Introduction
With over 1 million active stores, it’s time to make your WooCommerce store stand out from the rest! Building a mobile app is now easier than ever with a WooCommerce app builder.
The WooCommerce app builder is a simple, yet powerful tool that makes it easy to create a mobile app for your store. This app builder can help you create an app for your WooCommerce store optimized for mobile devices in minutes.
Moreover, allowing users to shop from their phones and tablets directly on your website can improve the overall customer experience. With just a few clicks, you can create a mobile-optimized store that looks great.
Let’s look at how easy it is to make this happen for WooCommerce stores worldwide.
What are WooCommerce Mobile App Builders?
A WooCommerce mobile app builder is a plugin that lets you create custom apps for your store. These plugins come with a range of features that allow you to connect with other apps and services. You can choose from plenty of templates and themes to create an app that looks great and is easy to use.
With an app builder, you can customize the look and feel of your app, add features and functionality, and connect with other apps and services. Furthermore, mobile app builders make it easy to create apps that match the look and feel of your store, since it is a part of WooCommerce.
A WooCommerce app builder creates apps compatible with iOS and Android mobile devices. It’s easy to use, hence, you can create an app with just a few clicks. Besides, you don’t need any coding skills or design experience, making it a great way to extend the reach of your store and connect with more customers.
Benefits of Having a Mobile App for Your WooCommerce Store
There are many advantages to having a mobile app for your WooCommerce store. Some of the key benefits include:
Increased Reach
A mobile app provides a convenient way to browse your store, view products and check out. Customers can search for specific products or categories, see product reviews and ratings to help them make an informed purchase, and make a purchase without having to leave the app.
Increased Sales
Having a mobile app for your WooCommerce store can help you increase sales by making it easy for customers to purchase from anywhere. If your store is not available on mobile, you miss out on sales and revenue opportunities.
Improved Customer Experience
A mobile app provides a great customer experience with easy access to your store, products, and services. Customers can quickly find what they are looking for and purchase without leaving the app.
Increased Engagement
With a mobile app, you can keep customers updated with the latest products, news, and offers from your store. You can also connect with customers on social media networks and get feedback about your products and services.
Convenience
A mobile app is a convenient way for customers to access your store and make purchases. Customers can use the app anytime, anywhere, and on mobile devices.
How to Make an App Using the WooCommerce App Builder
Now that you know all about WooCommerce app builders, it’s time to learn how to use them! In this section, I’ll show you step-by-step how you can create an app for your WooCommerce store using the AppMySite WooCommerce app builder. With this app builder, you can create an app for free, but in case you want to publish it, you’ll need to subscribe to a paid plan (Starter $9/Month & Pro $19/Month).
Step 1: Build your profile
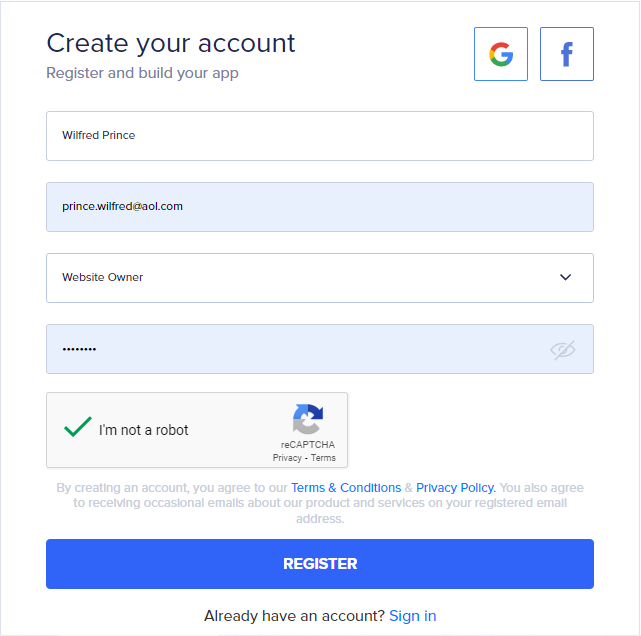
To get started, you’ll need to create an account on the AppMySite website by entering your name and email address. Click on “Register” to proceed. Next, click on the “Build App” button to start creating your app.

