You may find yourself in need of adding custom CSS to your WordPress site.
For a lot of beginners, using FTP can be a bit confusing, but there are also a number of ways you can add custom CSS to your site.
Today we will show you how to easily add custom CSS without the need to edit any theme files.
Method 1: Adding custom CSS with the help of a theme customiser
Since the launch of WordPress 4.7, users are now being able to add custom CSS from the WordPress admin area. This can be very easy, after which you can see the changes you have made with a live preview.
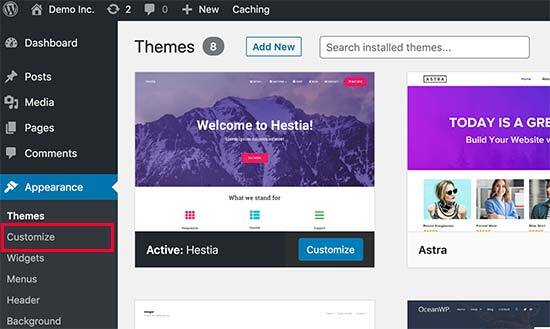
First thing you need to do is go to Themes – Customize.

This will open the WordPress theme customizer interface.
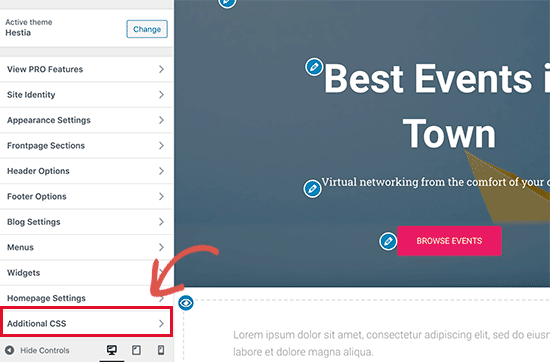
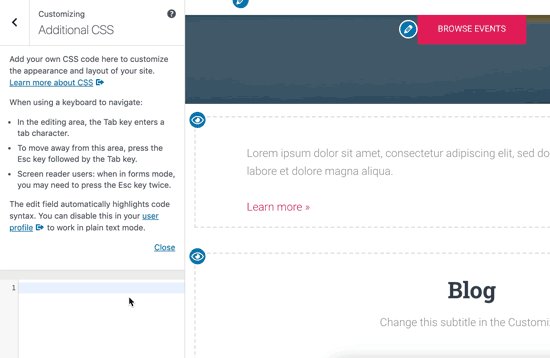
You will be able to see your website’s live preview as well as a bunch of options located on the left pane. Make sure to to click on the Additional CSS tab, located on the left pane.

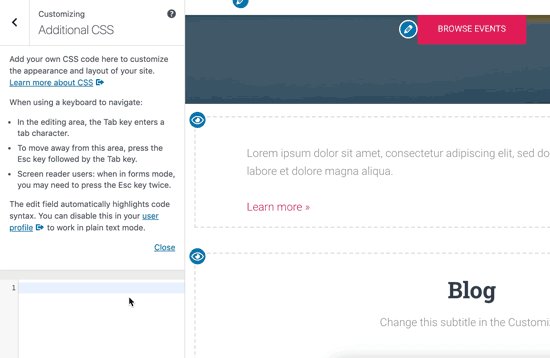
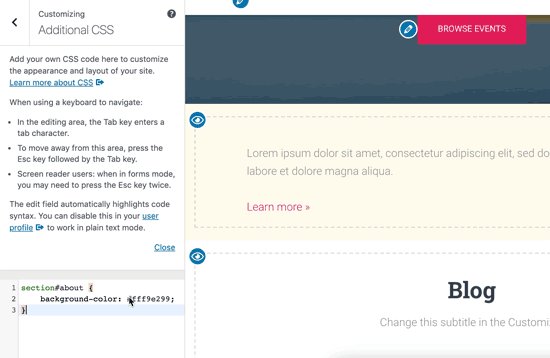
After this, the tab will slide and reveal a simple box in which you can add your custom CSS. After having a valid CSS rule, you can see it applied on your site’s live preview.

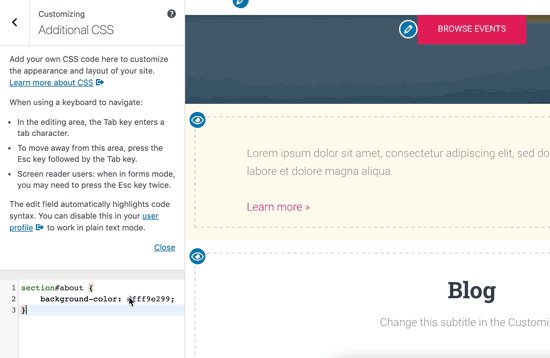
You can now continue adding custom CSS code, until you are happy with how the site look.
Remember to save and publish the changes you have made.
Note that all custom CSS which you add with the help of the theme customizer will be available only with that particular theme.
If you wish to use it with other themes, you would then need to copy and paste it into the new one thing by using the same method as above.
Method 2: Adding custom CSS with the help of a plug-in
With the first method you will only be able to save custom CSS for the theme which is currently active. If you decide to change the theme, you would need to copy and paste the custom CSS for the new theme as well.
If you wish your custom ceases to be applied to your website, regardless of which theme you are using then check out the method below.
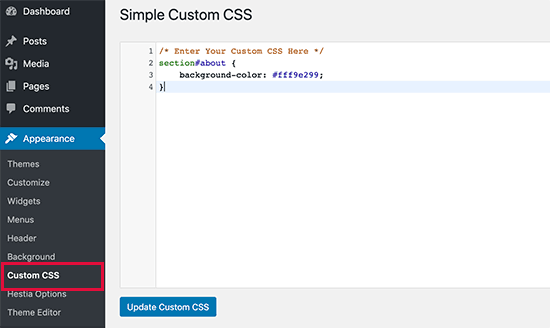
You would need to install and activate the Simple Custom CSS plugin. After activation make sure to go to Appearance – Custom CSS and paste or write your custom CSS.

Make sure to press the update custom CSS button in order to save your changes.
You are now able to use your WordPress site and see the custom CSS.
Using a custom CSS plug-in vs Adding CSS in theme
Both of the methods which have been described above can be recommended for beginners. Advanced users her being able to add custom CSS directly to their themes.
Please note, that adding custom CSS snippets into the parent theme is not recommended. The CSS changes will be lost if you update the theme without saving the changes.
The best method is by using a child theme instead. However, a lot of beginners do not wish to create a child theme. Aside from adding custom CSS, beginners are not really aware how to use child themes.
By using a custom CSS plugin you would be able to store your custom CSS independently from your theme. This way, you can switch themes without any problems and your custom CSS will still be there.
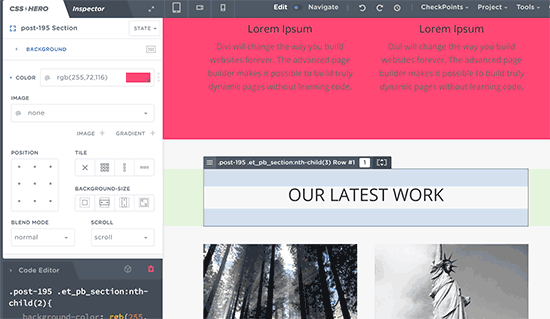
Another way to add custom CSS to your website is by using CSS hero plugin. This grade tool will allow you to edit pretty much almost every CSS style on your site without the need of a code.

We hope this so I was useful in teaching you how to add custom CSS to your WordPress site. Drop a comment below and tell us what you think.