Introduction
So, you're selling your product on WooCommerce; now what? How do you make money off of it? Well, if people want to buy something, they can simply click the 'Buy Now' button.
Many people use this button, and it's pretty much a must-have feature for any eCommerce site. Besides, it may increase your sales up to 20%!
When a user clicks on this button, it will automatically add the product to the cart and proceed with the payment. It's that simple!
This article will demonstrate how to add a 'Buy Now' button in WooCommerce and get it running successfully.
There's no way you can lose! Read on, and we'll get your 'Buy Now' button up and running in no time!
Quick Buy Now Button Overview
The Quick Buy Now Button offers a simple one-click purchase option for users on your eCommerce website. It enables customers to commit to an order without going through the standard checkout process.
When a customer clicks 'Quick Buy Now', they are brought to the cart page with the products they had in their cart at the time. Thus, they don't have to log in or register and can purchase with a single click.
The Quick Buy Now button features a lightweight and modular code and aligns with plugin development best practices. This makes it easy for developers and marketers to integrate and modify the function and design of the purchase button. Like all WooCommerce buttons, the Buy Now can be linked to any URL on your website.
Setting the button to appear on the single product page can give your customers an easy option for one-click purchases.
Top Benefits of Adding a Quick Buy Now Button in WooCommerce
Online shoppers are busy people, hence will always try to complete their order as quickly as possible. Adding a 'Buy Now' button on your website will help with this. Let's look at some of the benefits you can obtain by adding a button that will allow users to purchase a product quickly.
1. Allows customers to complete their order with fewer clicks
They can quickly add a product to their cart by clicking on the 'Quick Buy Now' button. This will take them directly to the checkout page. However, there is no need to search and add a product to the cart. This reduces the number of steps required to finish their order. Also, it reduces unnecessary clicks by users, which can create a better shopping experience for the user.
2. It improves the overall shopping experience
Adding a Quick Buy Button allows users to finish their order with fewer clicks and helps to improve the overall shopping experience.
Customers will feel motivated to complete their orders without delay by knowing that they can get through checkout quickly if they click on the 'Quick Buy Now' button. This gives them a feeling of confidence that they're making the right purchase.
3. It increases conversions by adding a checkout option
Adding a 'Buy Now' button will not only help with reducing unnecessary clicks but will also give users an alternative option to checkout.
Some visitors might have chosen to add a product to their cart to review their purchase first. But if not convinced of the product, or they don't have enough time to review their purchase, they might choose to leave your store without making any transactions at all.
A 'Buy Now' button will allow them to quickly buy a product by following through with the checkout process right away on that same page.
4. It provides a fast checkout process.
Adding a 'Buy Now' button does not only help improve the overall shopping experience but can also create a fast checkout process for users.
When customers are ready to buy something, they'll expect that buying that same product should be quick and easy to do. They won't want to go through different pages or address various concerns to complete their order.
You can achieve this by offering your customers the option of buying a product using an embedded checkout process. If they choose to buy the item immediately, the 'Buy Now' button will allow them to click on it and go through all the steps without having to go through any hassle.
How To Add a Quick Buy Now Button in WooCommerce
Use of a plugin
Plugins are a perfect choice for adding the 'Buy Now' button for your WooCommerce store. There are different plugins that you can use to set up this button. However, we'll focus on using the Quick Buy Now Button for WooCommerce in this tutorial.
Step 1: Installation
To start with, head over to your WooCommerce account and click the 'Buy Now' to download the .zip file containing the plugin's settings. On your WordPress dashboard, go to Plugins > Add New and upload the file you downloaded. To complete the installation process, click the 'Install' button and activate the plugin.
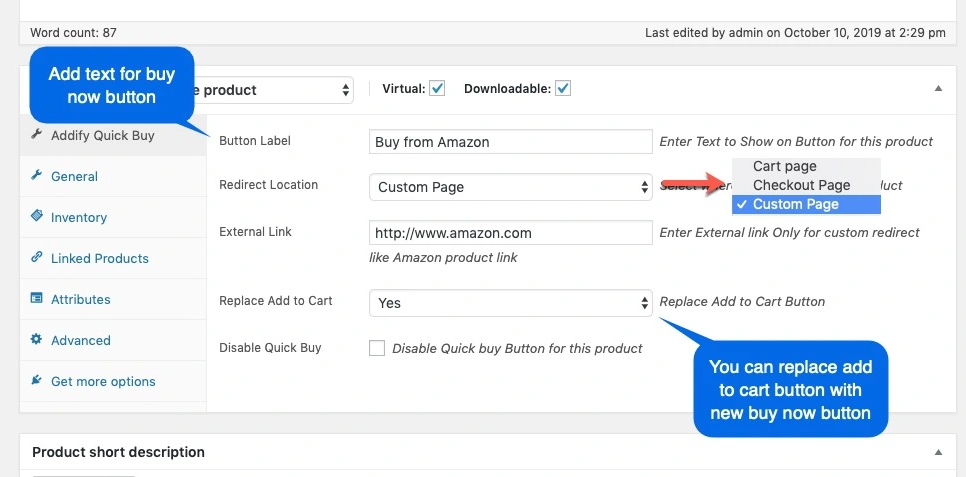
Step 2: Configure the product level settings
With the product level settings, you can configure the Buy now button text, redirect location or even replace the 'Add to Cart' button with a 'Buy Now' button.
