It’s very easy nowadays to build your own website with the help of CMS such as WordPress. The only thing you need to do is install a WordPress theme and make the customizations you wish.
In order to create your favourite WordPress themes a lot of developers write a ton of CSS, HTML, PHP, and JavaScript code.
But what do they mean?
CSS stands for cascading style sheets and is the language which web designers use in order to style a page. It has control over font styles, colours, column sizes, backgrounds, responsiveness, etc. Without CSS webpages would be difficult to read.
HTML is short for Hypertext markup language and provides the structure of a page. It defines the different elements on the page such as paragraphs, headings, menus, and so on. It provides the building blocks for webpages as it’s standard for markup language.
PHP means Hypertext preprocessor. It’s a scripting language which is being executed on the server. With its help you can develop dynamic website, static websites, as well as web applications. All WordPress websites rely on PHP so that they could compile dynamic content taken from a database.
JavaScript, or sometimes called JS, is both a server-side side and client-side scripting language which makes webpages interactive.
Today we will talk about CSS. In order to understand this guide, it’s also helpful to have a basic idea of HTML. The reason is that CSS is used to style HTML documents.
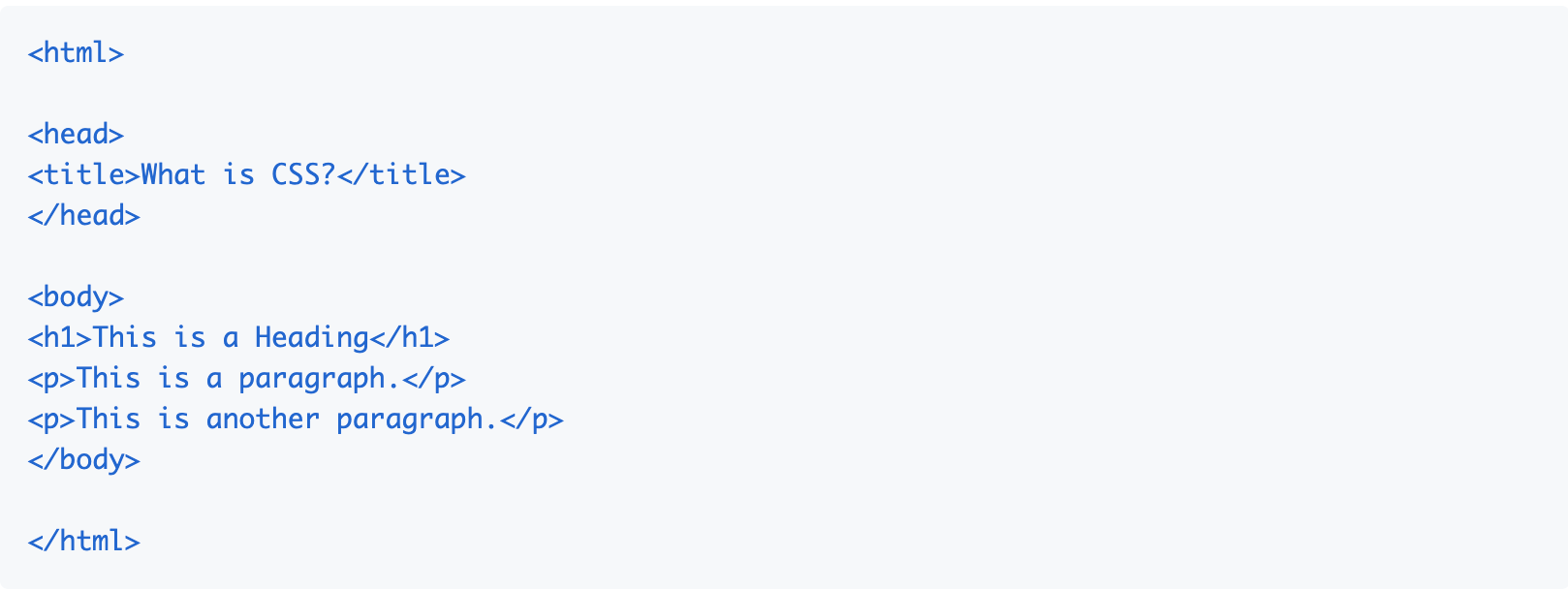
Let’s use the following HTML document for this example:

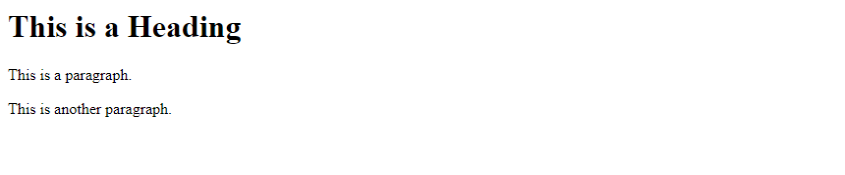
The document would look like this in a browser if you are not using CSS:

What is CSS?
It’s a styling language which helps web designers and developers to have full control over how a webpage can look.
It is also used to help you define styles for webpages, such as layout, design, and variations in display for different screen sizes and devices.
It’s a very crucial language you need to learn if you wish to develop websites or make your own customizations.
What does it do?
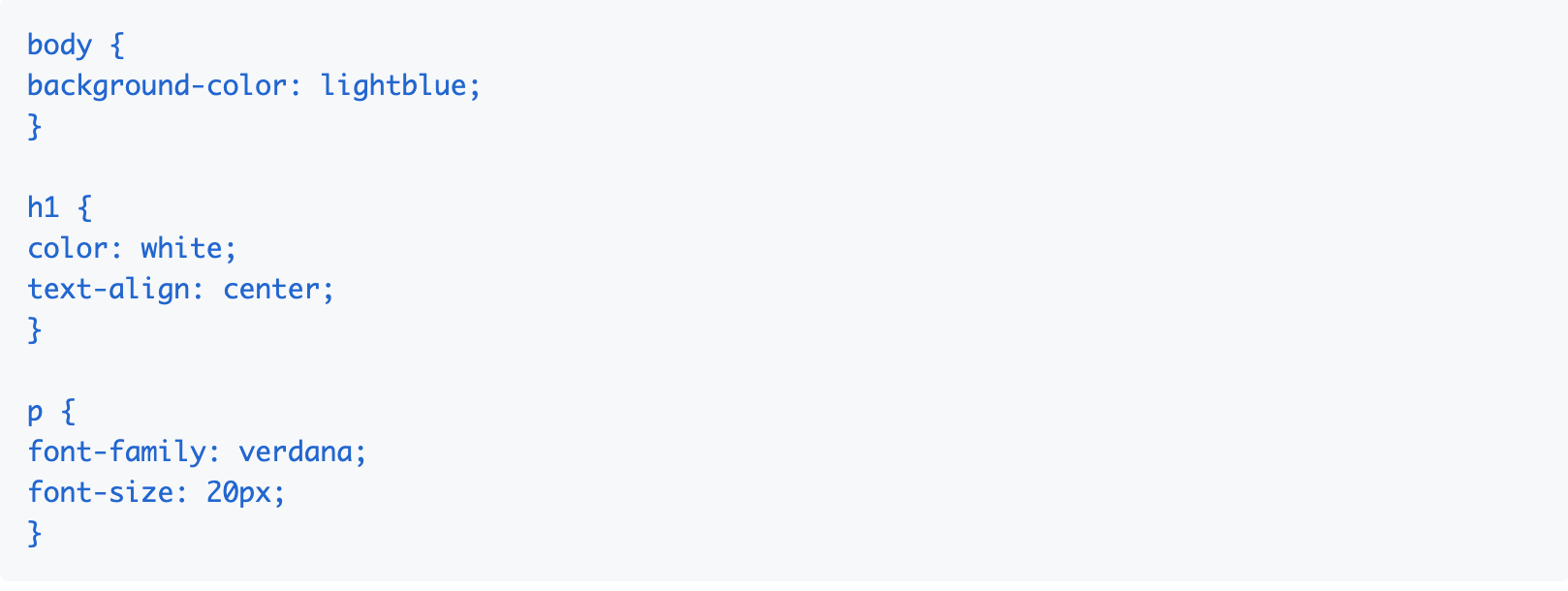
In order to use CSS, you first need to understand its syntax. It’s not too complicated, so no need to worry. Here is an example of CSS:

As you can see there are several parts:
Body, h1, and p called selectors and they can be very useful if you wish to target specific elements in an HTML document. For example, the mentioned selectors can target body section, headings, and paragraphs in the HTML document.
Background colour, font family, colour, and font size are known as properties.
Centre, light blue, Verdana, and 20px are called values. Values are attached to properties, after which the value is passed to the HTML element.
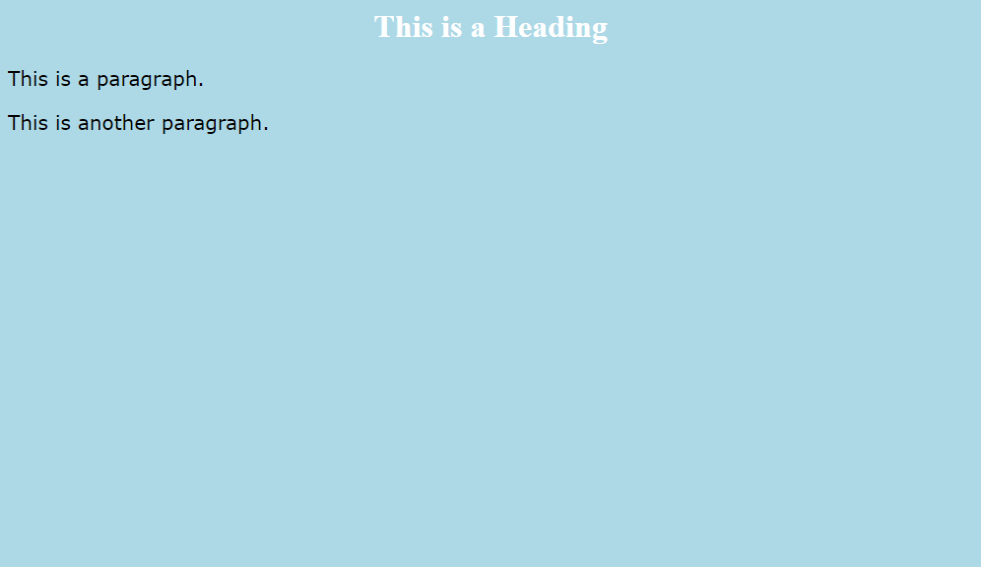
For this example, the body section will be with a blue background, headings will be centered on the page and in white, and the font used for the paragraphs will be Verdana.

This is a basic example of CSS.
Adding CSS and HTML
This is considered relating to simple. You can do it in three different ways.
External CSS
It’s best to keep CSS and HTML code in separate files. You can then link to the CSS file with the help of element which needs to be placed inside the
section. The first thing you need to do is create a CSS file. They usually end with a .css extension. In our case our files will be called style.css.The second thing is adding the element to the
section of the document.
Internal CSS
If you wish add a unique style to one single webpage, you would be creating a simple one-page site, in which case you need to choose an internal style sheet.
The internal style sheet is added inside

