Creating your own website was not always this easy. If you are not experienced in coding then it was almost impossible to launch your own website.
Thankfully, we live in the age where people invented software apps, website templates, and automatic CMS. Thanks to them, designing a website has become not such a daunting task. There are a number of tools you can use when it comes to coding and design.
WordPress
What if your website was created years ago? You would still need to make updates by using HTML coding. This could be extremely expensive and time-consuming. But that doesn’t mean you have to start from the beginning.
You can just convert your old HTML website into a WordPress website.
HTML static websites still exist, but if you are not a coding expert and you wish to have full control over the site, it’s best if you move your HTML website to WordPress.
Why do you need to convert HTML into WordPress?
If your website is a static HTML site, why do you need to convert it?
To answer it simply, it’s far easier to manage. If you’re not a coding expert, you need to hire developers for any minor change you wish to do. Aside from that, you need to closely monitor your SEO and make site updates constantly. This is where WordPress comes in.
These changes are possible with just a few simple clicks.
In order to convert your website into WordPress, this means that you would need to take your already existing data from the static HTML website and transfer it to a WordPress theme.
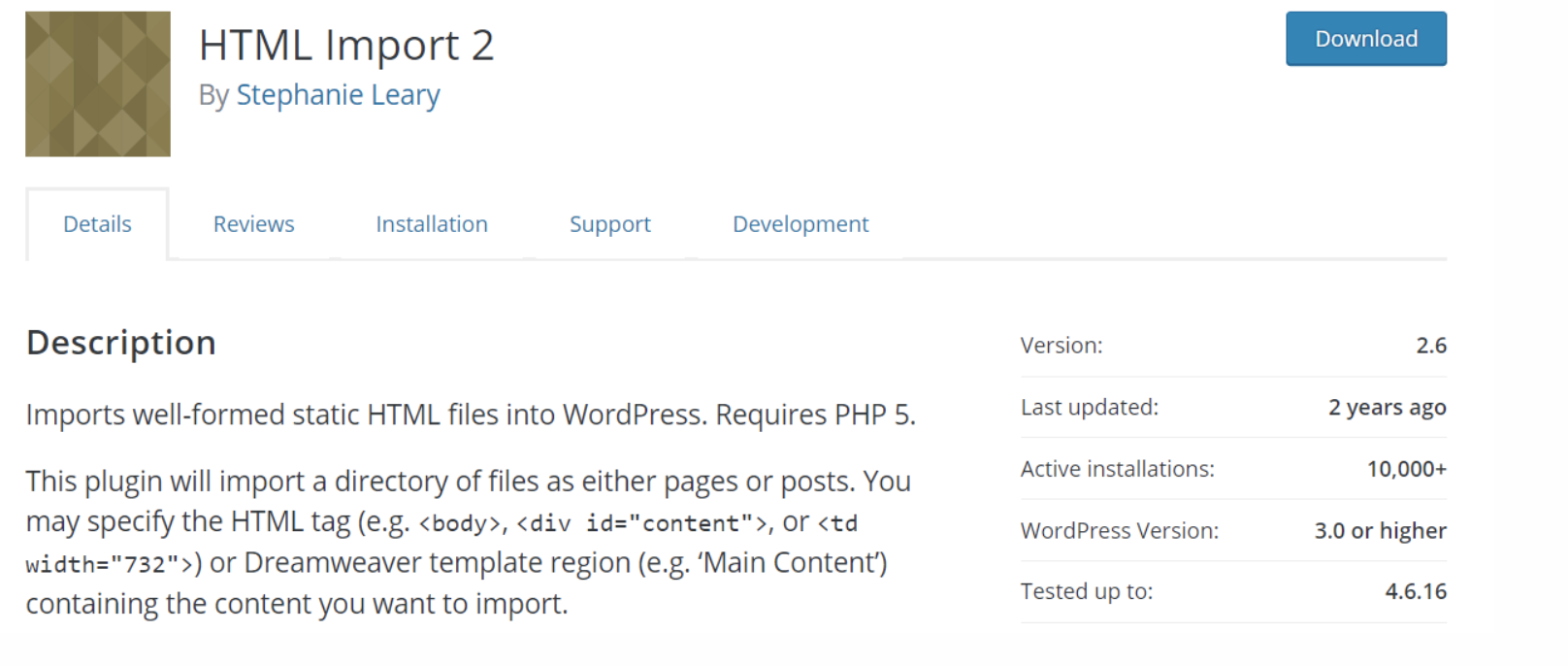
There are 3 ways you could do that:
Manual conversion
This method is highly complicated, which is why we do not recommend it for everyone.