You'll navigate to WooCommerce > Quick Buy to customize these settings.

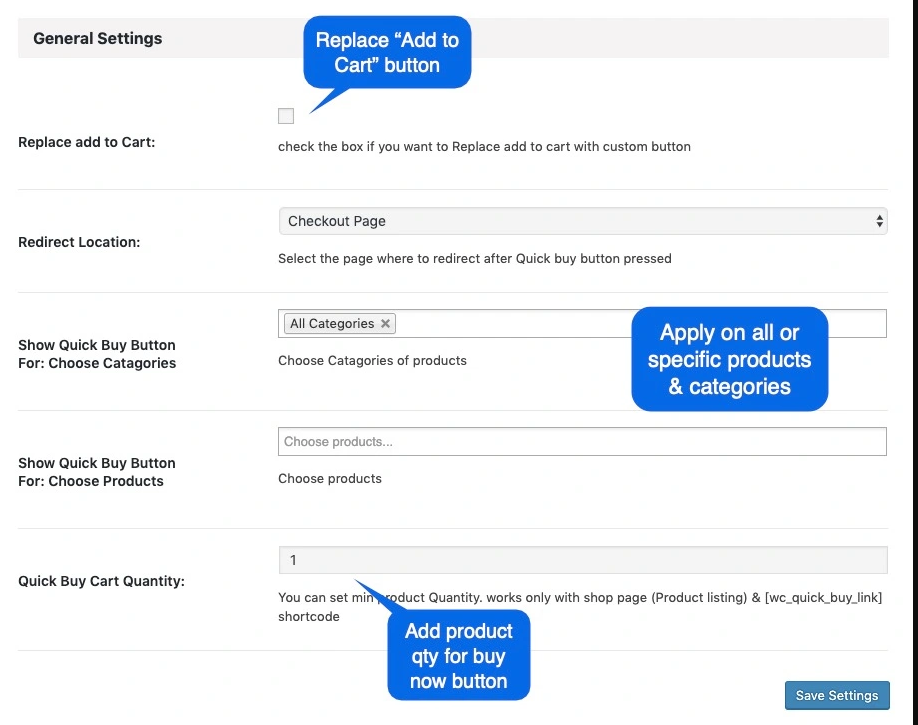
Step 3: Set up global settings
The global settings help you customize the 'Buy Now' button text, replace the Add to Cart' button with the 'Buy Now' button, choose categories of products you want to show the quick buy button, and select your preferred redirect location. Remember to save your settings upon completion.

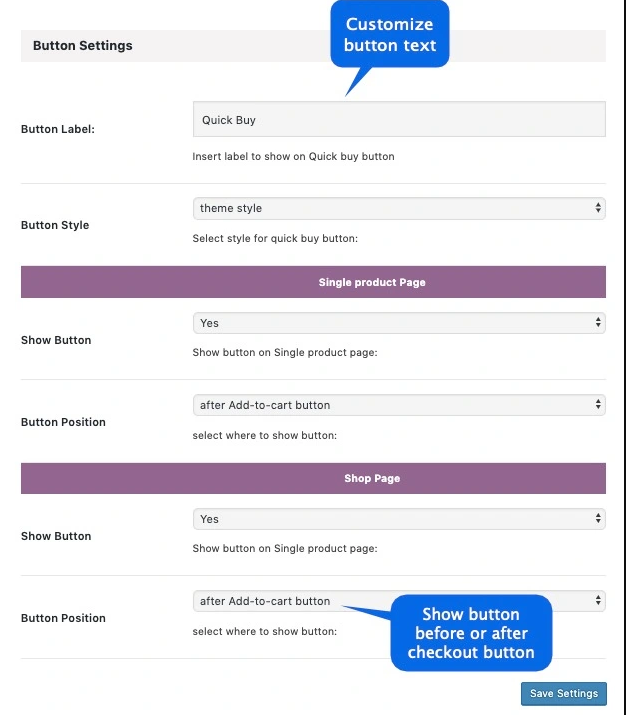
Step 4: Set up button settings
At this point, you can customize the button text for your quick buy button, choose a theme or custom style for your buy button, and show/hide the quick Buy now button after/before the checkout button.

