Introduction
WooCommerce Blocks are a new way to create and manage content for your WooCommerce store. With blocks, you can easily add dynamic content to your pages, making it easy to create engaging and visually appealing pages that help sell your products.
Blocks are created in the new Block Editor, which allows you to quickly drag and drop any block into your layout at any time. There are two types of blocks you can use on your website: basic and advanced. Basic blocks are simple to create but limited in scope. Advanced blocks are much more customizable and take a bit longer to create.
Basic blocks are a great way to add blog posts, product information, and store promotions. Advanced blocks include tools for creating integrated forms and galleries, adding product reviews, and even creating custom content for your website.
In this post, I'll show you how to use seven WooCommerce blocks effectively to create a great user experience for your customers. So, let's get started!
What are WooCommerce Blocks?
WooCommerce Blocks gave rise to a whole new way of customizing websites. The feature was introduced with the newer versions of WooCommerce, and since then, it has made the implementation of new and advanced functionalities much easier. For instance, you can create various eCommerce websites with different layouts by using WooCommerce blocks in a unique combination.
WooCommerce Blocks are elements that you can add to your web pages to help you enhance users' experience on your website. Some of the main features of these blocks are choosing their position, size, customization, color palette, and even animation effects. The animation effects for these blocks have taken eCommerce website development to a whole new level.
The WooCommerce Blocks can be added to your web pages header, footer, or sidebars. You can also select multiple positions for these blocks and choose the one that suits your requirement best. If you want to use WooCommerce as an eCommerce engine for your blog, you can add a shopping cart icon to the sidebar. This will include a direct link to the WooCommerce checkout page and can be used by your blog's regular visitors.
Benefits of Using Blocks in WooCommerce
Blocks are a great way to spice up your pages. Here are some of the benefits of using them!
- Easy to use
Blocks are easy to use. Just drag them out and place them in the spot you want. There's no learning required! Customizing the blocks is just as easy. All you need is to click on the block you want to edit, customize it to your preference, and hit "Publish".
- Allows you to build pages faster
Blocks are a built-in option for displaying products in most themes and plugins, so not much time or energy is required to build pages. They're perfect for showcasing your products in a way that's easy to read and navigate.
- **Flexibility when displaying products
Blocks are flexible in the sense that you can mix and match them, override existing blocks, delete them, or even change their properties. You can also display different blocks to your visitors depending on what page they're currently on. This allows you to give them a personalized experience!
- Requires no coding experience
In the past, designers would need coding experience to create content displays utilizing the individual products in WooCommerce. Now, most of that is handled by the product blocks in the newer versions of WooCommerce. Most of the design is done for you, so there's not much thinking required on your part.
Top 7 WooCommerce Blocks (and how to use them)
As a store owner, you have to decide how to display products on your website. There are many types of WooCommerce blocks. These blocks can be added to any page or post on your website. The block you choose should depend on what products you want to display and how you want to display them.
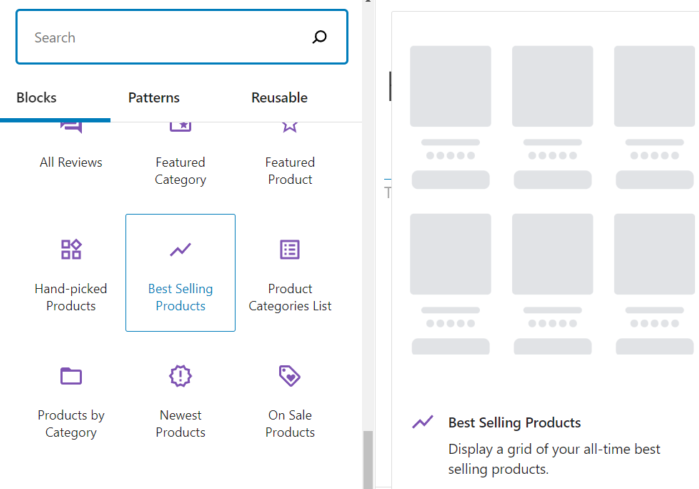
Best selling products block
The best-selling products block can be used to display the top-selling products on your website. It also shows the best-selling products from each category. You can choose to have this block to show or not show reviews, prices, and descriptions of your product.