With manual conversion you use your websites HTML code in order to begin. Is highly recommended that you have some experience in HTML, CSS, and PHP.
Creating a new theme folder
First, you need to create a new theme folder on your desktop. Next, go to the code editor and create the following 5 text files:
Style.css Header.php Footer.php Index.php Sidebar.php
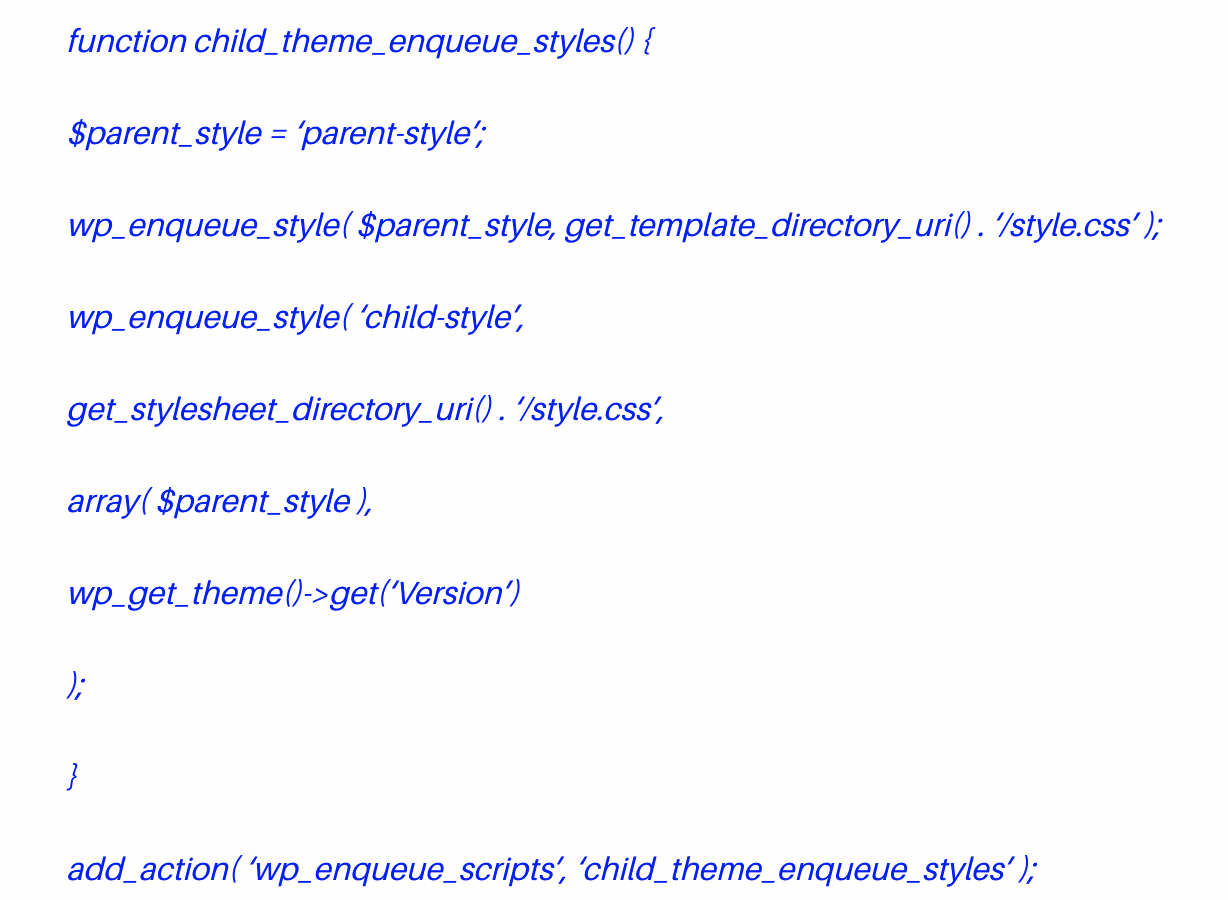
Copying the CSS Code
Next step is copying the CSS code from your website onto a WP style sheet.