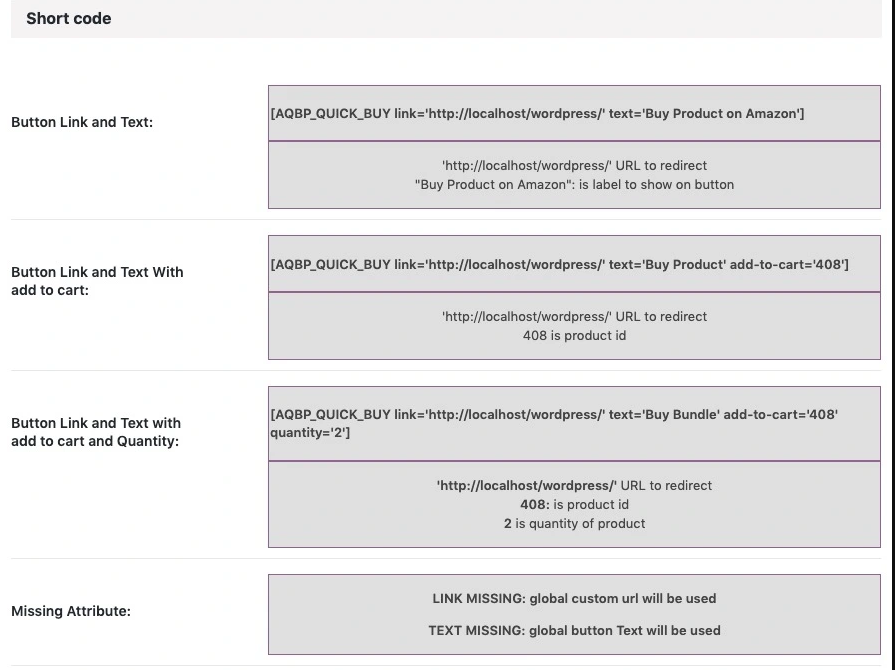
Step 5: Shortcode
Here, you can use various short codes to improve the appearance of your quick Buy now button.

Conclusion
A 'Buy Now' button gives your customers the ability to purchase an item immediately without having to go through the checkout process. This is beneficial for your customers because they can avoid having to input their information over and over again, which is annoying. It's also beneficial for you as a seller because it helps boost your sales and makes shopping on your site easier.
Customers don't like going through the checkout process, so adding a 'Buy Now' button will make the shopping experience much more enjoyable. Plus, it'll boost your sales because customers can purchase items instantly.
To add a 'Buy It Now' button to your site, all you have to do is install the Quick Buy Now Button for WooCommerce and set up the plugin's settings.
If you're yet to add a 'Buy It Now' button to your site, now is the time to do it.
Was this guide helpful? Let us know what you think in the comments section below.
I have added the 'Buy Now' button, but some of my products still don't load. What should I do?
You can add 'Buy It Now' button to your products by following the below steps:
Go to Products -> All products
On the right-hand side, click 'Actions' and select 'Edit'.
Click on the product you want to add a 'Buy It Now' button. Scroll down to Product Data and click on 'Additional information'.
Click on the tab 'Shipping', under the drop-down menu 'Link Type' select 'File'.
Click on the button 'Browse' next to 'Upload File'. Browse your computer for a file. If you have more than one file, you'll have to upload one at a time.
Click 'Update'.
Go to the front of your store and refresh your product page. You should see the new 'Buy it Now' button next to the 'Add to Cart' button.
I've done everything above but my 'Buy It Now' button is not working. What can I do to fix this?
The file you upload needs to be in .zip format, but the file's name should not contain any spaces. So, if your zip file is called 'my_product_documentation.zip', rename it to 'my-product-documentation.zip'.
Look for the file with the correct name and re-upload it.
I don't see the 'Add to Cart' button anymore, so is my 'Buy It Now' button working right now?
Yes, the 'Buy It Now' button is working. WooCommerce hides the regular 'Add to Cart' button and instead shows a 'Buy It Now' button. You can see that both buttons are functional by adding the product to your cart and proceeding with checkout.