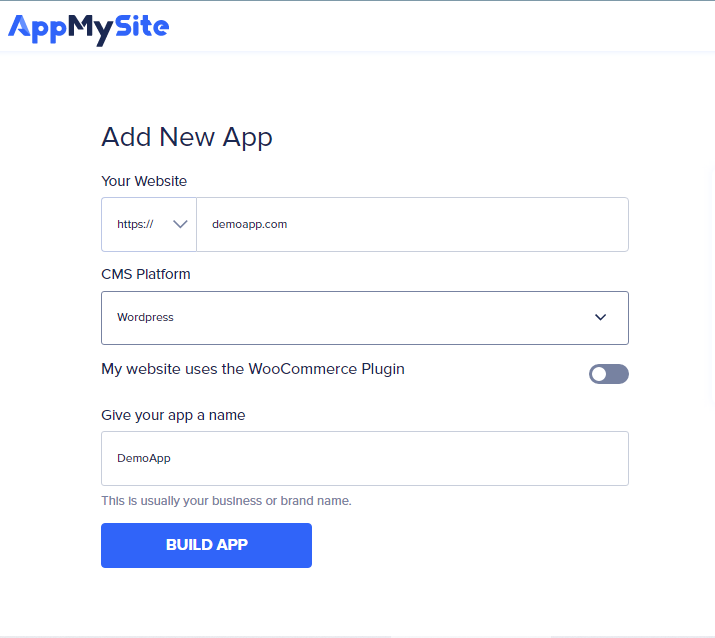
In the following menu, add your website URL, CMS platform and select a name for the mobile app you want to create. Click on “Build App” to continue.

Step 2: Customize the appearance of your app

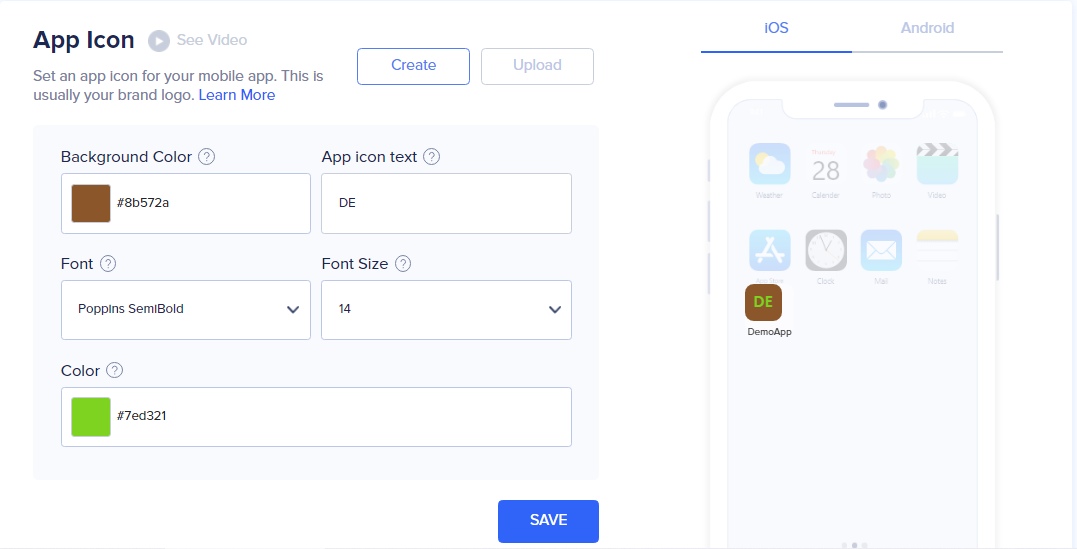
● App Icon: This is the icon displayed on your app’s homescreen. You can select an image from your computer or choose from a library of icons.
● Launch Screen: This is the screen displayed when your app launches. You can use a custom image or the default AppMySite launch screen.
● Login & Sign Up: You can choose to display a custom login and sign up screen or the default AppMySite screens.
● Color Theme: You can choose from the default AppMySite colour schemes or create your own using the simple theme editor. This area also includes options to customize the font and text size.
● Home Screen: Here, you can choose to use a custom background image or select from one available AppMySite background. You can customize this area to include your logo, links to various site pages, and more.
Once you are done customizing the appearance of your app, click the “Next” button to proceed. Now, your app is ready for connection with your WooCommerce store.
Step 3: Connect your website and app with the AppMySite WordPress Plugin
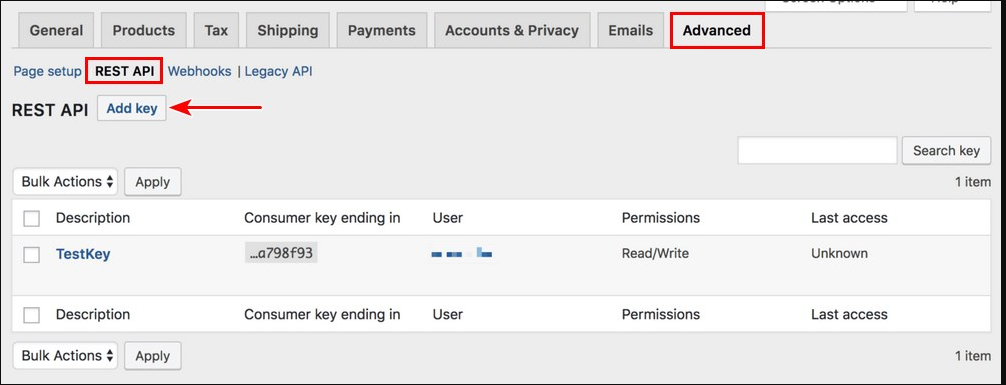
To connect your store with the app, you will need to generate an API Sync Key. To do this, navigate to WooCommerce > Settings > Advanced > REST API > Add key. Then, click on “Create an API key”. Next, fill in the required fields such as description, user and permissions and click “generate API key”.