The style sheet is the same style.css file you created previously.
Copy and paste the CSS code into the style sheet.
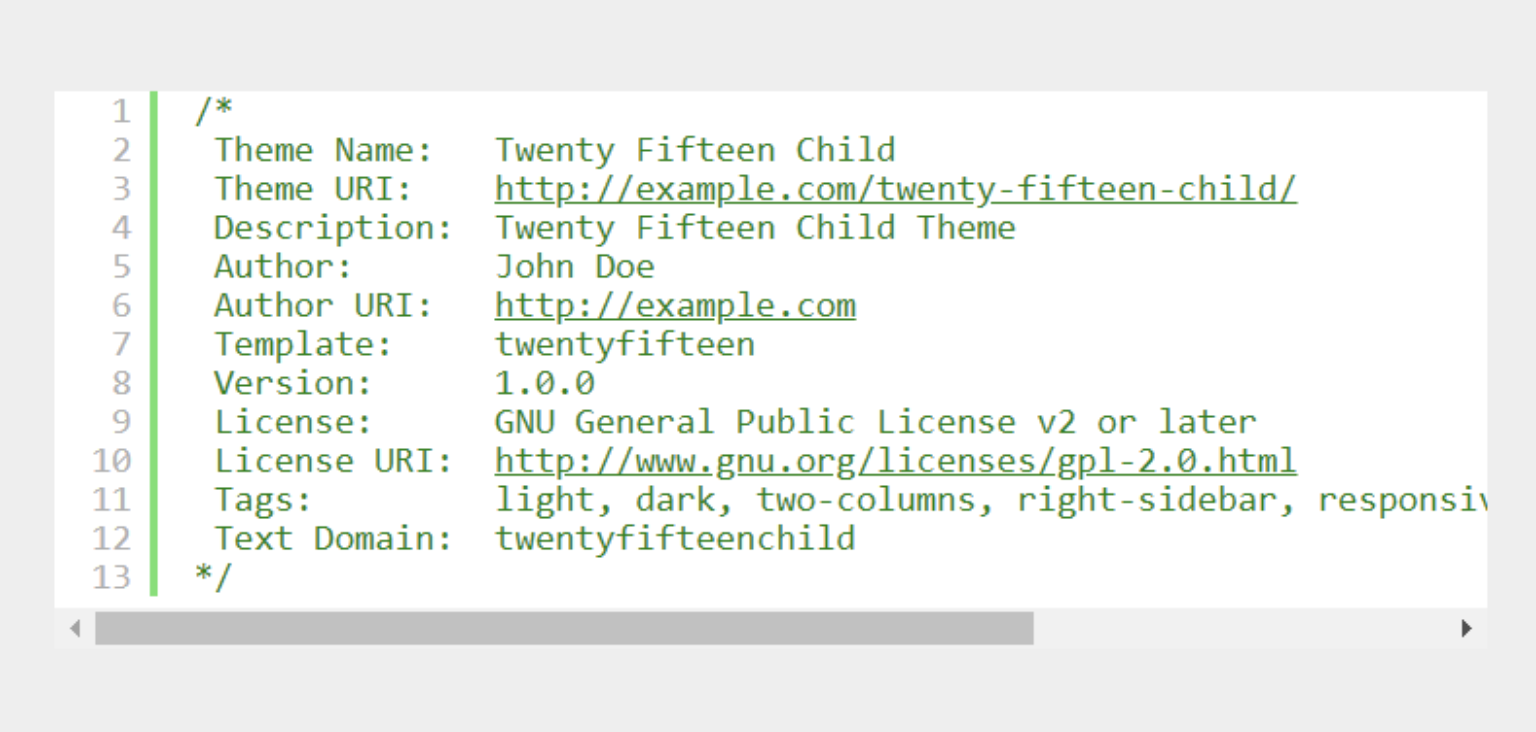
Now, fill in the style sheet header for the new WP theme.
