In early September, it was announced by WP engine that they will be launching Genesis custom blocks, a plugin created by the StudioPress team. Developers who have made use of Advanced Custom Fields should be familiar with this concept. The focus of this plugin, however, is entirely on blocks.
This plug-in is actually more of a framework for WordPress. It will require some PHP knowledge in order to handle the front-end output. The idea behind it is to make it easy for developers when they create custom blocks without any JavaScript knowledge. It will allow them to edit blocks on the server-side by using custom templates.
Genesis Custom Blocks can handle all of the unpleasant tasks on the back end while the basic HTML, PHP, and CSS will be left entirely to developers.
This plugin is a great addition to the toolbox of any developer out there who wishes to create custom blocks for clients.
How does it work?
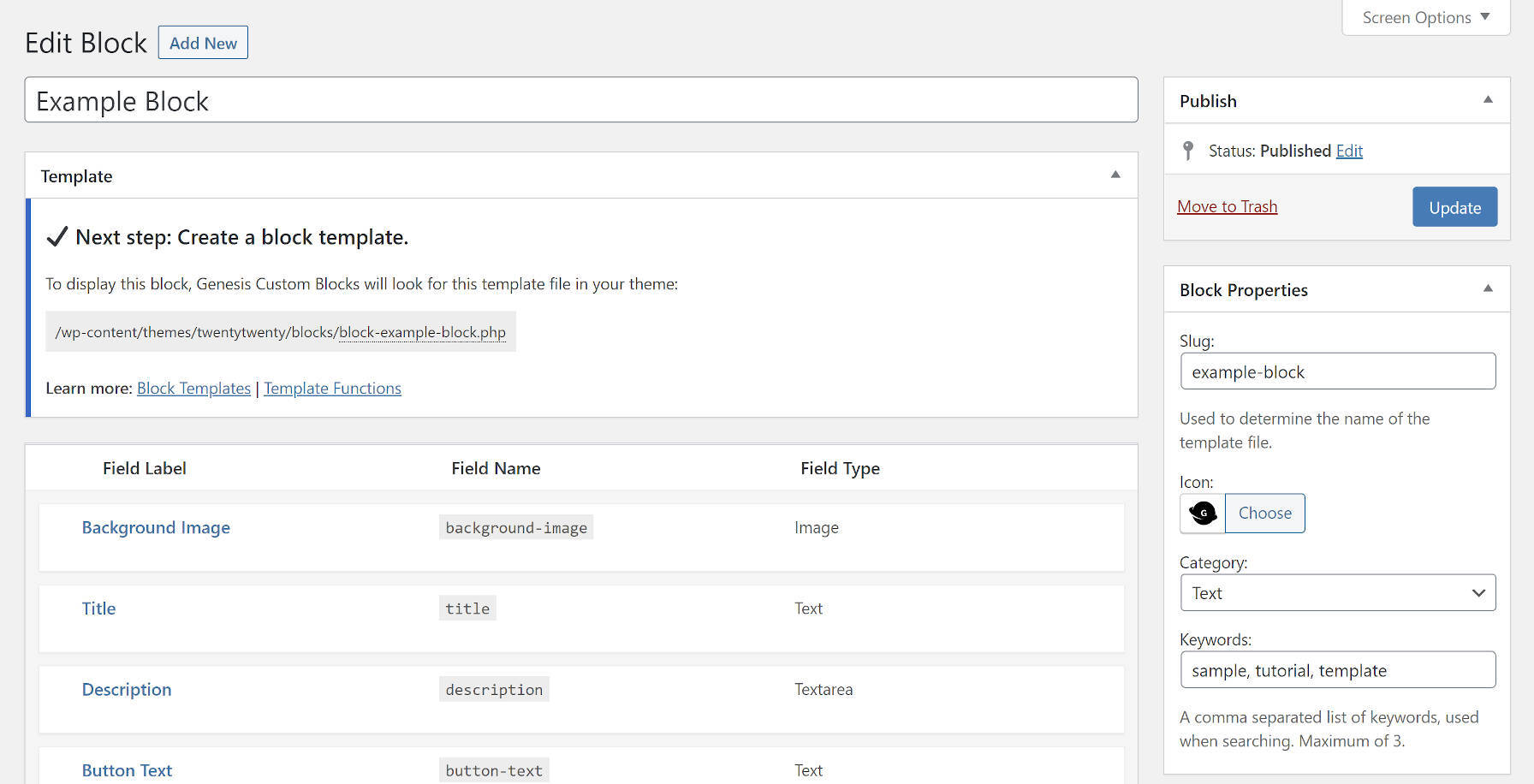
The plugin is currently a lightweight field manager for custom blocks. It provides developers with an admin interface for creating, managing, and editing said blocks. Developers will essentially use this interface to create block options where a user can configure using the editor.
The free version of this plugin has a total of 13 standard form fields, such as image, text, colour, URL, and much more. The pro version has an additional 6 field types which allow users to export or import their custom blocks.