Best-selling products are supported by default in WooCommerce. You need to click 'Products' then 'Best Sellers' to display them on your website. This will display the best-selling products of all time, month by month. You can choose to sort this list by date or sales.
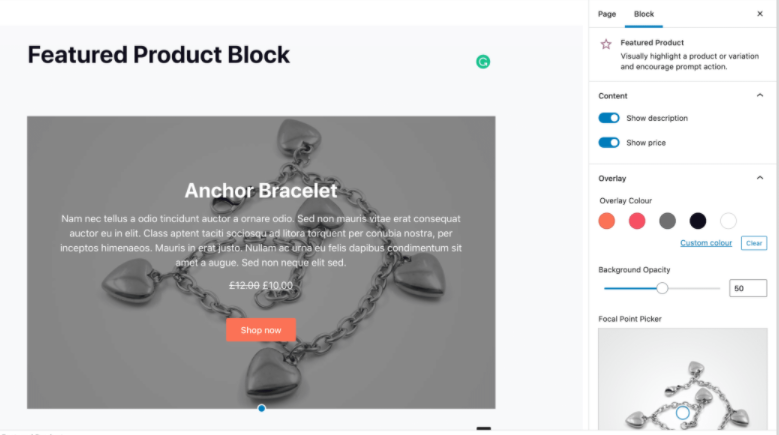
Featured product block
The featured product block displays a specific product you want to focus on. The product you choose for the featured product should be unique somehow; maybe it is a new product, or maybe you are giving it special attention for some special promotion. You can use this block to display products that were recently featured in the news or products that are being featured on your website for a limited time.

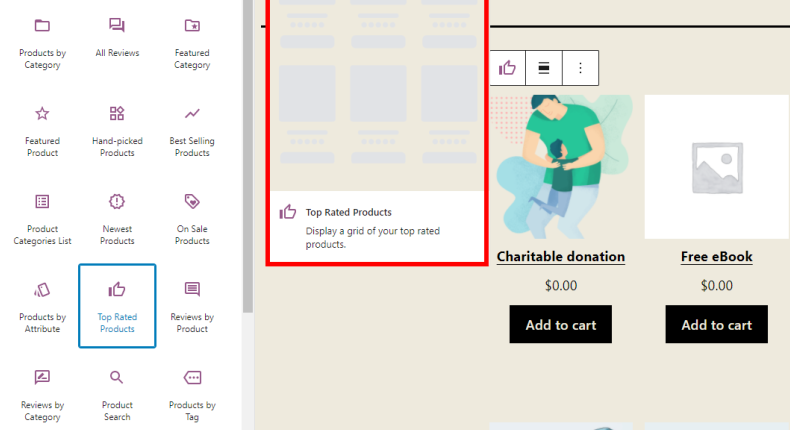
Top rated products block
The top-rated products block shows only the highest rated products out of all your products. It displays reviews and star ratings, so you will see the average stars that your product has received.
Top-rated products are supported by default in WooCommerce. You need to click 'Products' then 'Top Rated' to display it on your website. This list is automatically generated with all your products in numerical order of their rating. You can sort this list by date via the top-rated tab or alphabetically via the popular tab.

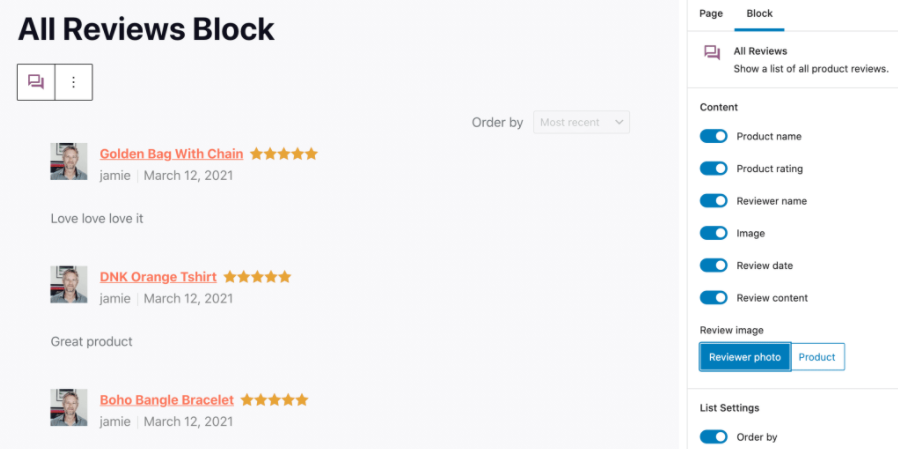
All reviews block
The all-reviews block allows you to display only the most recent review for each product. It shows how many times a product was viewed before someone left a review, when they reviewed, how many times they favorited it. Moreover, it includes all images attached to that review, including those from the product images gallery. To display all reviews block on your website, you need to click 'Products' then 'All Reviews'.

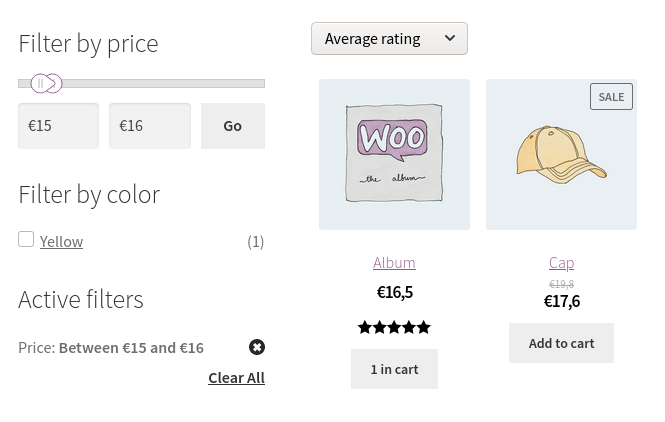
Filter products by price block
The filter products by price block allow you to filter products by a specific minimum and maximum price range set by you. You can choose to have this block show or not show reviews, ratings, and descriptions of your product. To enter a numerical value for minimum or maximum, enter a number into the text box even if there is no digit before the comma. For example, when entering numerical values, remember that they are inclusive; that is, when setting a minimum price range of $10 - $20, it means that all products will be displayed that are less than $10 or more than $20.
To display the filter products by price block on your website, click 'Products' then 'Price Filters'. This list displays all the current filters set up for each product. You can save this list as a preset so that you can easily re-use it later or share it with other users of your store.

