Are you looking for e new way to build engagement with readers? Why don’t you try highlighting the author’s comments? When users notice that the author participates more frequently in discussions the chances that they might comment on your post are higher.
Why do you need to highlight author’s comments?
This is a great way to make users more engage with your content. If you are looking to get more comments on posts, you can achieve this by being more active in discussions.
If you are just starting your WP blog, you can reply to comments during moderation. If you have a multi-author blog, encourage writers to participate as well.
In most WP themes, however, there is no way to distinguish between comments as they are often listed in the same style.

Readers may not even notice the author’s contribution to the discussion. By highlighting it, you are making their comments stand out more and gathering more attention.
The idea is to make users more engaged with your content and even subscribe to your newsletter.
How to highlight author’s comments?
The best and easiest way to achieve this is by using custom CSS to your theme. This way, you can add the code and even see a preview.
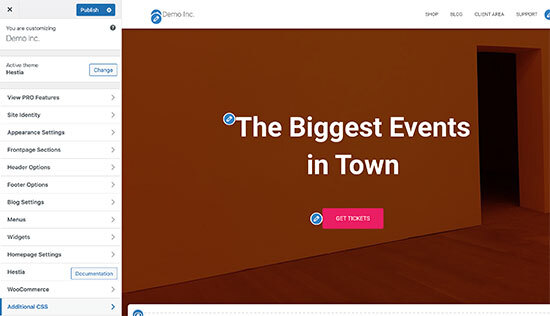
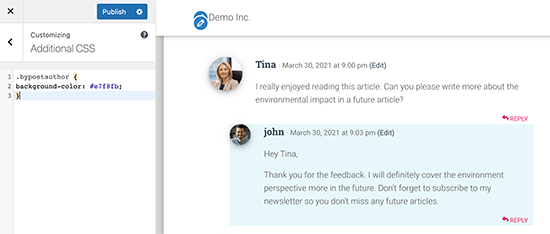
Go to Appearance – Customize from the admin dashboard. You will see some options on the left side along with a live preview.

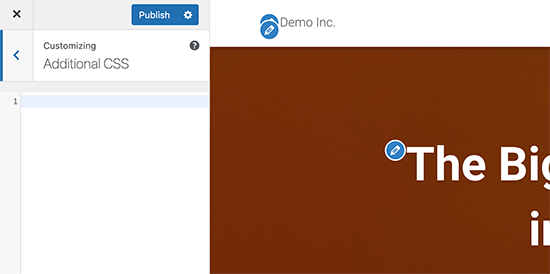
Click on Additional CSS. You will now see a text area where you need to add the custom CSS.

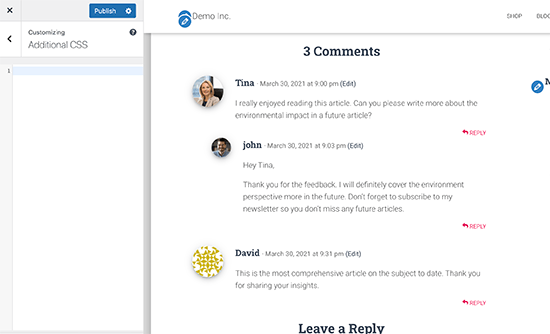
In order to see how the CSS will look like, you have to navigate to a blog post containing some comments by an author.

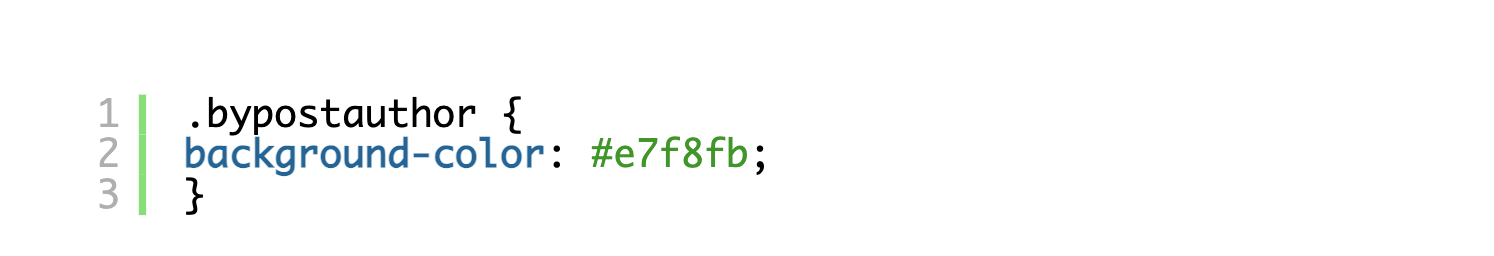
Now, go to the comments section and add this code:

You will see the changes immediately.