They are:
Theme name Theme URL Author Author URL Description Version License, Tags and License URL.

Paste the CSS code from the static HTML website to the file. Save the changes.
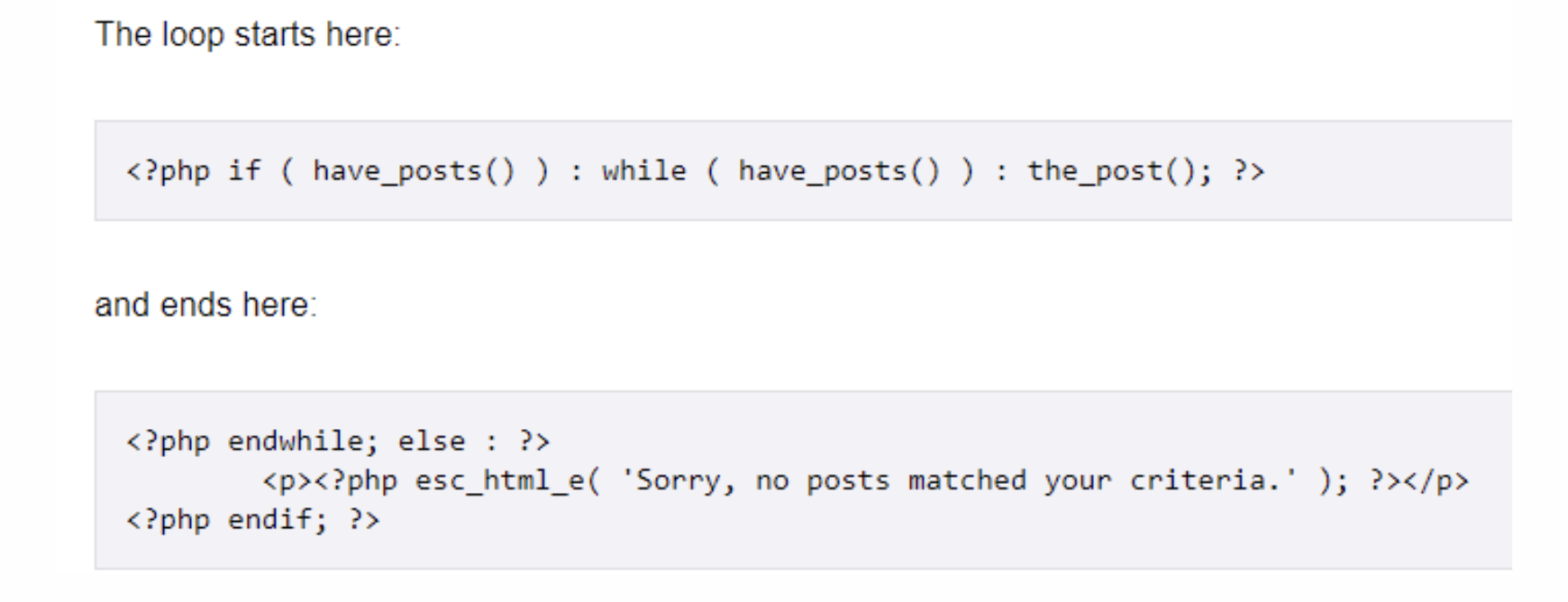
Separating existing HTML
WP can access database information by using PHP. The result is that your HTML code needs to be chopped into pieces which will be strung together by WordPress.
To achieve this, copy some of the original HTML document into different PHP files.
Open the index.html file. Copy the code in the following places:
Heather.php – It includes the beginning of the HTML code up to the area with the main content. Prior to the section , copy and paste <?php wp_head();?>
Sidebar.php – Here you need to paste the code from the section with
Footer.php – It includes the part with the end of the sidebar up to the end of the file. Add <?php wp_footer();?> prior to closing the bracket with