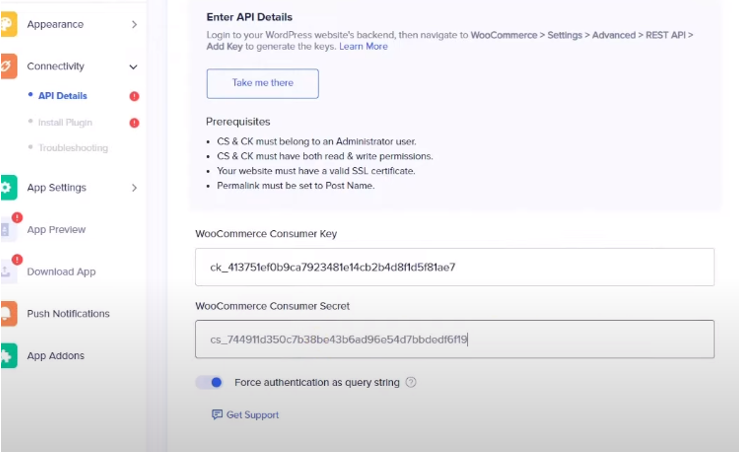
Once you’re done, copy the generated keys and head back to the AppMySite, where you will paste them under the API Sync section. This will allow your app to automatically update whenever you make changes to your store and vice versa.

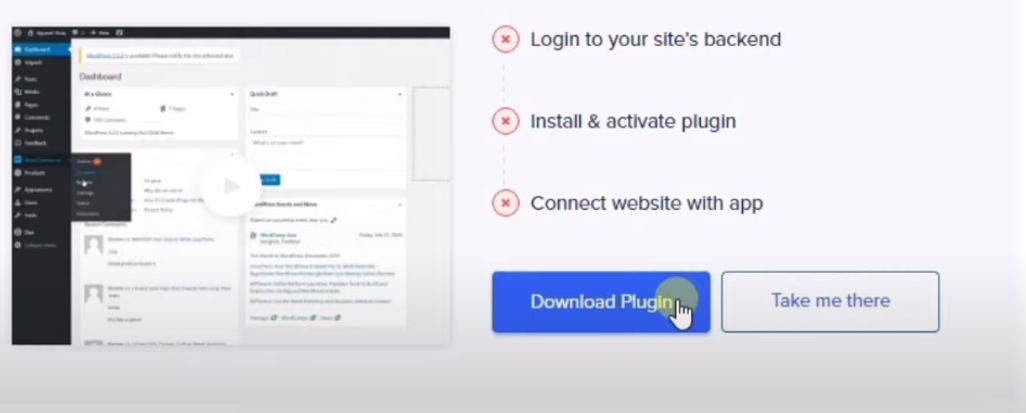
Lastly, install the AppMySite WordPress plugin on your WordPress website. This plugin allows you to connect your WordPress website with your newly created app.