Depending on the WordPress theme you are using, WordPress adds certain classes to specific areas of your site.
With this code, we are using the .bypostauthor CSS class, adding it to comments made by the post author.
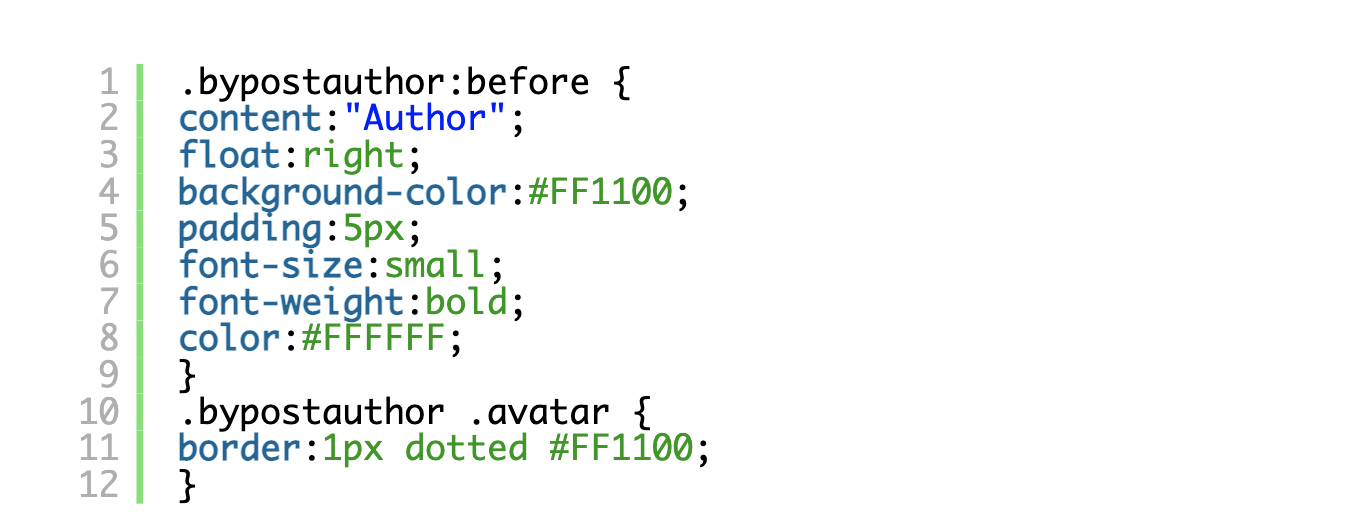
To make it even more prominent, add some more CSS styles.

It should now look like this:

