Today we will dive into the topic of why it is absolutely necessary to make your WordPress website more accessible, as well as present some helpful tools which would significantly increase accessibility for users. Your main goal needs to be to get as many people as possible to go to your website. And you cannot achieve this unless your website is accessible.
A lot of site owners focus on driving more traffic to their website with the help of social media marketing and SEO methods, but forgetting one crucial thing: after visiting your website users need to be able to easily navigate through it.
This is very important as users come in all shapes and sizes. You want them to look carefully around and spend some money once they visit your website, come back again and bring other customers with them.
What is website accessibility?

In short, your main goal is to remove barriers. It may sound difficult, but it’s really not. What you perceive is a barrier can be something as simple as not having a visible or meaningful title for a link.
If you are a customer browsing through your website and you are disappointed by the lack of effort which the designer made it could easily put you down.
How people view the Internet?
Have you ever wondered what it’s like for a physically or mentally disabled person to browse the Internet? Most likely not. It’s something which you might need to look into, as it might change your way of creating and running your website in the future.
Visual – this includes blindness, different types of poor eyesight and low vision, a number of colour blindness. Mobility – inability or difficulty to use hands, which includes mucle slowness, tremors, loss of muscle control, etc.
Auditory – hearing or deafness impairments.
Seizures– photo epileptic seizures which could be caused by flashing effects or visual strobe.
Intellectual/Cognitive – any type of learning or development disabilities, as well as cognitive disabilities.
Luckily, there are various assistive technologies which are available for people with different disabilities and helps them enjoy browsing the web. Your job is to make sure that your website follows certain guidelines which can assist these technologies to function properly.
Internet accessibility tools
We have gathered some of the most popular Internet accessibility tools which are most often used:
Refreshable braille displays are used to change text as braille characters.
Screen reader software helps to synthesize speech and read out the function which is happening on the computer.
Speech recognition software which can turn voice into text.
Screen magnification software which helps to enlarge the view of the screen.
Keyboard overlays assists in making typing way easier and accurate.
Now that you have a better understanding of what it’s like for individuals with disability, it’s time to take a look at some helpful tools which you can use to achieve a more accessible website design.
The first step in creating an accessible website is choosing a theme which is accessible. A lot of team developers are going the extra mile in implementing additional functions.
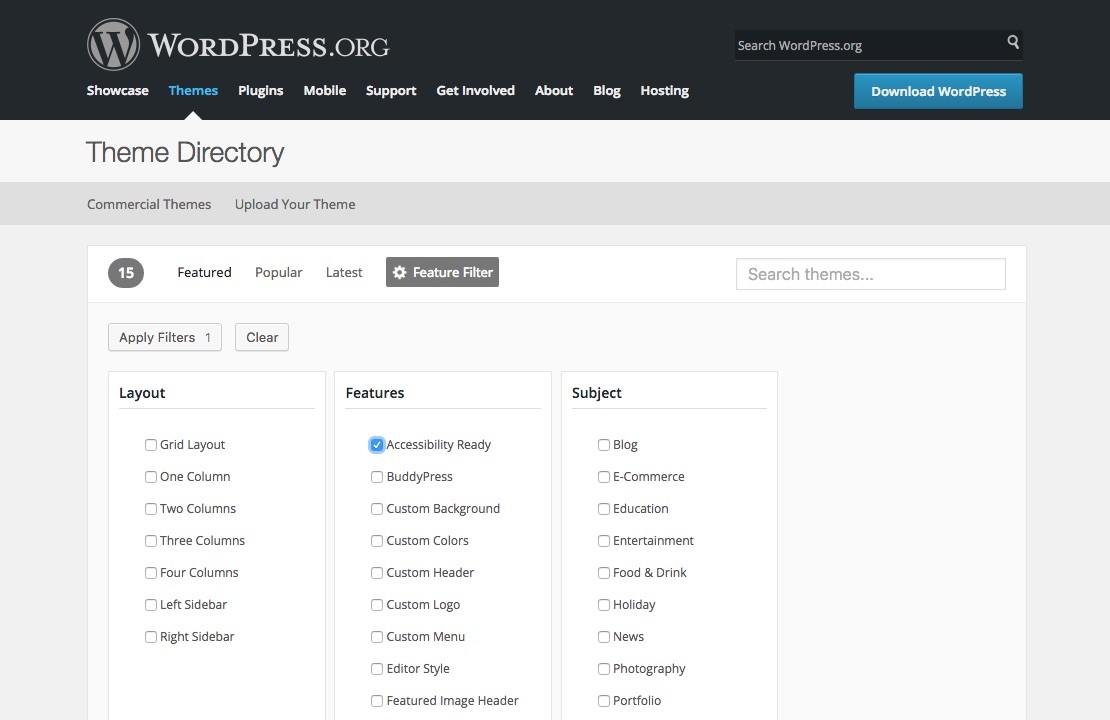
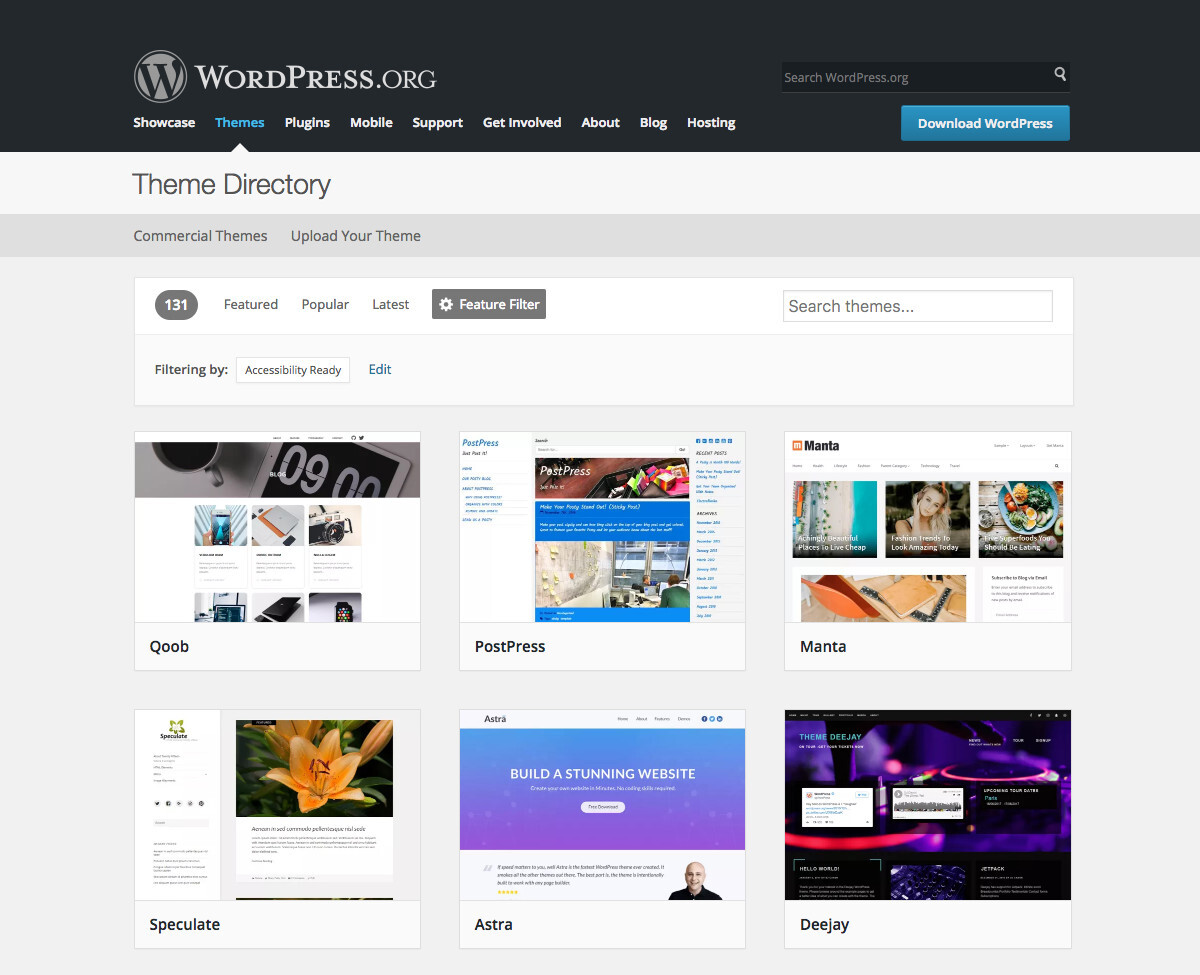
You can find a number of free accessible themes on Wordpress.org by simply browsing the Themes menu. Check out the sub menu which is titled Feature Filter. From there you will be able to see a number of options to choose from when you filter your search. From Features, click on Accessibility Ready.

