One of the most crucial steps in creating a WordPress site is installing a theme. Themes are what give your website function and form. Without a doubt, there are hundreds of themes available for WordPress sites. Some are free and some are paid versions.
One of the most popular and recommended options is the Divi page builder. In this post, we will look at how to install the Divi Builder WordPress plugin and get started with your website design. Let us get right into the details!
How to Choose the Best Hosting for your WordPress and Divi Site
Before you start your website design, the first thing is to choose your web hosting. You will find hundreds of web hosting companies that you can explore and it can be quite tricky to know where to start. It is recommended that you choose a hosting company that offers higher-tiered managed hosting.
Managed hosting is highly recommended because it comes with a more robust and dynamic solution. It takes care of the technical parts of managing a website. A managed hosting comes with caching, performance enhancements, and additional security measures.
So, now that you have decided on the best hosting for your WordPress site with Divi Builder, the next step is to get started with installing Divi on your WordPress.
How to Install Divi
Divi is a very popular WordPress theme and it comes with an in-built theme builder, known as Divi Builder. Divi is an amazing theme designed to build static websites but it can also be used to create a dynamic site. For a start, it is a premium theme builder and it is available through the official Elegant Themes website.
To purchase the plugin, you must first subscribe to the Elegant Themes platform. As a subscriber, you will have access to the Divi Theme and Divi Builder as well as other products, such as Bloom Monarch and Extra Theme. Suffice to mention that Divi Builder and Divi Theme are two different products.
If you want to use a different WordPress theme, you can install the Divi Builder without the Divi Theme. However, if you install the Divi Theme, you do not have to install the Divi Builder but it is included in the package already. In this section, we will look at two different methods to install Divi on your WordPress.
Method One: Install Divi through the WordPress Dashboard
The first thing is to download the Divi plugin from the official website of Elegant Themes. When you have downloaded the plugin, follow the steps below:
Step 1: Log in to your WordPress and navigate to the dashboard. From there, go to “Appearance” and then “Theme.” Next, click on the “Add New” button on the upper side of the screen.

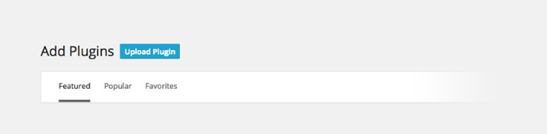
Step 2: On the next window, click on the “Upload Theme” button and choose the Zip file that you downloaded from the Elegant Theme website.

Step 3: Click on “Install Now” to install the plugin.

Step 4: When you are done installing, navigate back to “Appearance” and then “Theme.” Hover your mouse on the Divi theme you just installed and click on the “Activate” button to activate the theme.
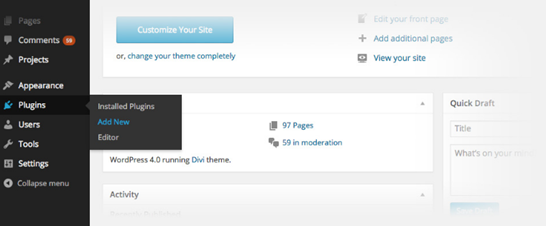
Step 5: Now login to your WordPress dashboard and navigate to “Plugins” and then “Add New.” Next, click on the “Upload Theme” button and then “Choose File.” Select the Divi Builder’s zip file and click on the “Install Now” button. After the installation process is complete, click on “Activate.”
That is all! You have successfully installed and activated your Divi Builder on your WordPress website. As mentioned, there are two methods of installing this plugin. This is the first one.
Method Two: Install Divi through FTP
The Divi Theme and Divi Builder have a combined zip file size of a little about 16 MB. You may not be able to install these plugins through your WordPress dashboard if you use shared hosting. You do not have to worry though. You can use FTP to install your plugin.
The first thing is to create an FTP account so that you will be able to use it. Let us quickly see how you can create an FTP account in cPanel.
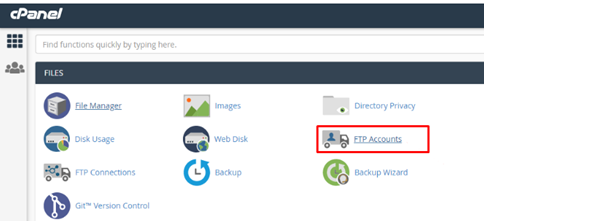
• Click on the “FTP Accounts” option on your cPanel main dashboard.

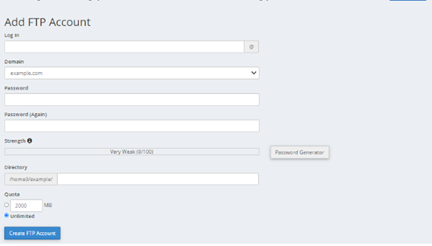
• Fill out the fields, including Preferred Username, Password, and then click on the “Create FTP Account” button.

• After the account has been created, you will see it on the account list. You can click on the “Configure FTP Client” link to view your username, FTP port, and hostname.
When you are done creating your FTP account, the next thing is to install an FTP client on your PC system. You will find different free FTP client applications online. Now that you have created your FTP account, it is time to see how you can install your Divi Builder through it. Let us get right into the details!
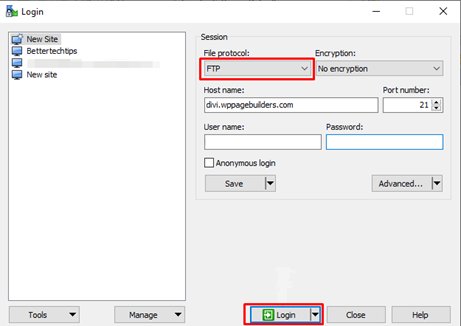
Step 1: Launch the FTP client app that you have installed and log in with your FTP account details.