Once you have installed the plugin, click on the “VERIFY” button. Your store will now be connected to your app.
Step 4: Settings
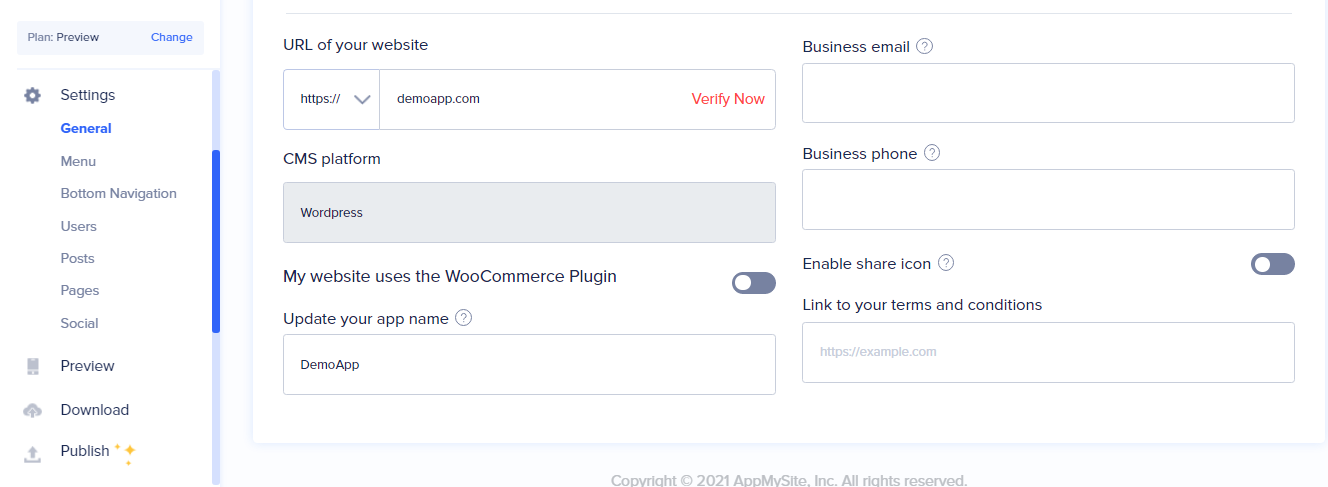
Now, you’ll need to set up the setting for your app. For instance, in the general section, you can edit the URL of your website, add your business email and phone or even link your terms and conditions.
In the menu section, you can design the navigation menu of your mobile app.
Next, in the bottom navigation section, you can design the footer menu of your mobile app, such as the display of your blogs and posts.
In the users section, you can enable various user settings such as guest browsing and require login for specific areas.
In addition, you can set your posts to appear in a web view or grid view mode in the posts section and enable/disable the search posts button.
You can also set up your desired page view in the pages section.
Finally, you can connect your social media accounts such as Facebook and Twitter accounts to your app in the social part.

Once you are done with the settings, click on the “SAVE” button to save your changes. Your WooCommerce mobile app is now ready to be accessed.
Step 5: Preview
Here, you can preview how your app will look on different devices. You can also test the functionality of your app.
You will only need to download the AppMySite demo mobile app. Next, log in to your account and select the app you designed. Now, you can check out all the features of your app. Besides, you can also change the settings and preview how they will appear on different devices such as smartphones and tablets.