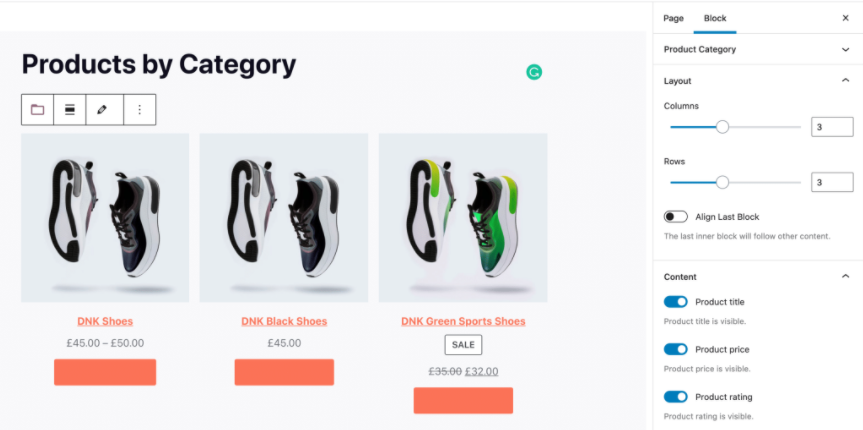
Products by Category Block
The products by category block is a handy way to see all products in a given category at once. This can be helpful for quickly finding a product or getting an overview of all the products in a given category. To use this block, go to the Products page in WooCommerce and click on the Products by Category block. It will show all products in the given category, with a brief description and thumbnail image for each product.

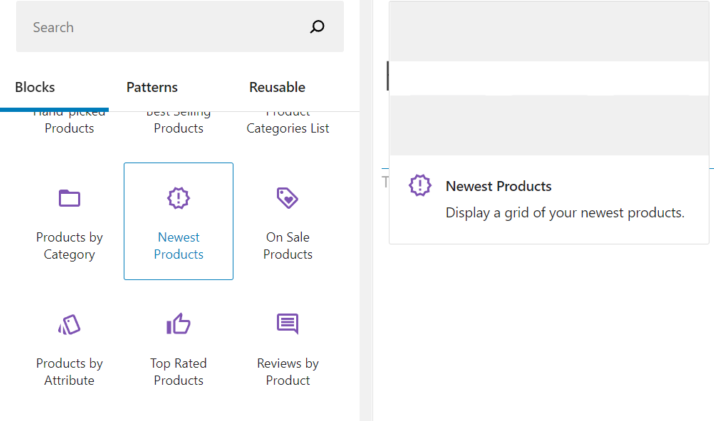
Newest Products Block
The newest products block allows you to display only the most recently added products out of all your products. The newest product is supported by default in WooCommerce. You need to click 'Products' then 'Newest' to display it on your website. This list is automatically generated with all your products in numerical order of their addition date; the last one added is displayed first, and the older ones are displayed below. You can sort this list by date via the newest tab or alphabetically via the oldest tab.

Final Remarks
WooCommerce blocks are a great way to improve the look and feel of your WooCommerce store. They allow you to add custom design elements such as buttons, tabs, and more.
The blocks are divided into two categories: basic blocks, which provide the essential content of a page or post, and advanced blocks.
Most of the blocks are available in both the classic editor and Gutenberg. Moreover, the blocks are easy to use because they have an intuitive interface. You can add and edit the blocks with just a few clicks.
I hope this guide helped you understand more about WooCommerce blocks and tips for using them effectively.
If you have any questions about this topic, please comment below. I'll be happy to help.
Thank you for reading!
What is a Gutenberg block?
A Gutenberg block is a reusable piece of content that can be placed anywhere on a page. Blocks can be used for text, images, videos, or any other type of content. To add a Gutenberg block, click on the plus sign (+) to the left of the page. This will bring up a library of blocks that you can use.
What are Elementor blocks?
Elementor blocks are a new way to build pages with Elementor. They allow you to add pre-built widgets to your page, saving you time and effort. You can add blocks to your page in two ways, either by using the toolbar at the top of your screen or clicking on the "add block" button in the bottom left corner.
How to edit a WooCommerce block?
You can edit a WooCommerce block by clicking the "pencil" icon next to it in the Block Manager. Once you do this, the block's settings will appear, and you can change any of the text or HTML. After this, click "Update" to save your changes.





