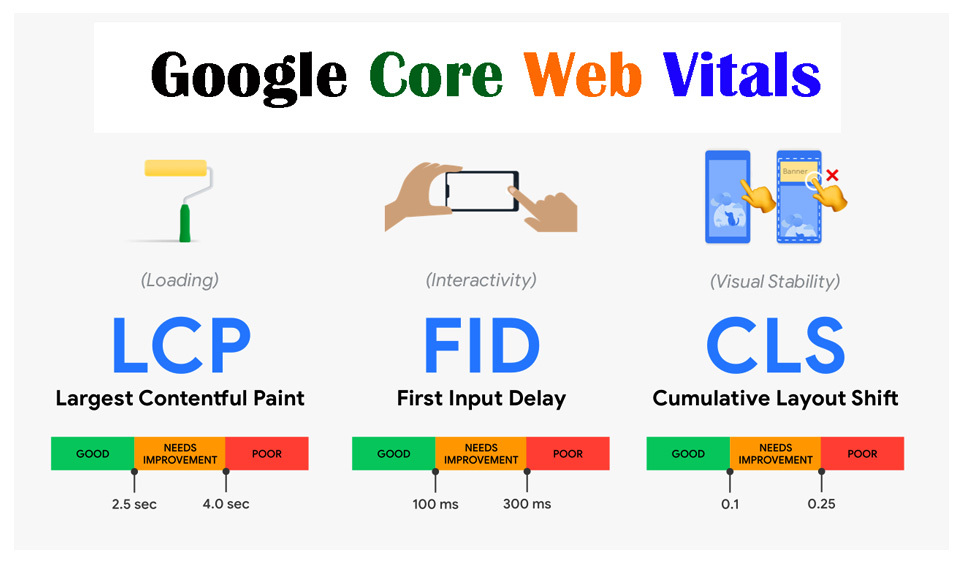
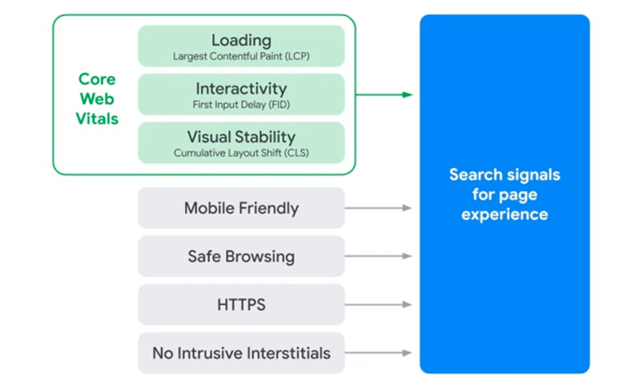
When you improve your site and the user experience, your page experience will score higher using the metrics of Core Web Vitals. Google identifies three Core Web Vitals metrics that site owners must know and incorporate. These are enumerated below:

Loading: Also referred to as Largest Contentful Paint (LCP), loading measures the speed at which the largest elements load and display on a site. These elements include animations, videos, text, images, and others.
Interactivity: Google calls this Cumulative Layout Shift (CLS) and it ensures that the pages on a website do not have any unexpected features or confusing movements likely to distract or disturb users when consuming your site’s content.
Visual Stability: This is technically referred to as First Input Delay (FID) and it reflects the level of responsiveness of a site’s pages when site visitors first interact with them. FID also measures the speed at which a browser can generate results for users on your site.
How to Improve Core Web Vitals on your Website
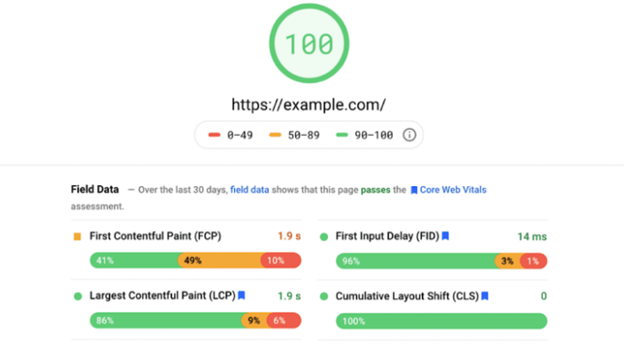
The first thing to do is to run a quick website performance analysis to see how your website fares in core web vitals metrics. You can use different tools for this analysis, including Google Search Console and Page Speed Insights, among others. After running the analysis, you may discover that you need to implement some of the following tips to help you improve your site.
• Reduce JavaScript Execution
A poor FID rating means that your website page interacts with visitors over 300 milliseconds, When you reduce and optimize your JavaScript execution, it reduces the timeframe between when your browser executes JavaScript codes. The outcome of this is a reduced execution timeframe. Google recommends deferring unused JavaScript to reduce the execution. To know if your site has any unused JS, follow the steps below:
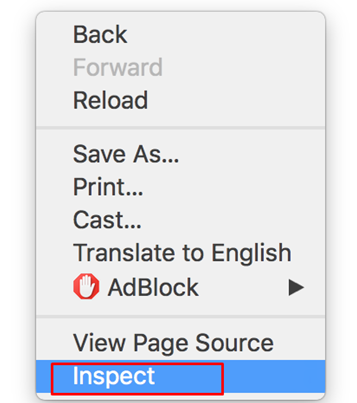
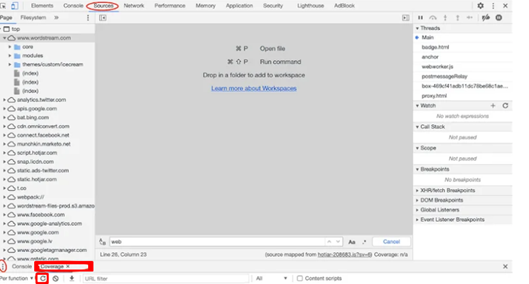
• Go to your site and right-click on any side and then select “Inspect”

• Click on the “Sources” tab and check the three dots at the bottom. Add a “Coverage” tool and click the load function. Wait for the load to complete and you can see the volume of unused JS on your page.