Step 6: Download and publish
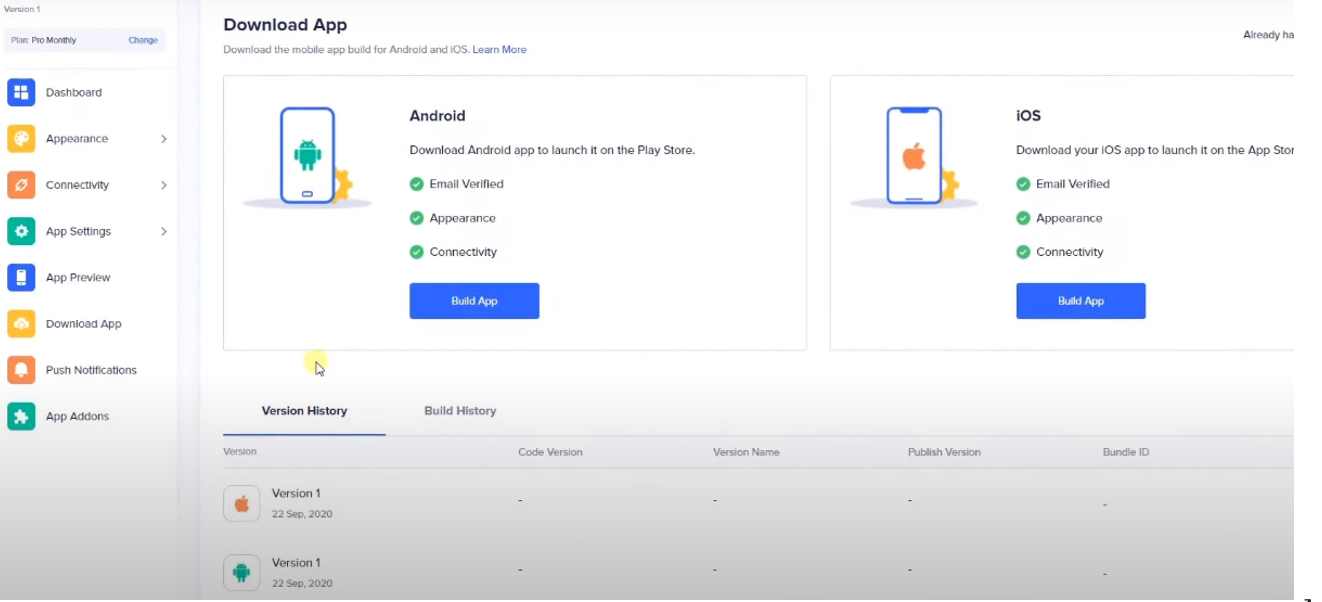
Once you are satisfied with your app and have rectified any issues you discovered while previewing it, you can now download it. Click on the download app tab and select your preferred mobile app operating system by clicking on its corresponding “BUILD APP” button. Next, click on the “CONFIRM” button to confirm that your app is ready for its debut. Now, AppMySite will begin building your app. This process might take a few minutes. Ensure to complete the other prompts that will follow till the end.
Once your app is ready, click on the “Download APK”/ “Download IPA” button to save the files on your computer. Finally, you can now submit your app version to the App Store or Google Play Store for publishing.

In Conclusion
If you are looking for an easy way to create an app for your WooCommerce store, AppMySite is an excellent option. With the easy-to-use AppMySite app builder, you can quickly and easily create a professional-looking app for your store.
All you need to do is open an account with AppMySite and complete your business’s profile. Next, customize your website and app’s appearance and connect it with your store with the AppMySite plugin. You will also need to edit your app’s settings. Once done building your app, you can preview it and, upon satisfaction, download and submit it to the relevant App Store or Play store and wait for publishing approval.
Did you find this information helpful? If yes, let others know by sharing this post on social media. You can also leave any questions or comments in the section below. Thanks for reading!
How does the WooCommerce App Builder work?
The WooCommerce App Builder allows you to quickly and easily create a mobile app for your WooCommerce store customized for your business. You can select from various features and designs or use your custom branding.
What features are available with the WooCommerce App Builder?
The WooCommerce App Builder includes various features, including the ability to add products, manage orders, view sales data, and more. You can also customize the app to include your store’s branding and colors.
How will my customers know that I have an app?
Once you create your app, you will need to promote it to your customers. You can include a link to the app store on your website, send out an email blast announcing the launch of your app, or post about it on social media.
I already have a mobile app. Can I use the WooCommerce App Builder to add WooCommerce functionality?
No, the WooCommerce App Builder creates new mobile apps. If you already have a mobile app, you will need to use an integration or plugin to add WooCommerce functionality.