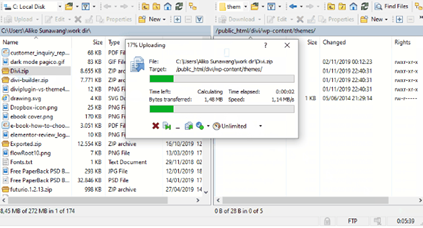
Step 2: Browse through the panel to locate remote files on your server. When you have found the file, look for the Divi Theme. Now, navigate to the “theme folder on your WordPress site where you want to configure the Divi Theme. When you are there, double-click on the folder with the Divi Theme and drag the zip file to the “theme” folder.

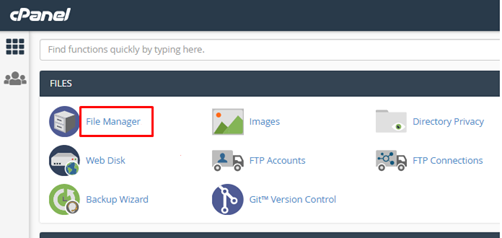
Step 3: Wait for the zip file to upload and then log in to the control panel of the web hosting that you are using. This is often the cPanel. Next, click to open the “File Manager.”

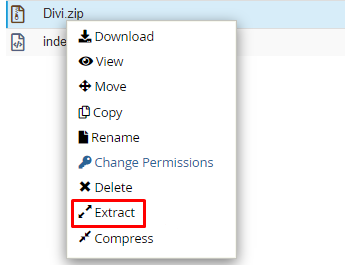
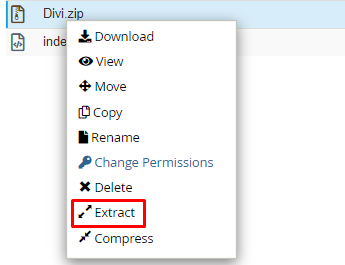
Step 4: Locate the zip file from the “themes” folder and right-click on it. Now click on the “Extract” option.

Step 5: Now navigate to “Appearance” and then “Themes” to active your Divi Theme” just like explained in the first method.
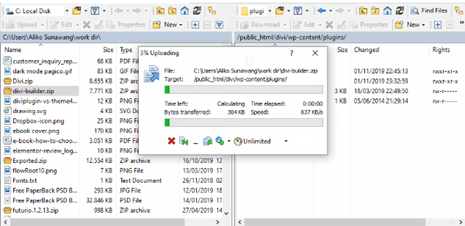
Step 6: You can install the Divi Builder from your WordPress site. You should note that plugins are usually installed in the plugins folder using the “wp-content/plugins” path. So, navigate to your “plugins” folder at the right panel of the FTP client app and drag the Divi Builder’s zip file to the folder.

Step 7: Wait for the upload to complete and then open the “File Manager” of your cPanel. You will see the Divi Builder’s zip file in the plugins folder. Right-click on it and choose the “Extract” option.

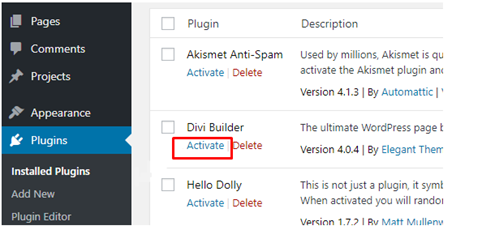
Step 8: Go to “Plugins” and then “Installed Plugins” buttons on your WordPress dashboard and activate the Divi Builder plugin.

That is all! You have successfully installed the Divi Theme and Divi Builder using an FTP client. You can then continue to enjoy your new plugin and all its features.
Conclusion
This post looks at two different ways to install the Divi Theme and Divi Builder WordPress plugins on your WordPress website. Divi is one of the most popular plugins. It is a premium choice and is available only as a paid version. It is an all-inclusive tool that offers everything you need to create an impressive and effective website.
Is the Divi Builder a plugin?
Divi Builder is a plugin and it is an all-inclusive drag & drop page builder plugin designed to work with any WordPress theme. It also comes with its theme, known as Divi Theme. If you are using the Divi Theme, you do not need any other theme or a website builder as everything you need is included in the package.
How do I add the Divi plugin to my WordPress website?
Visit Elegant Theme to download the Divi plugin. Upload it to your WordPress website through your WordPress dashboard. Next, upload the plugin by clicking on the “Choose File” on the open window. Click to upload and when it is done, click on “Activate” to start exploring the features of the Divi plugin.
Can I use the Divi Builder without using the Divi Theme?
Yes, you can. The Divi builder is compatible with all WordPress themes, which means you can enjoy the features of the Divi builder as well as your preferred non-Divi theme.
Can I import a layout into the Divi theme?
Yes, you can! To do this, click the “portability” icon in the Divi Builder plugin to launch the system. Navigate to the “Import” tab and click on the “Choose File” button. Locate the layout that you want to import and click on the “Import to Divi Builder Layouts” button.
Is Divi better than Elementor?
Divi and Elementor are great page-building tools with advanced features. The only difference is that Divi is only available in a paid version with two plans. Elementor on the other hand is available as a free version and a Pro version. The Divi Builder has a user-friendly interface but Elementor is easier and faster to use. Overall, both tools are great with exceptional features.