With this knowledge, you can start to cut down JS execution. One way you can reduce the execution is to use code splitting. How does this work? Break JavaScript bundle into smaller bits. Bundled JS are combined files that are bundled to prevent too many HTTP requests needed to load a webpage.
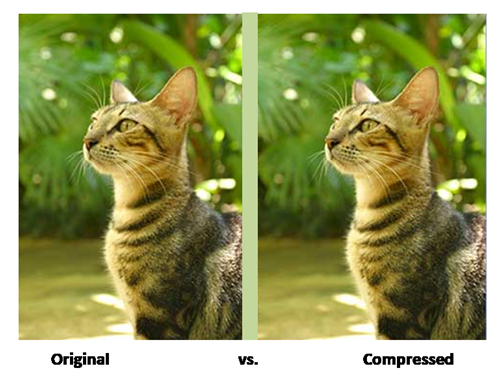
Compress and Optimize Images
For a lot of websites, images are the largest elements on their pages. To ensure that your website passes the Loading metrics, you should consider optimizing images on your site. With this, your webpage becomes lighter and the loading speed will significantly increase.
A lighter page will also improve user experience, LCP score, and rankings on search engine results. To reduce your page size, compress images using a tool like Tiny JPG. Reducing the overall size of your page will not affect the resolution and quality but it will improve the LCP results of your site.

We recommend that you use PNG format for graphics and JPG for landscape images. Apart from compressing images, you can also activate CDN (Content Delivery Network) for your site’s images.
Content Delivery Network is a group of servers across the world that stores content from the web. These servers are distributed across different locations; images can be delivered from the server closest to the user in a faster manner.
Implement Lazy Loading
Implementing lazy loading is very crucial when displaying images on your site. When you use this technique, your core web vitals score and user experience on your site will not be affected negatively. So, what is lazy loading? Lazy loading enables your site to load images at the same moment a user scrolls down the page. This ensures that the loading speed of your site is not compromised and you can achieve a top LCP score level. There are many benefits associated with lazy loading. They include:
• Improved site performance
• Bandwidth usage restriction
• Improved SEO on the site
• Retain the site’s visitors and minimize bounce rate
If you operate a website with pages that contain many videos, animations, images, and other heavy elements, it is important to use lazy loading. After implementing this tip, you can compare your previous LCP score to the new one you get after implementing lazy loading.
Use Appropriate Dimensions for Embeds and Images
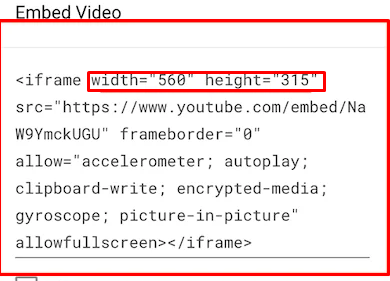
CLS score that is more than 0.1 is considered poor. The major culprits for such a poor score are heavy elements, such as embeds, ads, and images without dimension. To improve the CLS score of your site, pay attention to dimensions. When you use accurate width and height for images and embeds, it becomes easier for the browser to allocate the right volume of space in the page during the loading process. Make sure you set proper dimensions for images and embeds when inserting YouTube videos into your website. Here is how to resize videos from YouTube to display on your site.
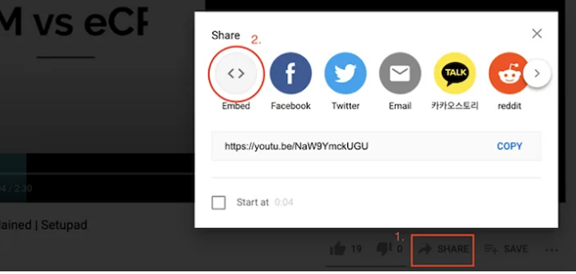
• Go to YouTube and open the video that you want to embed in your site.

• Look for the share button and select <> Embed option.
• You will see all the details about the video, including the dimension. Copy the code and paste it to the backend on your site. This will change it to the correct width and height to fit into your site correctly.

Final Thoughts
These are the top tips that you can use to improve the core web vitals on your website. In this post, we have looked at the basics of core web vitals and tips you can employ to improve your scores. Improved scores mean your rankings will increase in search results and there will be a significant rate in the bounce rate on your site.
What are the pillars of Core Web Vitals?
There are three pillars of Core Web Vitals according to Google and they are speed, response, and visual stability.
How do I fix a poor CLS score?
When including ads in a content flow, ensure that the slot size is properly allocated to prevent a shift. You should also be careful when placing non-sticky ads around the upper part of the viewport. Also, consider reserving a space for an ad slot on your page.
What is a good CLS Score?
A CLS score that is less than 0.1 is regarded as a good CLS score by Google.
How do I check if my Core Web Vitals are good or poor?
Audit your webpage by running Lighthouse. You can also use the Web Vitals extension to measure and analyze your site’s Core Web Vitals.