How to highlight comments by user roles?
Often WP blogs have people in charge of answering comments. With more popular sites, everyone including authors, admins and moderators participate in the discussions.
But how to highlight comment, left by a staff member?
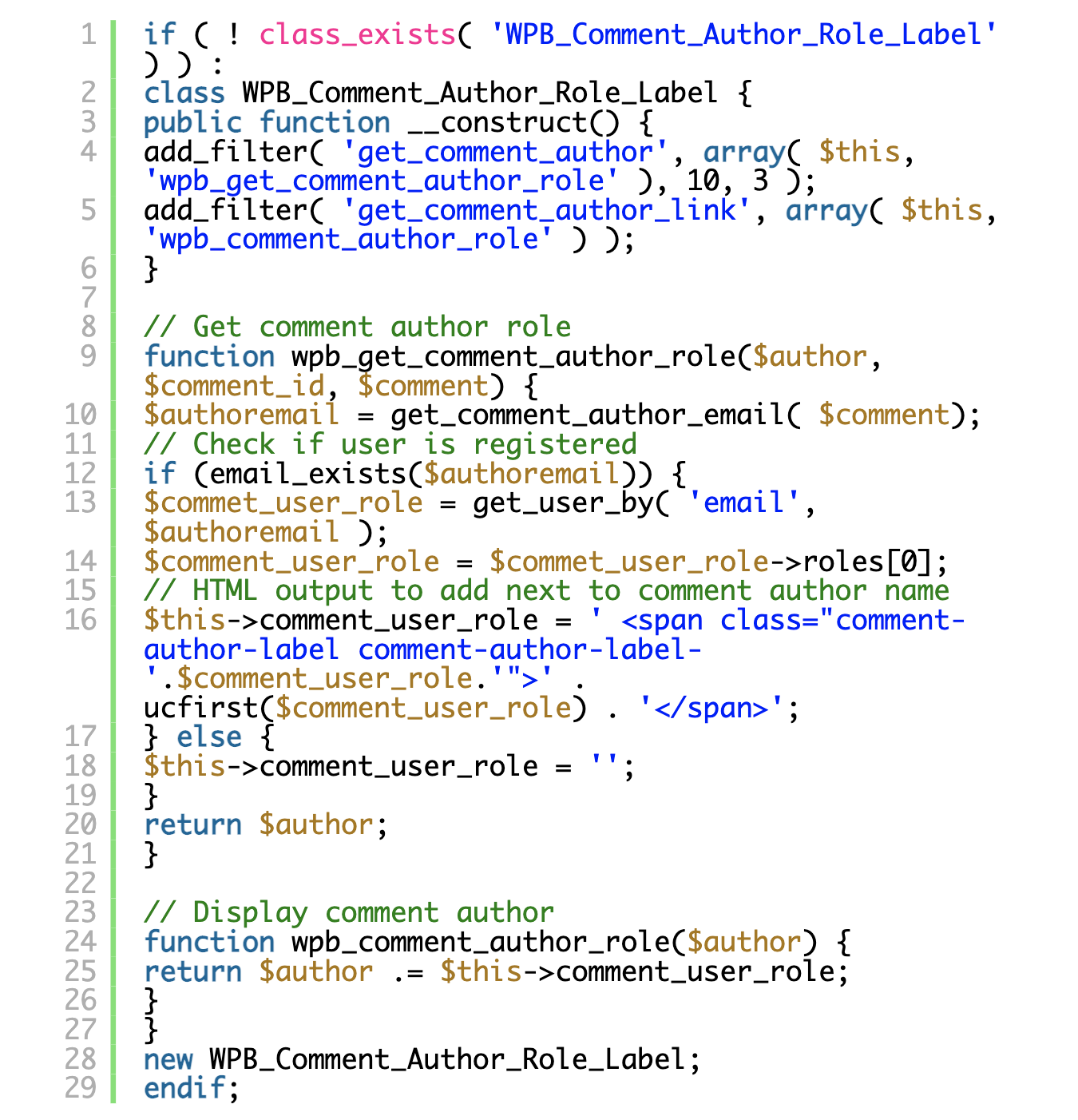
You need to add custom code to your site. Add the code bellow to the code snippets theme or plugin’s functions.php file.

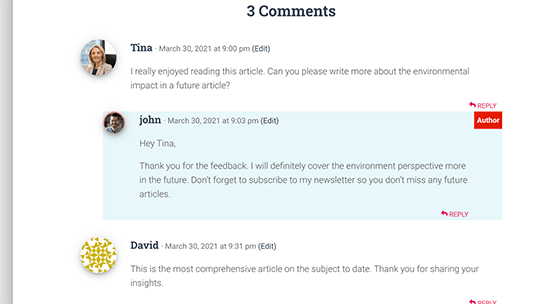
It’s used to add the user role label right next to the comment author’s name.

If you want to add some extra dazzle to the style, go to Appearance – Customize and switch to the Additional CSS tab.
Now, enter the following code:

This is how it should look like. Note, that you can make any changes to the code in order to match your theme’s style.

We hope today’s post was helpful in teaching you how to properly highlight authors comments in WP.