After this you can choose as many filters as you like. You will see the Apply filters button which shows you the number of filters you have applied. Click on Apply Filters and choose a theme.

Please note, that just because its mark is Accessibility really does not mean it’s fully accessible.
Accessibility plugins
If you are creating your own theme, one of the best things about WordPress is the variety of plugins you can choose from. Whatever function you might need, there is most likely a plugin for it.
For this example, will be using WP Accessibility which offers a number of tools you can use to remove most of the accessibility issues you might come across. You don’t need to have expert knowledge and the setup is quite easy.
WP Accessibility Helper is also an option which includes a lot of helpful features for font resize, skip links, DOM scan, etc.
Accessible fonts
With the help of the Accessibility widget, you can create a font- size switcher for the sidebars. This is a very helpful tool which users can use switch the text size as per their individual needs.
Another good option is Zeno Font Resizer plugin, which allows you to choose from precise options and cookie duration. This will help users to correct size font when they return to the website.
Text to speech
Having an audio option is a must for sight impaired readers. A plugin you might find helpful is Speaker – Page to Speech. It can create an audio version of your pages and posts. The best part is that it offers 190 human quality voices which you can choose from, supports over 30 languages and is compatible with most themes.
Forms
Contact forms can be made easily accessible with the help of plugins such as WCAG Form Fields for Gravity Forms and Contact form 7: Accessible Defaults.
There are also a number of other helpful tools and plugins you can choose from depending on the issue.
How to test your website accessibility?
Once your website is done it’s best to test the dangers you have made. There are many software some methods you can use but here are some of the easy ones.

This tool will display any alerts, errors, features, or contrast errors you need to adjust.

If you are looking for a more quality tool you can try out the Accessibility Checker plugin. It’s a free plugin which can scan your content and give you real-time feedback. You will also see the section of code which is responsible for triggering the notice and the changes you need to make accordingly. If you decide to upgrade to the pro version, you can then scan custom post types, access log ignored issues, open issues list and much more.

Another helpful tool is Tota11y, which is a JS file that needs to be added to your website. It will be visible as a glasses icon tab at the bottom of the screen. You simply need to click on it and you will be able to see accessible elements on your page or the errors and violations you might have.
Conclusion
Having an accessible website is crucial, even more so that having to direct traffic to your website. It’s essential to make sure that all users are able to fully navigate and comprehend your website content.