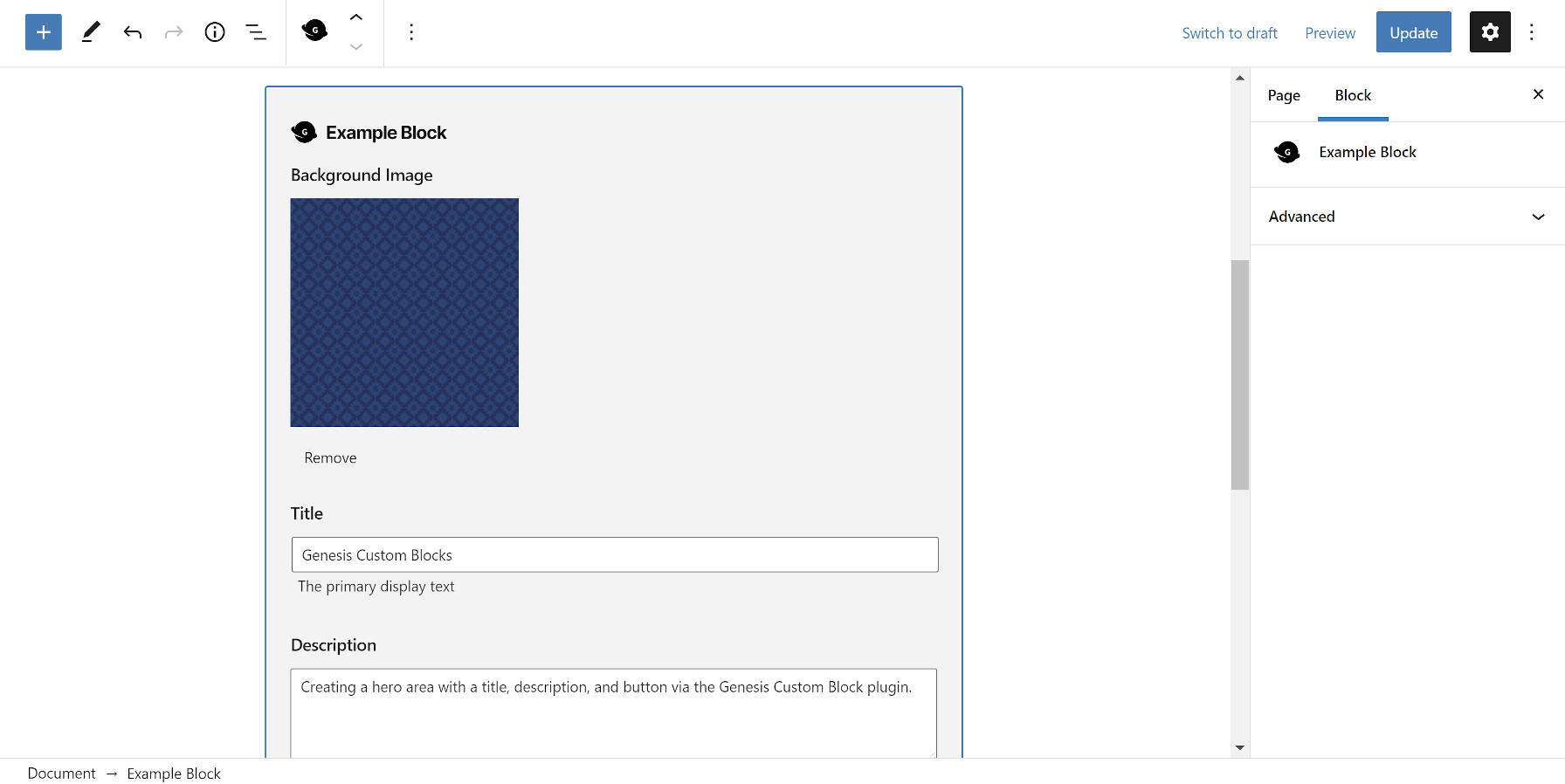
In order for the block to output anything on the front end, a developer needs to create custom templates, as well as use the Genesis custom blocks API. The template will render the output in the editor as well, until the user clicks on the block, which will then activate editing mode.

By simply using a cursory reading of the documents, you can build a custom block and a template in just a few minutes. The plugin stands out due to its simplicity. It gives you enough basic fields to create the custom blocks you need. It also does this little extra thing – it allows developers to create custom block categories, choose an icon and keywords for each block.
What’s missing is the ability to set the customer blocks to full and wide width. In this case the developper would need to create a custom CSS for both the editor and front-end in order to handle such cases. They can even create custom inspector controls for alignment and width as well. However, it would’ve been nice if the plugin was able to handle standard WordPress alignments.
Issues
There is one huge problem, however, with this plugin. It does not prefix or namespace its custom functions. Creating block_field(), block_value(), and other similarly named functions in the global namespace is unforgivable.
The problem which it creates, is that it’s stealing potential function names from WordPress. If the core platform decides to use these functions, it will insure fatal errors on 1000s of websites.
These actions are meant for direct use by developers who are building with this plugin. Given the short time since its release, let’s hope the development team reconsiders the naming scheme and takes action.