With the release of the latest version of WordPress, images are now automatically resized in order to improve your website performance. There are cases, however, that you might need to display images with larger sizes.
Today will show you four different ways in which we can accomplish this.
Why are large images is important for WordPress?
Earlier versions of WP give you the option to upload images with large dimensions. The problem was, that users which were just beginning to work with WordPress uploaded images which were just too large. This led to slower websites and poor performance.
WordPress 5.3 changed this problem and the way that WordPress handled such images.
For instance, you can upload an image with the dimensions 5000 px by 7000 px, which would be resized to 2560 px and scale the width which will match the original dimensions.
If a user visits your website which has previously had a large image, they will now see the smaller version of that image. This will lead to better user experience and website performance.
Why should WordPress stop image scaling?
This could be a very handy feature for a lot of website owners, but there are cases in which users need to display full-size images.
There are 4 different methods in which you can do this. Some of them might be better for single images, while others are helpful for an entire image library.
Method 1. Get URL for full size image in WP
If you’re interested in using just one or two full-size images for your website, then this method might be just what you need.
If you upload an image which exceeds the dimensions, WP will scale that image and create a new one. However, the original image still remains.
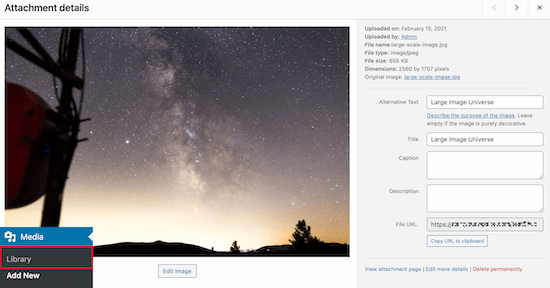
In order to display it, remove the “-scaled” at the end of the WP image URL and copy this link into your website. Go to media library from Media – Library and choose the larger image.

Look for the file URL in the image box.
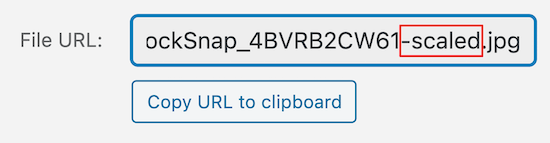
Now, delete “-scaled” from the URL.

Copy the link and paste it into your website. Please note, that you would need to embed the image by using the link without the scaled part.
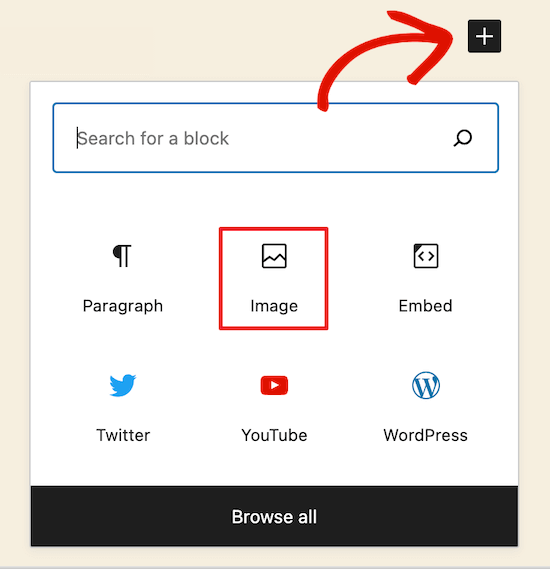
To achieve this, go to a page or post where you want to add the image and click on the (+) icon in order to add a new block.

After that, click on image and add an image block where you need to paste the URL.
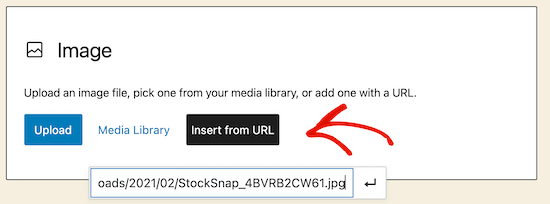
Choose Insert from URL and paste the full-size image URL in the box. Click Enter.

Don’t forget to publish the changes after which you will be able to see the full-size image on your website.
This process can be applied to every full-size image you wish to add to your website.
Method 2. Use a plugin to disable image scaling
We recommend using the Disable “BIG Image” Threshold plugin. It’s extremely user-friendly and free of charge.
The first thing you need to do and is install and activate the plugin. Once this is done, the plugin will automatically remove the big image threshold which is added by WP.
Now you can add new images like before. The ‘-scaled’ will not be added while the plugin is active.
Method 3. Disable image scaling with code snippet
The third option is by using a code snippet which does the same job as the plugin mentioned above.
If for some reason the plugin does not work, you can try this method.
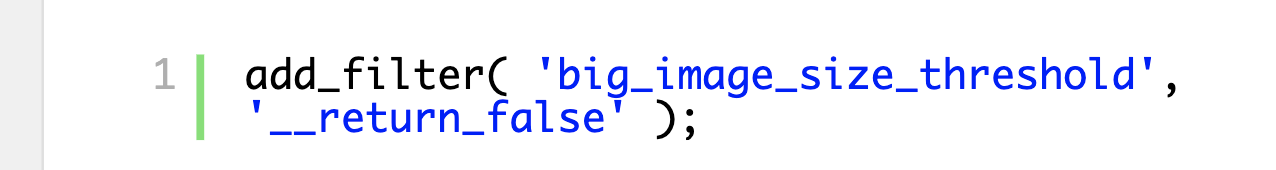
The image scaling feature in WordPress uses a filter code big_image_size_threshold.
In this case you would need to use the following code:

Add the code in the theme’s functions.php file to a specific plugin, or you can use a code snippet plugin.
Method 4. Use lightbox to open full-size WordPress images
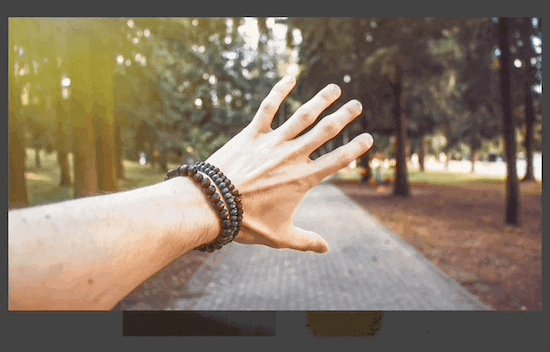
Your final option is using a lightbox to your website. You can load smaller versions of the image in your gallery or carousel, but when a user clicks on them, it will show the full-size image.

You can try using the Envira Gallery plugin. It lets you add the lightbox pop-up image affect.
Note, that prior to uploading full-size images to your gallery, make sure to disable image scaling by using the plugin or the other methods above. If you don’t do this, the lightbox images will use the scaled down version of the image.
Conclusion
Don‘t forget when adding images with large dimensions, to optimise them for the web so that they don‘t cause your website to slow down.
We hope our article was useful in helping you learn how to display full-size images in WordPress. Share a comment below and tell us what you think.





